LiteSpeed Cache WordPress Eklentisi Kurulum ve Ayarları

WordPress için LiteSpeed Cache Eklentisi sayfalarınızı LiteSpeed Web Sunucusu tarafından önbelleğe alınması için görev almaktadır. WordPress sitenizi hızlandırarak her sayfanın yüklenmesi için harcanan süreyi kısaltmaktadır.
WordPress için LiteSpeed önbellek eklentisi doğrudan LiteSpeed Web Sunucusu’na kurulmuş LSCache teknolojisinden yararlandığından yükü önemli ölçüde azaltır ve normalde PHP tabanlı önbelleğe alma eklentilerinden daha etkilidir.
LiteSpeed tarafından sunulan LSCache teknolojisi sayesinde diğer önbellek eklentilerinin aksine oluşturulan önbellek dosyaları sitenizin altında yer almaz. Bu özellik sayesinde diğer eklentilere nazaran daha hızlı açılış süreleri elde edebilirsiniz.
LiteSpeed Cache kurulumunu yapabilmeniz için kullanmakta olduğunuz barındırma hizmetinizin belirli şartları sağladığından emnin olmalısınız. Kuruluma geçmeden önce bunları bir kontrol edin:
- Sunucunuzda LSCache modülünü içerdiğinden emin olun.
- Sunucu önbellekleme etkin olacak şekilde yapılandırılmış olmalıdır. Sunucu yöneticisiyseniz burayı tıklayın. Aksi takdirde, sunucu yöneticisinin sunucu için önbellek klasörünü yapılandırmasını isteyin.
Şuan aktif olarak LiteSpeed Cache destekleyen ve önerdiğimiz bazı hosting firmalar:
Tüm bunları söyledikten sonra hazırsanız kurulum ve genel ayarları yapılandırmaya geçelim.
Yazı İndeksi
LiteSpeed Cache Kurulum

Diğer WordPress eklenti kurulumları gibi sırasıyla Eklentiler > Yeni Ekle sayfası üzerinden LiteSpeed Cache eklentisini kurup etkinleştirebilirsiniz.
Daha önce WordPress eklentisi kurmadıysanız ayrıntılı olarak bir WordPress eklentisi kurulumu kılavuzumuza göz gezdirebilirsiniz.
Eklentiyi kurup etkinleştirdikten sonra WordPress yönetici alanınızda LiteSpeed Cache sekmesi sizi karşılayacaktır. Eklenti ayarlarına geçmeden önce kullandığımız bu eklentinin bize sunduğu avantajlara değinmek istiyoruz.
- Otomatik sayfa önbelleği site performansını büyük ölçüde geliştirir.
- Otomatik olarak oluşturulmuş önbellek dosyalarını belirli aralıklarla yeniden oluşturma.
- HTTP / 2 ve HTTPS için sayfa desteği.
- Çoklu dil desteği olan WordPress siteleri için önbellek oluşturma.
- WooCommerce ve bbPress için akıllı önbellek desteği.
- Diğer eklentilerin önbellek eklentisiyle kolayca entegre olmasını sağlayan dahili API sistemi.
- Masaüstü ve mobil girişler için ayrı olarak önbellek oluşturma.
- Belirli sayfa ve WordPress özelliklerine göre önbellek özelliğini devre dışı bırakabilirsiniz.
- LiteSpeed Web ADC tam uyumlu olarak çalışmaktadır.
- Resim optimizasyonu.
- JavaScript, Css ve Html küçültme desteği.
- Veritabanı optimizasyon desteği.
Uyumlu Olarak Çalıştığı Eklentiler
- bbPress
- WooCommerce
- Contact Form 7
- Google XML Sitemaps
- Yoast SEO
- Wordfence Security
- NextGen Gallery
- Aelia CurrencySwitcher
- WP Touch
- Theme My Login
- wpForo
- WPLister
- Avada
- WP-PostRatings
Uyumluluk listesinde yer almayan farklı bir eklenti kullanıyor iseniz mutlaka test ederek kullanmaya devam ediniz.
LiteSpeed Cache Ayarları
LiteSpeed Cache eklentisi 7 ana başlık altında ayarlar yapmanıza olanak sağlayan basit ve kafa karıştırmayan ayar sekmeleri üzerine tasarlanmıştır. Bazı eklentiler gibi kafanızı karıştırmaz ve hata yapmanıza neden olmaz.
Eklenti versiyon 2 ile birlikte bir çok özellik ve optimizasyon aracını kendi bünyesine ekledi. Daha önce ihtiyacımız olan üçüncü parti eklentileri artık kullanmadan tüm ihtiyaçlarımızı LiteSpeed Cache eklentisi üzerinden karşılayabiliyoruz.
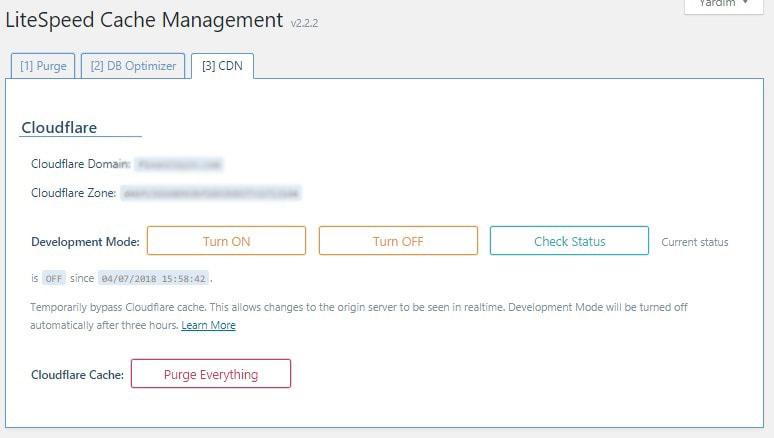
LiteSpeed Cache Management
Bu ekran üzerinde yer alan sekmeler ile sitenizin önbelleğini temizleme, veri tabanı optimizasyonu ve Cloudflare cache temizleme işlemlerinizi gerçekleştirebilirsiniz.
Purge
Purge ekranı üzerinde siteniz için oluşturulan tüm önbellek dosyalarının temizleme işlemini gerçekleştirebilirsiniz.
Purge Front Page: Bu seçenek sadece giriş sayfanız için oluşturulan önbelleği temizlemenizi ve yeniden oluşturulması eylemini gerçekleştirmektedir.
Purge Pages: Bu seçenek sitenizde oluşturulmuş yazı ve sayfaların önbellek dosyalarını temizleyerek yeniden oluşturulmasını sağlamaktadır.
Purge 403 Error: 403 hata koduna sahip hata sayfalarının temizlenmesi ve yeniden oluşturulması sağlamaktadır.
Purge 404 Error: 404 hata koduna sahip hata sayfalarının temizlenmesi ve yeniden oluşturulması sağlamaktadır.
Purge 500 Error: 500 hata koduna sahip hata sayfalarının temizlenmesi ve yeniden oluşturulması sağlamaktadır.
Purge All – LsCache: LiteSpeed Cache tarafından oluşturulmuş tüm önbelleği temizlemenize ve yeniden oluşturmanızı sağlamaktadır.
Purge All -CSS/JS Cache: Oluşturulmuş olan CSS ve JavaScript dosyalarını temizler ve yeniden oluşturur.
Purge All – Opcode Cache: PHP dosyalarınız derlenmesi sırasında bellek üzerinde kalan gereksiz alanı temizleme işlemini gerçekleştirmektedir.
Purge All: Yukarıda saydığımız tüm önbellek temizleme işlemini toplu olarak yapar ve yeniden oluşturulması için istekte bulunur.
Empty Entire Cache: Bu seçenek cache sisteminizi sıfırdan oluşturmanız için talimat vermektedir. Bu seçeneği sadece LiteSpeed Cache düzgün çalışmadığını düşündüğünüz durumlarda kullanmalısınız.
LiteSpeed Cache DB Optimizer
LiteSpeed yeni güncellemesi ardından veri tabanı optimizasyonu için bir dizi iyileştirme özelliğini beraberinde sunmaya başladı.

Veritabanı optimizasyonu için yapılması gereken tüm adımları bu sayfa üzerinden farklı bir eklentiye ihtiyaç duymadan gerçekleştirebilirsiniz.
Clean All: Tüm veritabanı iyileştirme işlemlerini toplu olarak yapmanızı sağlar.
Post Revisions: Yazı ve sayfalarınızın WordPress tarafından oluşturulan revizyonlarını toplu olarak temizler.
Auto Drafts: WordPress tarafından oluşturulan otomatik taslakları toplu olarak temizler.
Trashed Posts: Silmiş olduğunuz yazılar WordPress tarafından çöp sekmesi altında saklanmaktadır. Bu seçenek çöp altında kayıtlı olan silinmiş yazıları tamamen silinmesini sağlamaktadır.
Spam Comments: Spam olarak işaretlenmiş tüm yorumları toplu olarak silmektedir.
Trashed Comments: Çöp altında listelenen silinmiş yorumları toplu olarak siler.
Trackbacks/Pingbacks: Yazı ve içeriğinizde bağlantı ve geri izleme bilgilerini toplu olarak siler.
Expired Transients: Süresi geçmiş sorguları veri tabanı üzerinden toplu olarak siler.
All Transients: Çalışmakta olan tüm sorguları veri tabanı üzerinden siler. Eğer sitenizde cron job üzerinden ayarlanmış bir eklenti kullanıyorsanız bu seçeneği kullanmayın.
Optimize Tables: WordPress tablolarının onarımını ve daha performaslı çalışmasını sağlamaktadır.
Clean CSS/JS Optimizer: LiteSpeed Cache tarafından hazırlanmış CSS ve JavaScript dosyalarını temizleyerek yeniden oluşturulmasını sağlamaktadır.
Bu işlemleri uygulamadan önce mutlaka veritabanı yedeklemesini yapmanızı öneririz. Kullanabileceğiniz ücretsiz WordPress veri tabanı eklentilerine bir göz atmanızda fayda var.
CDN
WordPress sitenizde ücretli yada ücretsiz olarak Cloudflare altyapısı kullanıyorsanız, bu ekran üzerinden bir dizi işlemi gerçekleştire bilirsiniz.
LiteSpeed Cache CloudFlare kurulumunu nasıl yapacağınızı yazımız içerisinde detaylı olarak yer vereceğiz. Sitenize ücretsiz CDN kurulumu yapmak isterseniz, daha önce anlatımını yaptığımız CloudFlare CDN WordPress Kurulum ve Kullanımı yazımıza bir göz atmalısınız.
Development Mode: Geliştirici modu anlamına gelen bu seçenek sitenizde gerçek zamanlı düzenlemeler yaptığınız anlarda Cloudflare tarafından oluşturulan önbelleği pasif hale getirmenize olanak sağlamaktadır.
Cloudflare Cache: Cloudflare üzerinde bulunan tüm önbelleğin temizlenmesini ve yeniden oluşturulması için Purge Everything düğmesine basmanız yeterlidir.
Cloudflare önbellek temizleme işlemi ortalama olarak 30 saniye sürmektedir. Bu süreç zarfında sitenizin açılış hızının düşeceğini unutmayın.
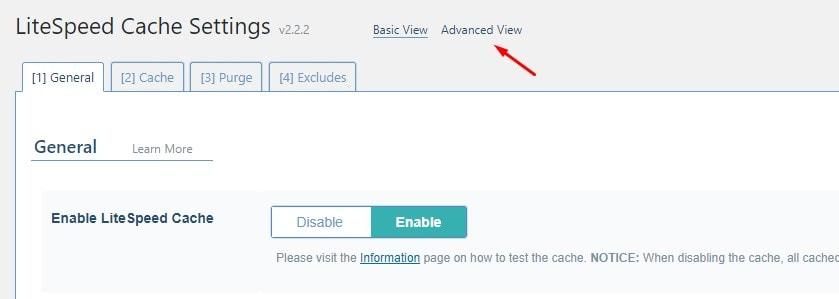
Settings
LiteSpeed Cache Settings, bu ekran üzerinde tüm LiteSpeed Cache ayarları sekmeler halinde yer almaktadır. Varsayılan olarak temel görünüm biçiminde gelmektedir. Eklentinin sunduğu tüm ayar sekmelerine ulaşmak için ekranın üzerinde yer alan Advanced View bağlantısına tıklamanız gerekmektedir.
Advanced View bağlantısına tıklamanız ardından LiteSpeed Cache üzerinde tam kontrole sahip olmuş bulunuyorsunuz.
Not: LiteSpeed Cache Settings sekmesi altında yer alan ayarlar üzerinde değişiklik yapmanız haline tüm önbelleği temizlemeniz ve yeniden oluşturmanız gerekmektedir.
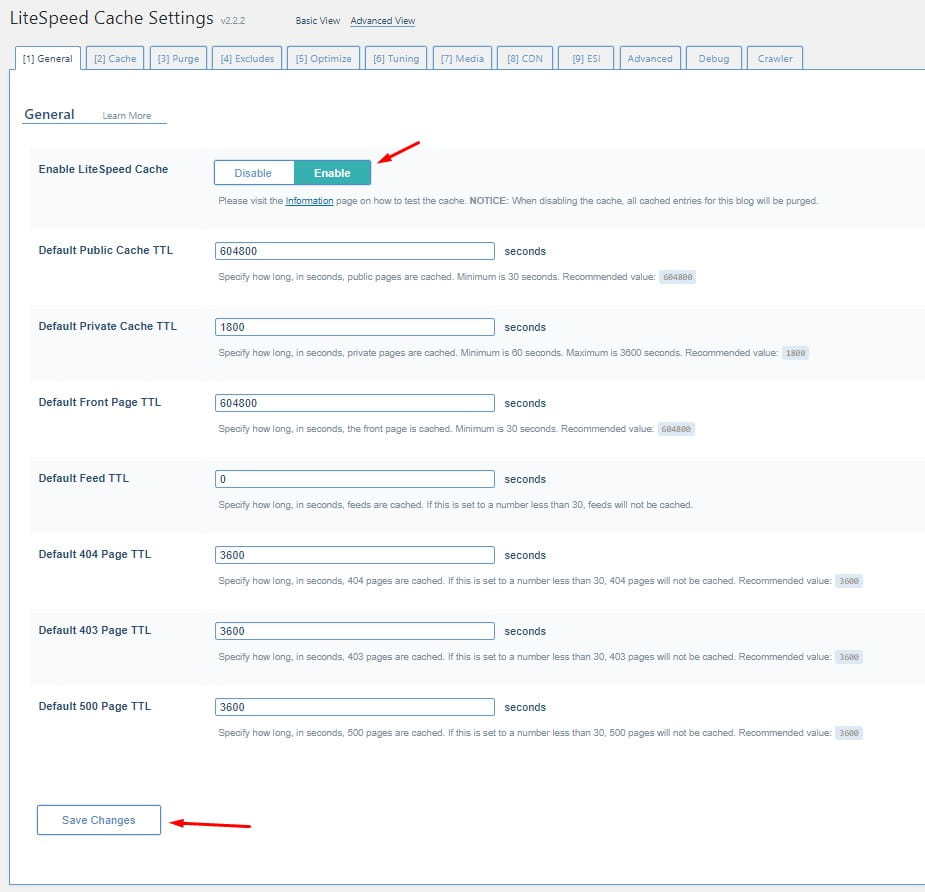
General
Bu sekme üzerinde cache sistemini aktif veya pasif konuma getirebilir ayrıca önbellek için oluşturulacak olan dosyaların ne kadar süre geçerli olacağını belirleye bilmektesiniz.
Bu ekran üzerinde yapmanız gereken tek değişiklik Enable LiteSpeed Cache kısmını Enable olarak seçmeniz ve ardından Save Changes düğmesine tıklamalısınız.
Bu ekran üzerinde varsayılan gelen ayarlar bir çok WordPress kullanıcısı için geçerli ayarlardır. Değişiklik yapılmasını yada düzenlemenizi tavsiye etmiyor. Varsayılan olarak bırakmanız sizin açınızdan en sağlıklı değerler olacaktır.
Cache
Bu ekran üzerinde temel önbellek kontrol ayarlarını düzenleyebilirsiniz. Her bir kontrol grubunu ve özelliklerini detaylı olarak vereceğiz.

Cache Logged-in Users: Bu ayar giriş yapmış kullanıcılar için içeriği önbelleğe alınmasına izin verir. Sayfalar IP / oturum kimliği ile özel önbellekte saklanır.
Cache Commenters: Bu özellik çok fazla yorum alan WordPress siteleri için kullanılmaktadır. Yorum yapan kullanıcı önbelleğe alınmış sayfa üzerine yönlendirilir, yorumunuz onay bekliyor yazısı yorum yapan kişiye gösterilmez.
Cache REST API: Bu seçenek WordPress REST API üzerinden gelen istekleri önbelleğe almanızı sağlar.
Cache Login Page: Bu seçenek wp-admin girişinizi önbelleğe almanızı sağlamaktadır. Dikkat etmeniz gereken bir nokta bulunuyor eğer özel bir giriş eklentisi kullanıyorsanız bu seçeneği pasif konuma getirmelisiniz.
Cache favicon.ico: WordPress sitenizde kullandığınız favicon dosyasını önbelleğe eklemenize olanak sağlar. Böylece WordPress sitenizin istek sayısında azalma elde etmiş olursunuz.
Cache PHP Resources: Bu seçenek WordPress temanız içerisinde yer alan PHP dosya isteklerini önbelleğe dahil etmenizi sağlamaktadır. Gereksiz yüklenme isteklerinin önüne geçileceğinden dolayı açılış ve tam yüklenme süresinde kazanım elde edebilirsiniz.
Cache Mobile: Günümüzde çoğu tema mobil tasarım desteği ile gelmektedir. Mevcut temanızın mobil desteği yok ise bu seçenek ile sitenizin mobil önbelliğini oluşturabilirsiniz.
Private Cached URIs: Önbelleğe dahil edilmemesini istediğiniz yazı, sayfa veya eşleştirilen içeriği bu alan üzerinden belirleye bilirsiniz. Örnek kullanım şekli kategori yapısına göre “kategori/alt-kategori” ve sayfa yapısına göre “doviz-kurlari” şeklinde kullanılmaktadır.
Drop Query String: Google Adwords veya Facebook Pixel üzerinden reklam hareketlerinizi takip ediyorsanız, bu kısıma utm takip kodunuzu tanımlayabilirsiniz. Örnek kullanım “CacheKeyModify -qs:utm_kodunuz” şeklinde olmalıdır.
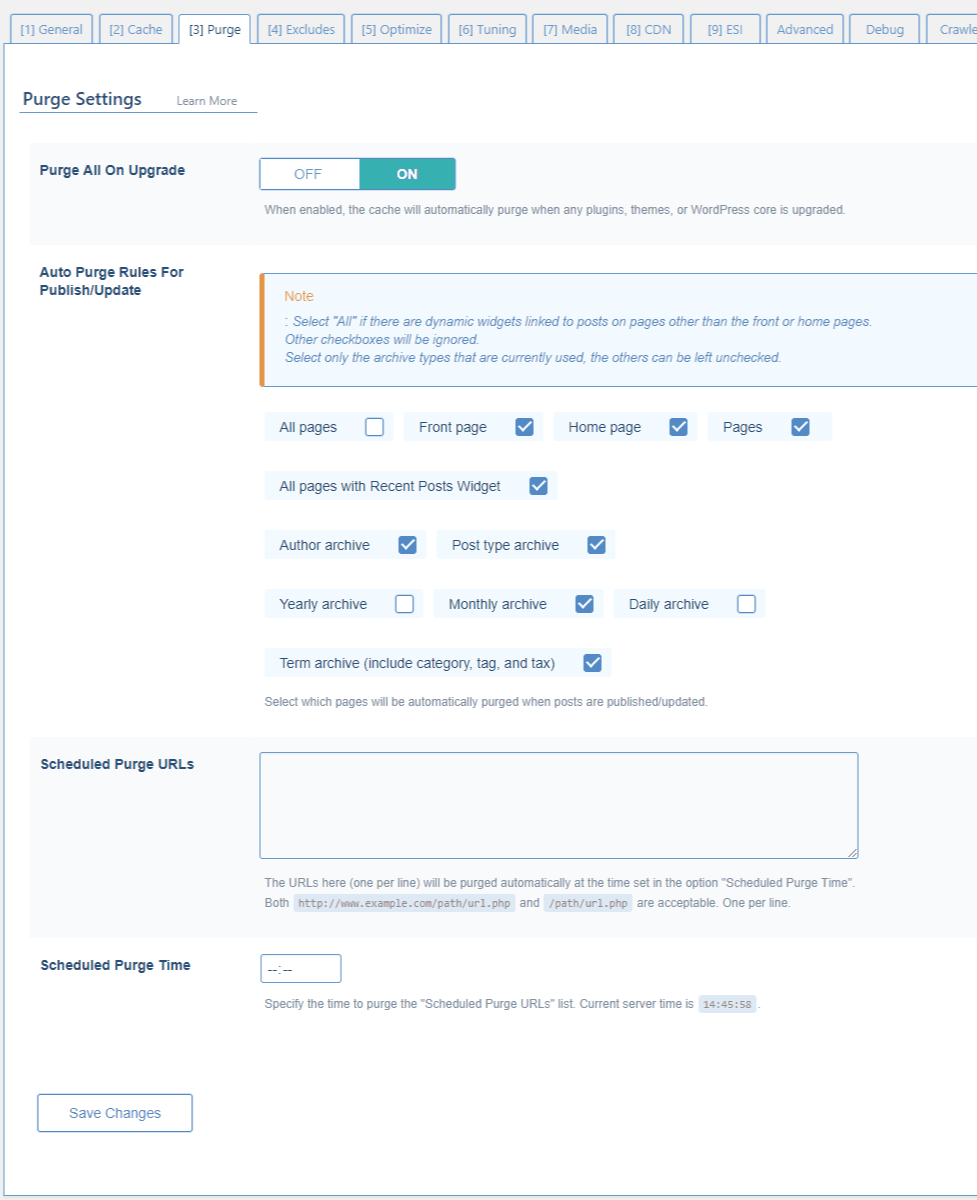
Purge Rules
Bu sayfa üzerinde yeni bir sayfa yada yazı yayınladığınız taktirde yeniden oluşturulması gereken sayfaları belirleyebilirsiniz. Varsayılan olarak gelen seçimler çoğu site için geçerli ayarlardır.

Sitenizde yazılarınızı widget alanında gösterimini yapıyorsanız Front page ve Home page seçeneklerini pasif yaparak All pages seçeneğini aktif etmelisiniz. LiteSpeed Cache eklentisi ayrıca widget alanlarını önbelleğini oluşturduğu için yeni yazı ve yorumlarınız bu alanda gözükmez.
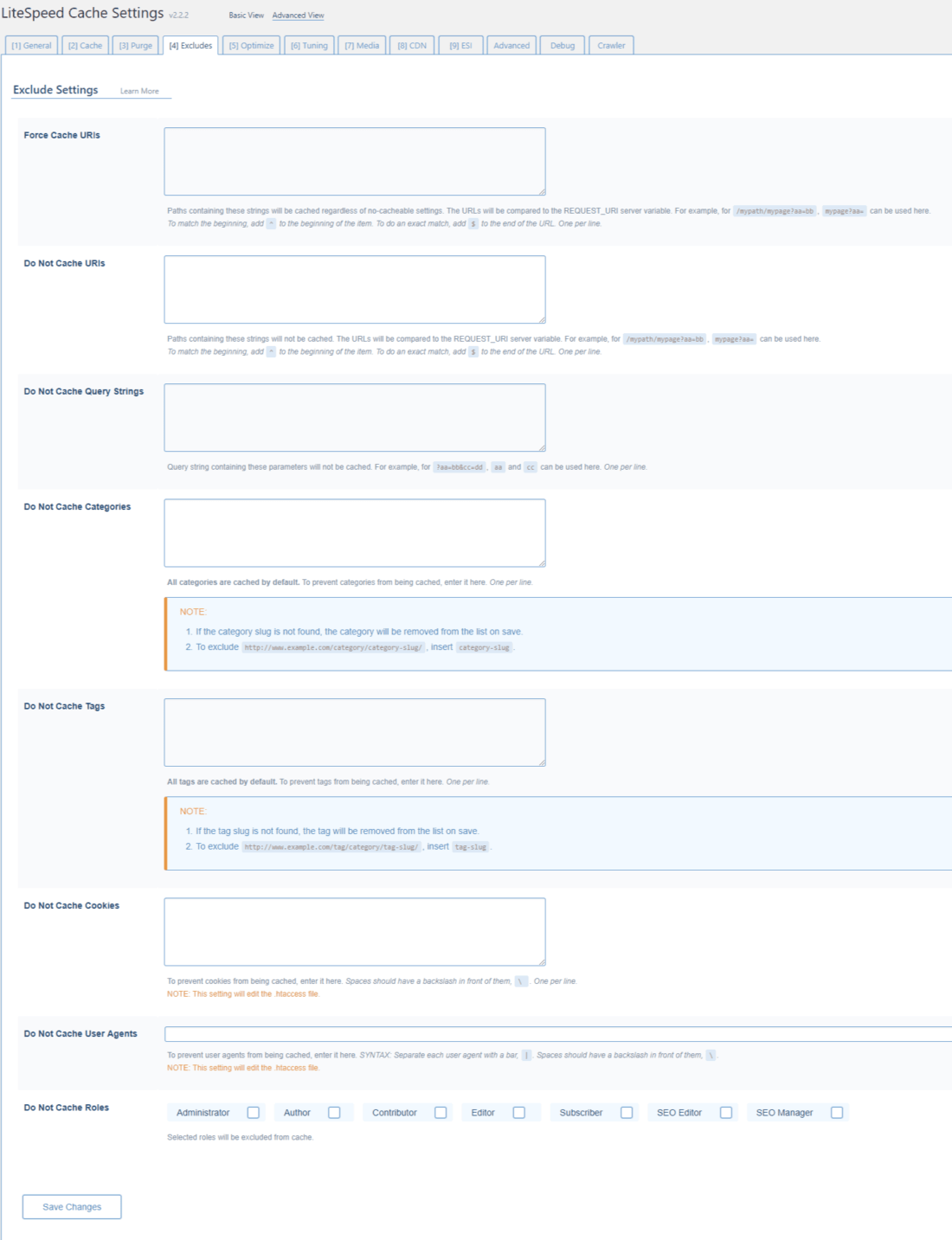
Exclude
Bu sayfa üzerinde sitenizde önbelleğe alınmasını istemediğiniz sayfa, yazı veya çerezler gibi ayarlamaları yapabilirsiniz. URL eklerken site adresiniz yerine /sayfaadi şekline eklemeniz gerekmektir. Kategori için ise sadece kategori adı girmeniz yeterli olacaktır.

Force Cache URIs: Bu alan varsayılan olarak boş bırakılmalıdır. Bu seçenek içerisine yer alan listeye ekleyeceğiniz tüm yol ve sayfalar önbelleğe alınmaya zorlanacaktır. Tavsiyemiz bu alanı boş bırakmanızdır.
Do Not Cache URIs: Önbelleğe alınmasını istemediğiniz yazı ve sayfaları bu alan içerisine ekleyebilirsiniz. Her satıra bir url gelecek şekilde yazılmalıdır.
Do Not Cache Query Strings: Belirli sorgu dizeleri içeren URL yapılarını önbelleğe alınmasını engelleyebilirsiniz. Anlık verilerin listelendiği bir sayfanız var ise bu alan üzerinden ekleyebilirsiniz. Örnek kullanım şekli “http://siteadi.com/reklam?guncel=nisan” yapısında “guncel” değerini eklemeniz yeterlidir.
Do Not Cache Categories: Varsayılan olarak tüm kategoriler önbelleğe alınır. Önbellekten hariç tutmak istediğiniz kategorileriniz varsa, her satıra bir tane gelecek şekilde yazı kısa ismi(slug) tanımlamasını yazmanız yeterlidir.
Do Not Cache Cookies: Önbelleğe alınmasını istemediğiniz çerez dosyalarınızı bu liste içerisine ekleyebilirsiniz.
Do Not Cache User Agents: Arama motorları yada üçüncü parti veri eşleştirmesi yapan botları bu liste üzerinden engelleyebilirsiniz.
Do Not Cache Roles: Kullanıcı gruplarına göre önbelleğin gösterim ayarlarını bu seçenekler üzerinden belirleyebilirsiniz.
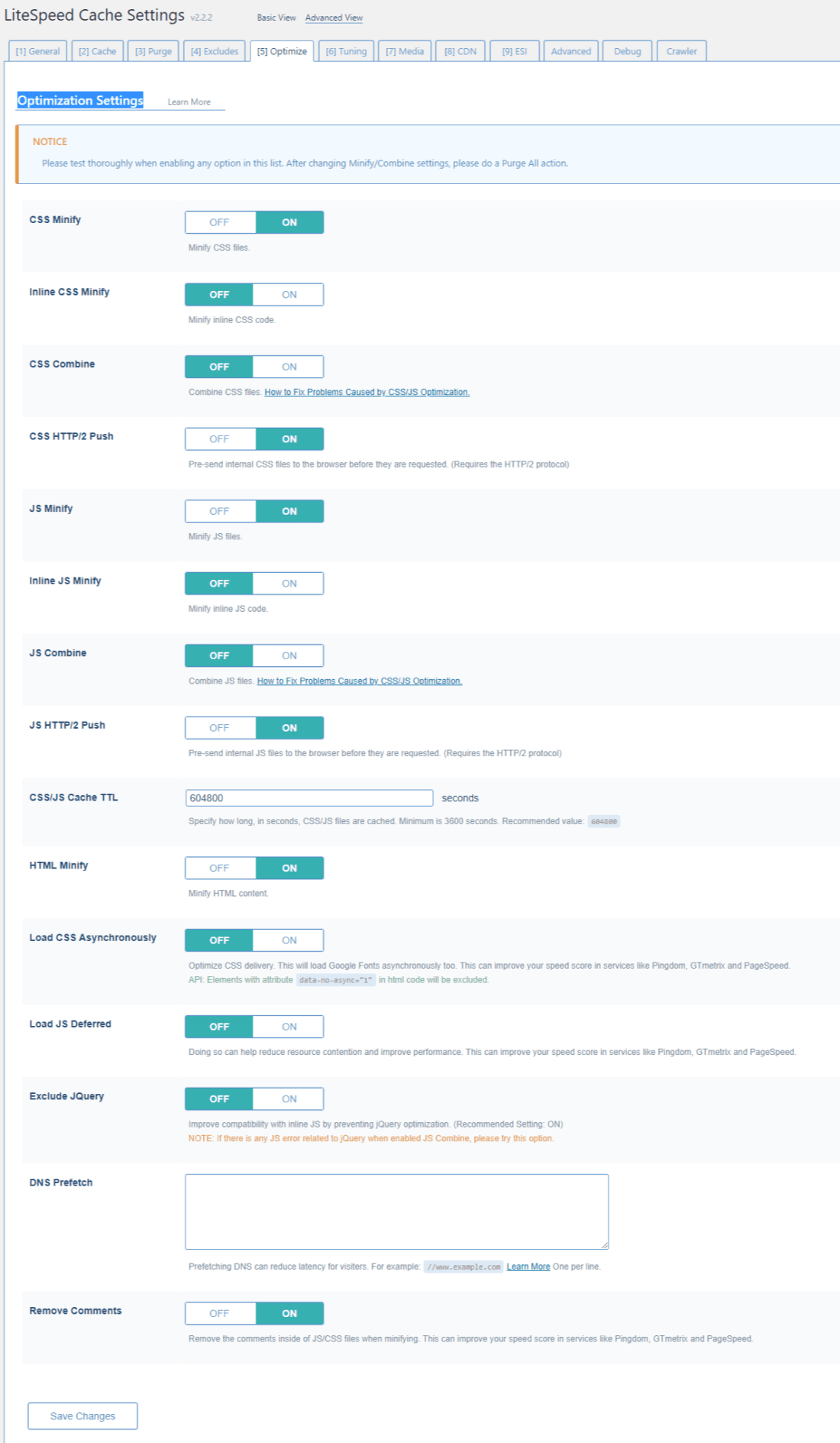
Optimization Settings
Bu ekran üzerinde ki yapacağınız optimizasyon ayarları dolaylı olarak tuning sekmesinde ki ayarlar ile etkileşimli olmaktadır. Yapacağınız tüm optimizasyon ayarlarını mutlaka kullandığınız tarayıcının gizli sekmesini açarak kontrol etmelisiniz.
Yaptığınız her değişiklikten sonra önbelleği temizliği yapmayı unutmayın. Her ayar grubunu tek tek deneyerek sitenizin görsel bütünlüğünde sorun oluşturmadığını test etmelisiniz. Her WordPress sitesi barındırdığı eklenti ve tema özelliklerine göre farklı olduğundan size sunulan bu optimizasyon ayarları sitenizin çalışmasında farklılıklar yaratabilmektedir.

CSS Minify: Bu seçeneği etkinleştirmeniz, CSS dosyalarınız içerisinde yer alan boşluk, satır yorumları ve gereksiz boşluk silinerek dosya boyutunun azaltılmasını sağlayacaktır.
Inline CSS Minify: CSS minify işlemine ek olarak HTML ve CSS kodlarını tek satır olarak düzenme yapmaya çalışacaktır. Bir çok tema ve eklentide bu ayar sorunlara sebep olmaktadır. Kullanırken iki kez kontrol etmenizi öneririz.
CSS Combine: Sitenizde kullandığınız tüm CSS dosyalarını birleştirerek tek dosya haline getirmektedir. Bu ayar bir çok tema ve eklenti açısından problem oluşturabilmektedir.
CSS HTTP/2 Push: Bu özellik CSS dosyalarını tarayıcı isteği göndermeden direk olarak gönderilmesini sağlamaktadır.
JS Minify: Bu seçenek CSS dosyalarında olduğu gibi JavaScript dosyaları üzerinde gereksiz kod ve satırları silerek dosya boyutunda küçülme sağlamaktadır.
Inline JS Minify: Inline CSS mantığını JavaScript dosyaları için gerçekleştirmektedir.
JS Combine: Tüm JS dosyaları tek bir JS dosyasına birleştirilecektir.
JS HTTP/2 Push: Tarayıcı istekte bulunmadan tüm JavaScript dosyaları tarayıcı önbelleğine iletilmesini sağlamaktadır.
CSS/JS Cache TTL: Önbelleğe alınmış ve işlem görmüş CSS ve JavaScript dosyalarının tarayıcı önbelleği üzerinde ne kadar süre saklanacağını belirlemektedir. Varsayılan olarak 604800 saniye saklanır.
HTML Minify: Sitenizin kodlarında gereksiz boşluk, satır ve yorumları silerek HTML boyutunda küçülme sağlar.
Load CSS Asynchronously: Sitenizin içeriğinde kullanılan CSS dosyalarının ihtiyaç duyulduğu durumlarda yüklenmesini sağlamaktadır.
Load JS Deferred: JavaScript dosyalarının kademeli olarak yüklenmesini sağlamaktadır. Sitenizin hızına etkisi yüksektir ancak sitenizde görsel bozukluklara sebep olabilir.
Exclude JQuery: Bu ayar JQuery kodlarını optimizasyon işlemlerinden hariç tutar. JS combine etkinleştirildiğinde hatalarla karşılaşıyorsanız, bu ayarı açmak hataları ve bozulmaları ortadan kaldırabilir.
DNS Prefetch: Bu ayar ile listelenmeden önce etki alanı (domainleri) için DNS çözümlemeyi gerçekleştirebilirsiniz. Örnek olarak “//www.siteadi.com yada //siteadi.com” şeklinde giriş yapılmalıdır. Bu ayarı sadece pingdom ve gtmetrix üzerinde hata alıyorsanız kullanmanızı tavsiye ederiz.
Remove Comments: Css, JavaScript ve tema dosyalarınız içerisinde yer alan kod yorumlarını silerek dosya boyutunda kazanım elde etmenizi sağlamaktadır.
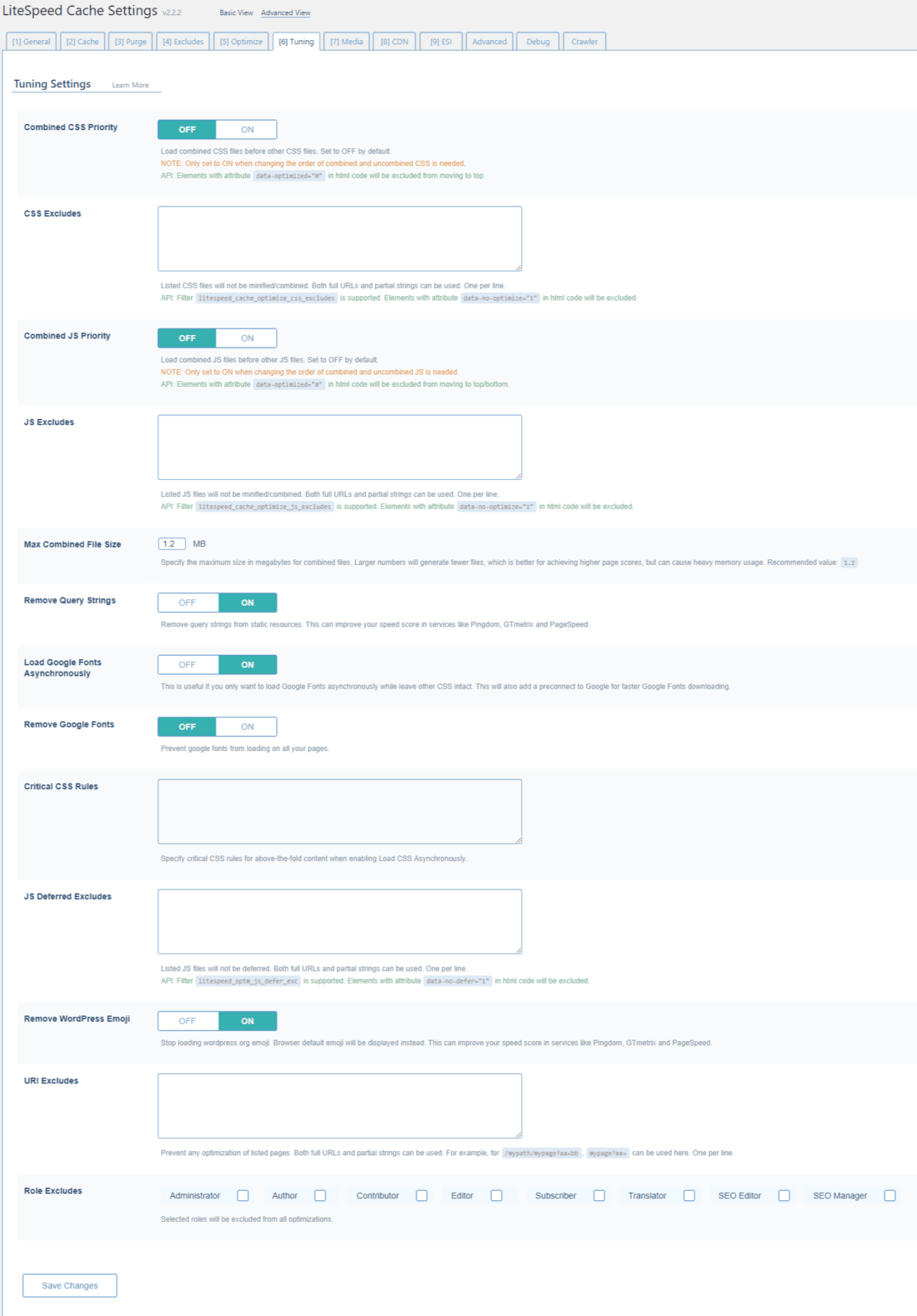
Tuning
Optimization settings kısmında yapmış olduğumuz düzenlemelere ek olarak tuning settings üzerinden bazı ince ayarları yapabilmekteyiz. Dediğimiz gibi Optimization ve tuning bölümleri bir biri ile ilişkili alanlardır.

Combined CSS Priority: Birleştirilmiş CSS dosyaları harici CSS dosyalarından sonra yüklenir. Bunun nedeni, birleştirme işlemi yapılmış CSS dosyalarının önceliğinin birleştirilme işlemi yapılmamış CSS dosyalarından daha düşük olmasıdır. Sitenizde bozulmalar yaşıyorsanız birleştirme işlemi yapılmış CSS dosyalarını bu seçenek ile daha erken yüklenmesini sağlayabilirsiniz.
CSS Excludes: Optimizasyon işlevlerinden hariç tutmak istediğiniz CSS dosyalarını bu liste içerisine tek satır halinde girebilirsiniz. Bazı durumlarda CSS küçültme işlemi sitenizin görünümünü bozabilmektedir.
Combined JS Priority: Birleştirilmiş JavaScript dosyaları normalde harici JavaScript dosyalarından sonra yüklenir. JavaScript birleştirme işlemi sitenizde sorunlara neden oluyorsa bu seçeneği deneyebilirsiniz.
JS Excludes: Optimizasyon işlevlerinden hariç tutmak istediğiniz JavaScript dosyalarını bu liste içerisine tek satır halinde girebilirsiniz. Tüm sıkıştırma, küçültme ve bileştirme işlemlerinden çıkarılmasını sağlamaktadır.
Max Combined File Size: Büyük dosya boyutu belirlemeniz, daha az birleştirilmiş dosya oluşmasını sağlamaktadır. Site açılış puanınızı yükseltebilir ancak büyük dosyalar sitenize aşırı yük bindireceğini unutmayın. Bu alan varsayılan olarak 1.2 MB olarak gelmektedir, deneyerek sizin için en iyi değeri test etmenizi öneririz.
Remove Query Strings: Bu ayar ile sorgu dizelerinde ki statik kaynakları çıkarır. Sorgu dizeleri olan statik kaynaklar tarayıcılar ve proxy sunucular tarafından önbelleğe alınamaz. Dizeleri kaldırmak, önbelleğe alınmalarını sağlar, bu da daha hızlı bir sayfa yüklenmesi elde etmenizde önemlidir.
Load Google Fonts Asynchronously: Google yazı tiplerini eşzamansız olarak yüklemenizi sağlar. Bu seçenek yazı tiplerinin daha hızlı bir şekilde indirilebilmesi açısından önemlidir.
Remove Google Fonts: Bu seçenek tüm Google yazı tiplerini sitenizden kaldırır. Sitenizin tasarımında farklılıklar oluşabileceğinin farkında olarak kullanmanızı öneririz.
Critical CSS RulesCritical CSS Rules: Load CSS Asynchronously seçeneğini aktif ettiyseniz ve sitenizde bazı bozulmalar oluştuysa, yüklenme önceliği açısından CSS dosyalarınızı listeye ekleyebilirsiniz.
JS Deferred Excludes: Load JS Deferred özelliğini aktif etmeniz sonucunda sitenizde bozulmalar oluşabilir. Bu liste içerisinde hataya sebep olan JavaScript dosyalarınızı ekleyebilirsiniz.
Remove WordPress Emoji: Modern tarayıcıların hepsi kendi içerisinde ifadelere sahiptir. WordPress siteniz içerisinde yer alan ifade kütüphanesini saf dışı bırakarak sitenizin performansını artırabilirsiniz.
URI Excludes: Optimizasyondan hariç tutmak istediğiniz yazı ve sayfalarınızı bu liste içerisine yazabilirsiniz.
Role Excludes: Optimizasyondan hariç tutmak istediğiniz kullanıcı rolleri olabilir. Örneğin, bir yöneticiyseniz, yeni işlevler test ediyorsanız, test işleminiz gerçekleşene kadar yönetici rolünüzü optimizasyondan hariç tutmak isteyebilirsiniz.
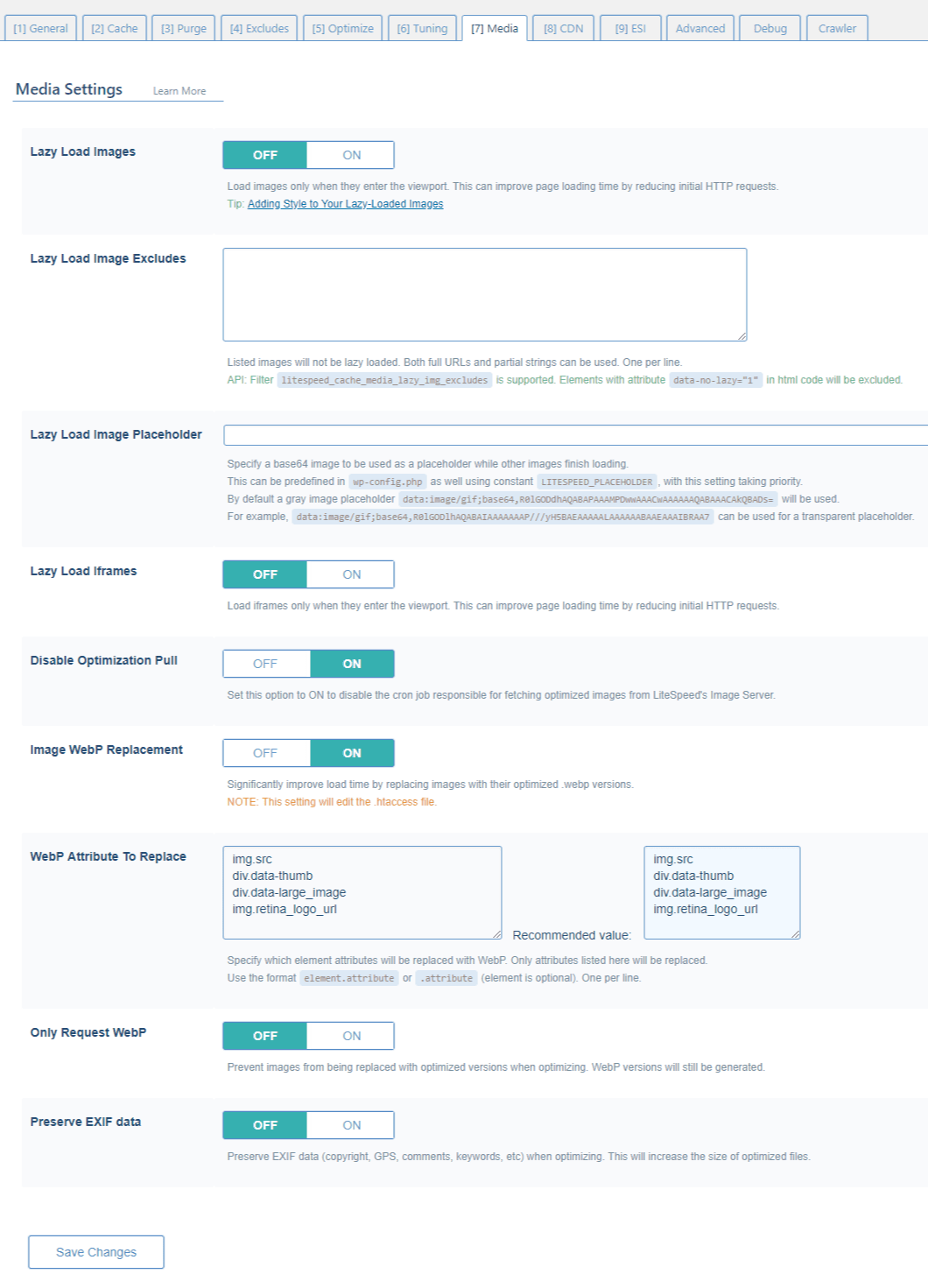
Media
Media Settings kısmı altında sitenizde yer alan görsellere yönelik ayarlamalar yer almaktadır.

Lazy Load Images: Bu seçenek ile sitenize gelen kullanıcı sayfa içerisinde görselin bulunduğu alana geldiğinde yüklenmesini sağlayacaktır. Sitenizde Lazy Load eklentisi kullanıyorsanız bu seçeneği aktif etmemenizi öneririz.
Lazy Load Image Excludes: Lazy load ile yüklenmesini istemediğiniz görselleri bu liste içerisine ekleyebilirsiniz.
Lazy Load Image Placeholder: Lazy Load Image etkinleştirildiğinde görseller yüklenene kadar gri bir kutu görsellerin yerine gösterilmektedir. Bu alan base64 desteklemektedir. Görselinizi https://www.base64-image.de/ sitesi üzerinden oluşturarak kullanabilirsiniz.
Lazy Load iframes: Bu özellik iframe alanlarını Lazy Load gibi görüntülenmesini sağlamaktadır.
Disable Optimization Pull: Bu seçenek ON(Açık) olduğunda, optimize edilmiş görseller merkezi sunucudan WordPress ortam kitaplığınıza eklenmesi için kullanılan cron işlevi devre dışı bırakılacaktır. Kullandığınız hosting paketiniz cron çalıştırma süresinde kısıtlama yapıyor ise bunu seçeneği ON olarak seçmelisiniz.
Image WebP Replacement: WordPress ortam kütüphanesinde yer alan jpg ve png uzantılı görsellerinizin webp versiyonlarını ile değiştirilmesini sağlamaktadır.
Only Request WebP: Tüm görsel isteklerinin webp olarak ayarlamanızı sağlamaktadır. Webp desteği olmayan tarayıcılara görsellerin optimize edilmiş halleri gösterilecektir.
Preserve EXIF Data: Görsellerin içerisinde yer alan EXIF bilgisi dosya boyutunu büyütmektedir. Fotoğrafçılık üzerine bir web siteniz var ise bu seçeneği açabilirsiniz. Unutulmaması gereken nokta bu seçeneği açık olarak kullanmanız görsellerinizin dosya boyutunu yükseltecektir.
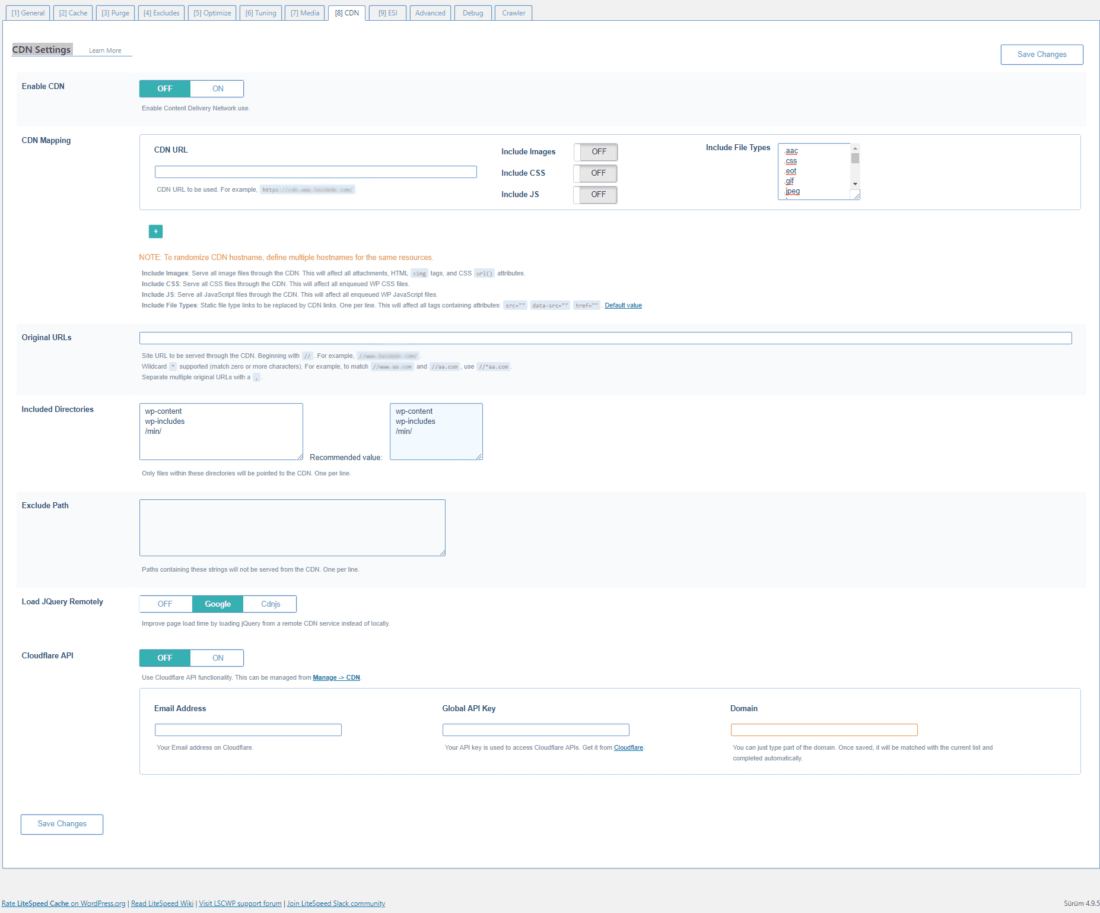
CDN
İiçerik dağıtım ağı yani bir CDN servisi kullanıyorsanız, bu ekran üzerinden LiteSpeed Cache eklentisini kolayca yapılandırabilirsiniz.

Dikkat: Eğer CDN servisi olarak Cloudflare kullanıyorsanız, sadece Cloudflare API alanı üzerinde işlem yapınız. Kesinlikle Enable CDN seçeneğini açık konuma getirmeyiniz.
Enable CDN: CDN servisinizi aktif olarak kullanmak için bu seçeneği aktif konuma getirebilirsiniz. Sunucunuz üzerinde yer alan statik dosyaların konumu verdiğiniz CDN bağlantısı ile değiştirilecektir.
CDN Mapping: Bu kısım içerisinde sitenize ait CDN yolunu ayrıca içerik dağıtım servisi üzerinden almak istediğiniz dosyaları belirleyebilirsiniz.
Original URLs: Bu kısıma sitenizin varsayılan adresini girmeniz gerekmektedir. Örnek olarak “//siteadi.com” yada “//www.siteadi.com” şeklinde yazılmalıdır. Kesinlikle site adresinizin önüne “http://” veya “https://” ekleme yapmayınız.
Included Directories: İçerik dağıtım servisi üzerinde yer alan klasör yollarınızı bu liste içerisine ekleyebilirsiniz.
Exclude Path: Bu liste içerisine CDN servisi üzerinden alınmasını istemediğiniz klasör veya dizinleri ekleyebilirsiniz.
Load JQuery Remotely: JQuery dosyalarını CDN üzerinden yüklemek daha hızlı olabilir. Ücretsiz olarak sunulan servisleri deneyebilirsiniz.
Cloudflare API: Cloudflare yapısı itibariyle diğer CDN servislerinden farklı çalışmaktadır. Yukarıda yer alan uyarıyı göz önünde bulundurduğunuzu varsayarak gerekli alanları nasıl doldurmanız gerektiğini açıklayacağız:
-
Email Address kısmına Cloudflare giriş e-posta adresinizi yazınız.
- Global API Key kısmına gerekli kodu Cloudflare profil sayfanız üzerinden temin edebilirsiniz. API KEY almak için https://www.cloudflare.com/a/profile bağlantısına gidiniz. Aldığınız kodu Global API Key kısmına yapıştırınız.
- Domain kısmı API anahtarından sonra otomatik olarak oluşturulacaktır. Otomatik olarak oluşmaz ise alan adınızı bu alana girmelisiniz.
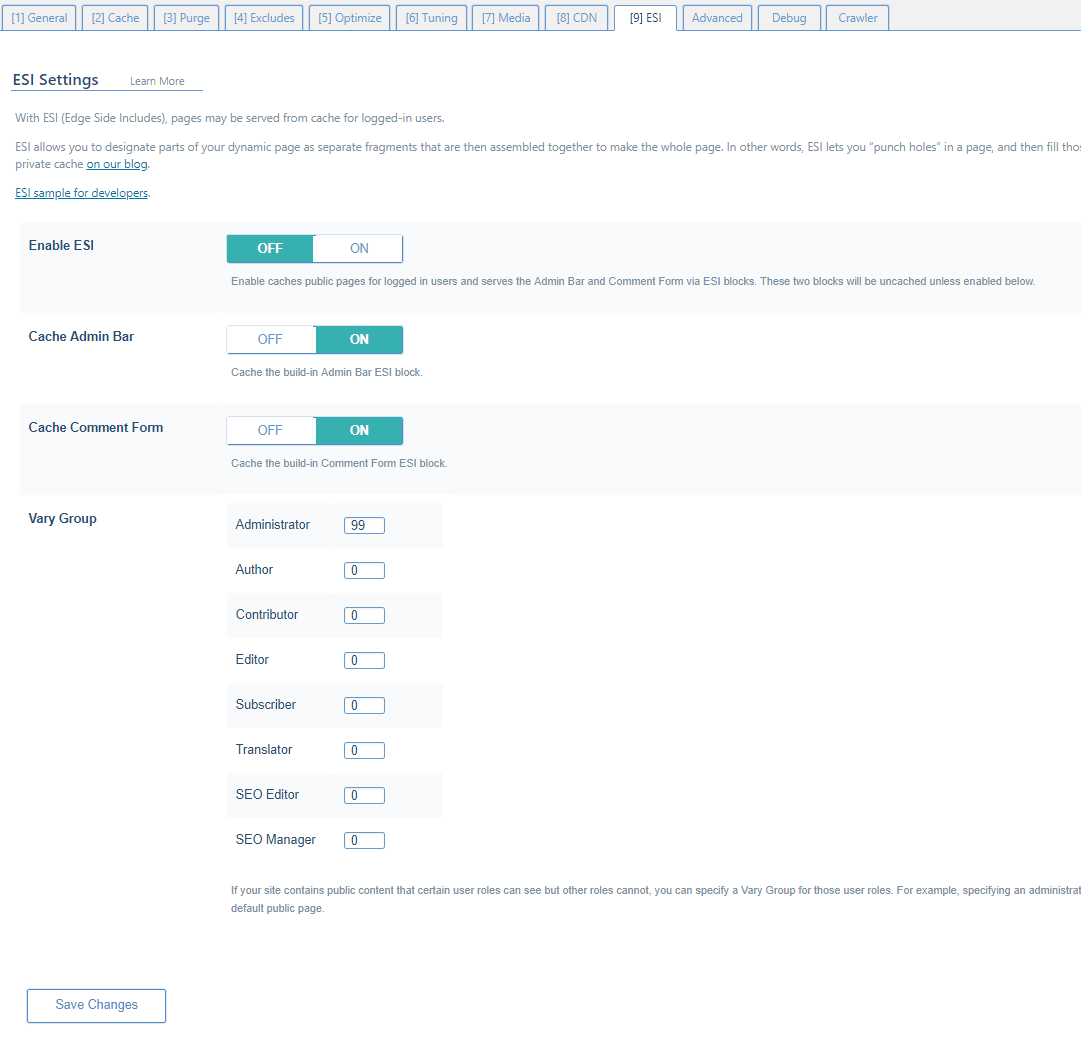
ESI
ESI, dinamik sayfanızın bölümlerini daha sonra kullanılacak sayfayı oluşturmak için bir araya getirilen ayrı bölümler olarak belirlemenize olanak veren bir biçimlendirme dilidir. Bu ekran üzerinden ESI ayarlamalarını kolayca yapabilirsiniz.

Enable ESI: Bu kısımda ESI aktif yada pasif konuma getirilme işlemini gerçekleştire bilirsiniz.
Cache Admin Bar: WordPress admin çubuğunu cache içerisine dahil edebilirsiniz.
Cache Comment Form: Varsayılan WordPress yorum alanını cache sistemi içerisine dahil edebilirsiniz.
Vary Group: Bu alan üzerinde kullanıcı rollerine göre cache önizlemelerin nasıl gösterileceğini ayarlayabilirsiniz.
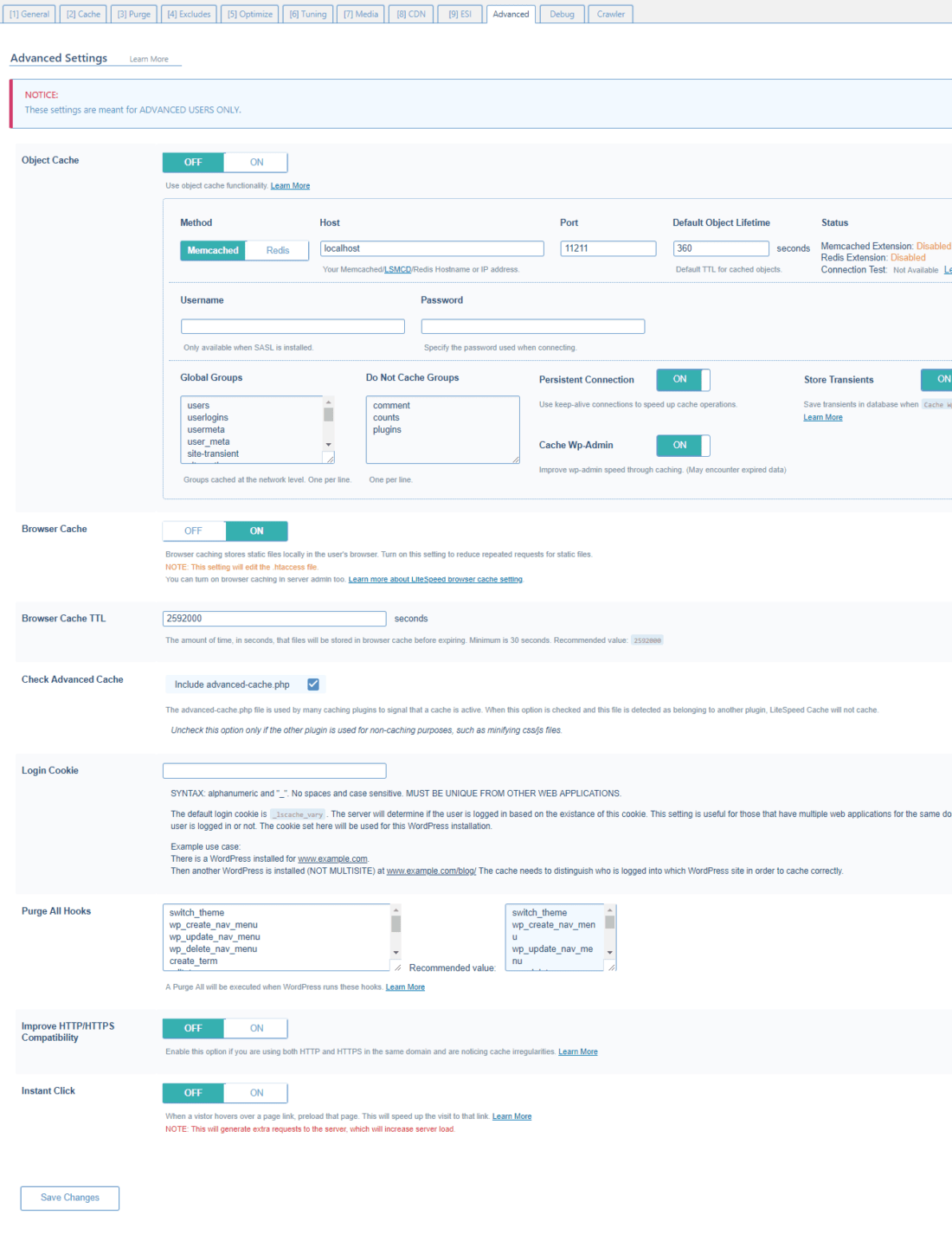
Advanced
Advanced Settings ekranı üzerinden ileri düzey önbellekleme yöntemlerini kullanmak için ayarlar yapabilirsiniz.

Object Cache: Nesne tabanlı önbellekleme kullanmak için bu ayar altında yer alan kısımları düzenlemeniz gerekmektedir.
Browser Cache: Tarayıcı önbellekleme özelliği sitenizi sık ziyaret eden kişiler açısından önemlidir. Sitenizin önbellek halleri tekrar oluşturulana kadar ziyaretçinin tarayıcısı üzerinden sağlanmaktadır.
Browser Cache TTL: Tarayıcı önbellek süresinin ne kadar kalıcı olarak saklanacağını belirleyen süre bu ayar kutusu üzerinden belirlenmektedir.
Check Advanced Cache: Siteniz üzerinde farklı bir cache eklentisi kullanıyor iseniz bu seçeneği kapalı konuma getirmelisiniz. CSS, JavaScript veya HTML küçültme eklentileri de bu gruba dahil olduğunu unutmayınız.
Login Cookie: WordPress sitenizde özel bir kullanıcı girişi eklentisi kullanıyorsanız, bu alan üzerine giriş çerez bilgilerini girebilirsiniz. Böylece farklı kullanıcı gruplarına özel önbellek dosyaları servis edilecektir.
Purge All Hooks: Otomatik önbellek temizleme işlemi sırasında kontrol edilecek komutları bu liste üzerinden düzenleyebilirsiniz.
Improve HTTP/HTTPS Compatibility: Site içeriğiniz https ve http bağlantıları kullanıyor ise bu seçeneği aktif edebilirsiniz.
Instant Click: Bu özellik sayesinde sitenizde gezinen ziyaretçi bağlantı üzerine geldiğinde gideceği sayfa otomatik olarak önbelleğe çekilmesinde rol oynamaktadır. Sunucu üzerinde aşırı yük oluşturacağını bilerek kullanmanızı öneririz.
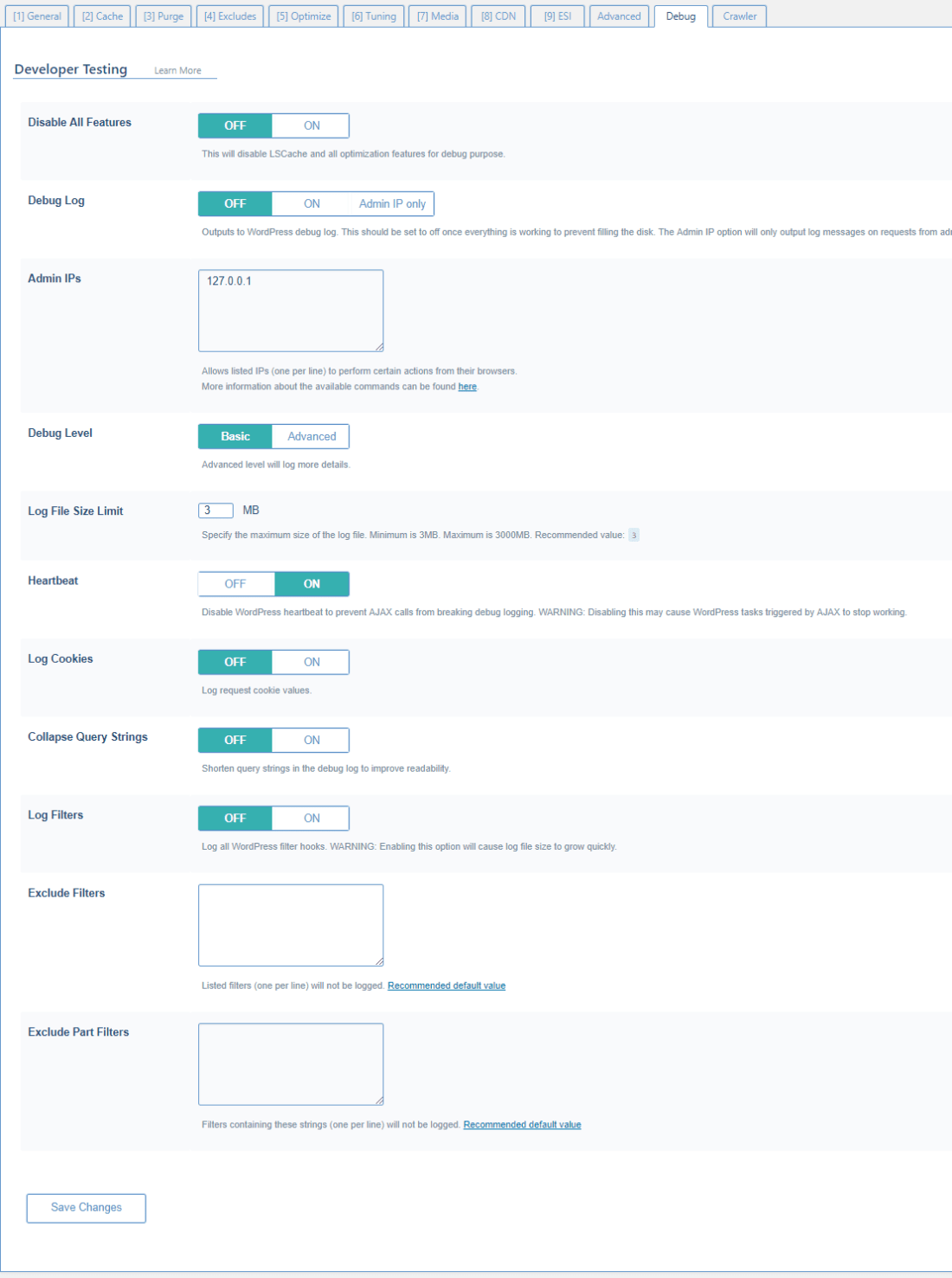
Debug
Eklenti ilgili sorunları tespit etmek için hata ayıklama modunu bu sayfa üzerinden aktif edebilirsiniz. Ayrıca hata ayıklama modunu sadece belirli bir ip üzerinden gelen kişiler üzerinde denemek isterseniz ip adresinizi girerek log dosyası oluşturmanıza imkan tanınmaktadır.

Hata ayıklama modunu aktif olarak açık bırakmanızı önermiyoruz. Hata ayıklama modunu sadece eklenti ilgili bir hata olduğunu düşündüğünüz anlarda kullanmanız gerekmektedir.
Crawler
Bu sayfa altında varsayılan olarak gelen ayarları değiştirmeniz gerekmiyor. Bu sayfa üzerinde sitenize gelen arama motoru botları için ayarlar yapmanıza yaran seçenekler mevcut bulunmaktadır.

WordPress sitenizde aktif olarak bir CDN hizmeti kullanıyorsanız Site IP alanına sitenizin ip adresini ve Custom Sitemap kısmına site haritanızın yolunuzu yazmanızı öneriyoruz. Bu iki alanı doldurmanız şart değildir.
.htaccess
Bu sayfa üzerinden ‘.htaccess’ dosyanızı düzenlemenizi yapabilirsiniz. Ne yaptığınızdan emin değilseniz bu sayfa içerisinde çok fazla gezinmenizi tavsiye etmiyoruz.
Unutmayın ‘.htaccess’ dosyanız üzerinde yapacağınız değişiklikler sonucu siteniz yada bir bölümü düzgün olarak çalışmaya bilir.

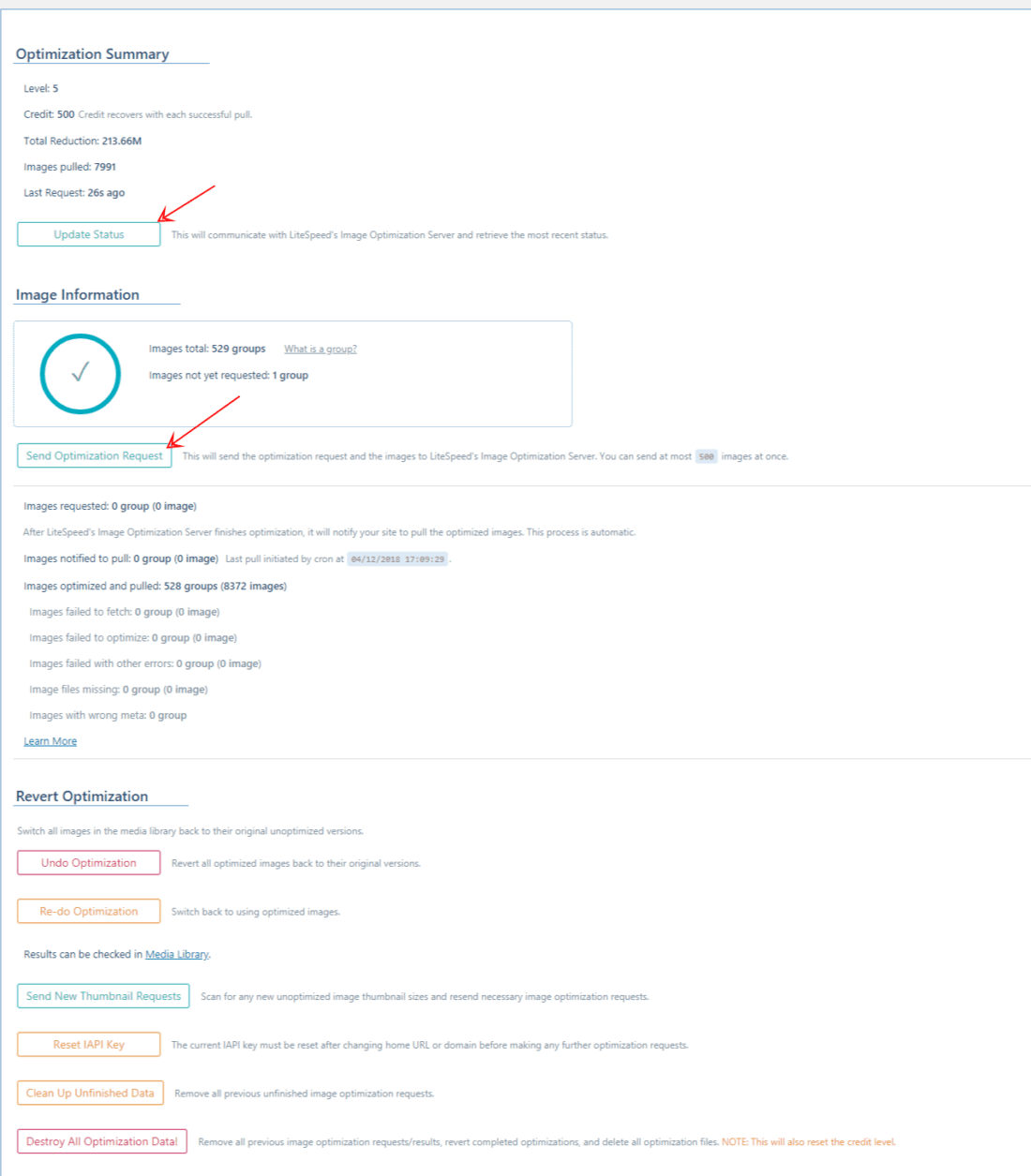
Image Optimization
LiteSpeed Cache v1.6 ile birlikte ücretsiz olarak güçlü bir resim sıkıştırma ve optimizasyon aracını bünyesine eklemiştir. Jpg ve png dosyalarınızı sıkıştırmakla birlikte beraberinde webp formatında ayrıca kullanımınıza sunmaktadır.

Resim sıkıştırma işlemini gerçekleştirmeniz için yapmanız adımlar:
- İlk olarak Update Status düğmesine basınız.
- Ardından Send Optimization Request düğmesine basınız.
- Hazırlanan görseller otomatik olarak ortam kütüphanenize eklenecektir.
Yukarıda ki 3 adımı sırasıyla yeniden tekrarlayarak resim sıkıştırma işlemine devam edebilirsiniz. Eklentinin yeni sürümlerinde otomatik resim optimizasyonu ekleneceği belirtilmektedir.
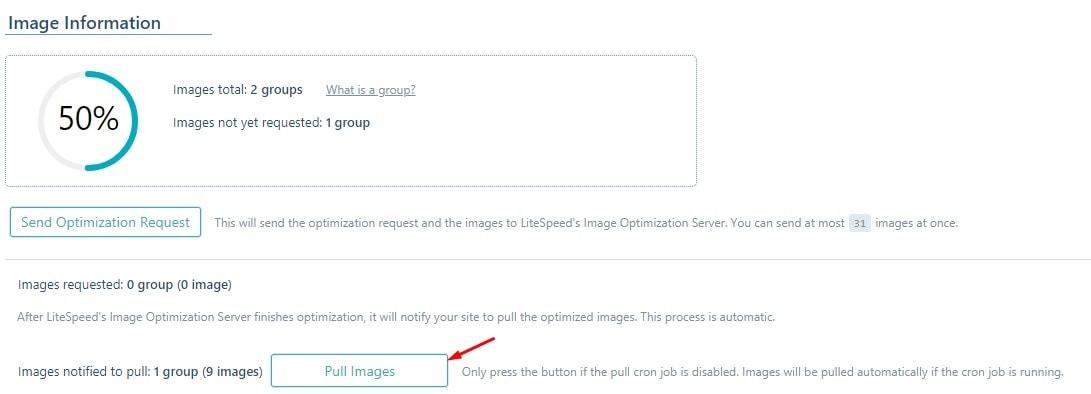
Sunucunuzun cron çalıştırma süresi düşük ise bu kısmı dikkate alınız. Sıkıştırma işlemi sonucu otomatik olarak görseller kütüphanenize yüklenmiyorsa bu işlemi elle yapmanız gerecektir.

Pull Images düğmesine basarak optimize edilmiş görselleri ortam kütüphanenize ekleyebilirsiniz.
Uyarı: Farklı bir resim sıkıştırma eklentisi kullanıyorsanız, eklentiyi pasifleştirmeniz gerekmektedir. Olası bir hatanın önüne geçmek için sadece bir adet WordPress resim sıkıştırma eklentisi kullanmalısınız.
LiteSpeed Cache Image Optimization işlem sırasında güvenlik duvarına takılıyor ise, aşağıda yer alan ip adreslerini güvenlik duvarına eklemelisiniz.
142.93.112.87 68.183.55.115 178.128.152.109 206.189.203.203 68.183.60.185 206.189.100.139 128.199.57.119 159.89.13.42 165.227.131.98 45.76.44.137 68.183.4.220 68.183.180.19 178.128.100.105 139.59.59.66
LiteSpeed Cache Report
Bu sayfada yer alan rapor WordPress sitenizin genel bilgilerini vermektedir. Yardıma ihtiyaç duyduğunuz durumlarda bu sayfada yer alan raporu ek olarak yardım konunuza eklemeniz daha hızlı geri dönüş almanızı sağlayacaktır.

Kırmızı kare içine aldığımız buton ile direk olarak tüm raporu kopyalayıp mesaj içeriğinize yapıştıra bilirsiniz.
LiteSpeed Cache Crawler
Bu sayfa üzerinden sitenize gelen arama motoru botlarını kara listeye alabilirsiniz.

Moz, ahrefs ve seoprofiler gibi sitenizi çok sık ziyaret eden botları böylece uzak tutabilirsiniz.
LiteSpeed Cache Ayarları ve Bilinmesi Gerekenler
Bu yazımızda LiteSpeed Cache eklentisinin özelliklerini ve eklentinin tüm kısımlarını sizler için inceledik. LiteSpeed Cache eklentisi, LiteSpeed yüklü sunucularda çalışan harika bir WordPress cache eklentisi ancak yapılandırma ayarları gün geçtikçe zorlaşmaya başladı.
Her ne kadar karmaşık kadar görünse de sağladığı avantajları göz önüne alınca öğrenilmesi ve kullanılması gereken bir eklenti olduğunda hem fikir olabilir.
Aklınıza takılan ve sormak istediğiniz tüm soruları bize yorum olarak yazmaktan çekinmeyin.





Bu eklentiyi fastest cache, w3 total cache gibi eklentilerle birlikte kullanmanın faydası veya zararı var mıdır?
Merhaba İsmail WordPress üzerinde aynı anda birden çok cache eklentisi kullanımı sağlıklı değildir. Şuan kullandığınız hosting paketiniz LiteSpeed Cache eklentisini destekliyor ise denemelisiniz.
S.a / A.s
Gurme hocam yazılarınızı keyifle okuyorum gerçekten harika anlatımlar yapıyorsunuz. Sitenizi dolaştım üyelerden gelen istekleri karşılıyorsunuz sanırım. Benimde 1, 2 önerim olacak size.
1-) WordPress için iletişim formu eklentileri
2-) WordPress siteler için sosyal medya paylaşım eklentisi yada eklentisiz sosyal medya şeyleri paylaş falan oluyor ya
3-) Disqus Comment System Eklentisi
4-) Max Mega Menu Eklentisi
5-) WordPress Kırık Link giderici
6-) WordPress benzer yazılar eklentileri
7-) wordpress resim çalınmasına karşı koruma eklentisi
gibi çeşitli konulardada yazarsanız gerçekten çok sevinirim. Başarılarınız daim olsun. İyi çalışmalar.
Teşekkürler Naim, saymış olduğun önerilerin bazılarına değindik diğer önerdiğin konuları şuan not ettim en kısa sürede onlarla alakalı bilgileri yazacağımız dan şüphen olmasın.
yazı için teşekkür ederim litespeed cache eklentisini sizin sayenizde kurdum ve bayağı faydası oldu özellikle hız açısından büyük faydası oldu
Çok detaylı ve anlaşılır bir rehber olmuş. Emek olduğu fazlasıyla anlaşılıyor. Elinize bilginize sağlık.
emeğinize sağlık, çok yararlı bir çalışma olmuş, ben yazıcıya çıktı alarak yazınız üzerinden uygulayacağım, teşekkürler
Thewp den haber teması aldım resimler çıkmıyor seo programı tam sürümünü kurun diyor Türk işi
Gün geçtikce yeni cache eklentileri çıkmakta. Şuan wp fastest kullanıyorum. Fakat en kısa zamanda bu eklentiyi denemeyi düşünüyorum. Arşivime aldım kurulum ayarlarını. Teşekkür ederim.
Faydalı bilgiler emekler için tesekkurler
Dediğiniz tüm ayarları eksiksiz yaptım. Daha önceden W3 total cache kullanıyordum veridyen üzerinde ücretsiz olarak aktif etmişler bu cache eklentisini ve gerçekten sitemin açılışı ciddi olarak arttı. Litespeed cache için hazırladığınız bu anlatım çok başarılı olmuş sitenize üye oldum artık bende sizin takibiniz deyim.
En geniş kapsamlı litespeed cache anlatımını bu sitede bulabildim teşekkürler.
hocam fast velocity minify hakkında bilginiz var mı hiç bir yerde bu eklenti ile ilgili paylaşım bulamadım. eklentiyi yükledim etkinleştirdim başka bir şey yapmam gerekiyor mu? insights puanım hiç artmadı aksine düştü
Fast Velocity Minify diğer küçültme eklentileri kadar tehlikelidir. CSS ve JS dosyalarını küçültürken sitenin çalışmasını olum yada olumsuz yönde etki edebilir. Site içerisinde kullandığın eklenti ve tema üzerinde inceleme yapmadan bir cevap vermek doğru olmaz. Ancak sana Autoptimize eklentisini önerebilirim.
Abd’de bulunan hosting firmam yeni server’lara geçtiğinde bu eklentiyi tavsiye etti. wpfastcache ve litespeed cache eklentisi arasında kaldım. acaba siz hangi eklentiyi tavsiye edersiniz?
Benim şahsi görüşüm eğer ki Wp Fastest Cache Premium kullanıyorsanız kullanmaya devam edin. Ancak ücretsiz sürüm kullanıyorsanız, LiteSpeed Cache kullanmaya başlamanız sizin açınızdan daha randımanlı olacaktır.
Merhaba, öncelikle açıklayıcı ve anlaşılır makale için teşekkürler.
Litespeed’i hostingim destekliyor ancak bu eklentide CSS&HTML&JSS küçültme yok. WP Fastest Cache gibi bir plugin ile önbelleklemeyi kapatıp sadece bu minify özelliklerini açsak sorun yaşar mıyız?
Merhaba iki farklı cache eklentisi yerine size Autoptimize eklentisini öneririz 🙂
Keşke başka bir şey isteseymişiz. Son güncelleme ile Litespeed Cache eklentisine istediğimiz özellikler geldi.
1.2.2
[NEW FEATURE] Added CSS/JS minification.
[NEW FEATURE] Added CSS/JS combining.
[NEW FEATURE] Added CSS/JS HTTP/2 server push.
[NEW FEATURE] Added HTML minification.
[NEW FEATURE] Added CSS/JS cache purge button in management.
[UPDATE] Improved debug log formatting.
[UPDATE] Fixed some description typos.
Dün itibariyle gelen güncelleme sonucunda küçültme özelliği geldi 🙂 Yinede sayenizde Autoptimize eklentisini tanıtma fırsatı bulduk.
Hız konusunda LiteSpeed gerçekten çok başarılı olmuş. Fastest Cache den daha iyi sonuçlar aldım. Fakat şöyle bir sıkıntı var ben LiteSpeed cacheyi açtığım zaman adsense reklamlarım kafayı yiyor çok büyük ve saçma boyutlarda çıkıyorlar. Bu sorunu nasıl çözebilirim
Sorununuz optimizasyon ayarlarından kaynaklı, LiteSpeed Cache Settings paneli altında yer alan Optimize sekmesine gelerek Load JS Deferred özelliğini kapatıp ardından cache temizleyerek sitenizi gizli sekmeden kontol edin. Eğer Load JS Deferred özelliği işinizi çözemediyse, Tuning sekmesi altında yer alan ileri düzey optimizasyon ayarlarını sırası ile kapatarak cache temizleme ve gizli sekme üzerinden kontrol işlemlerini tekrarlayın. Bunlara rağmen sorununuz devam ediyor ise eş zamanlı kullandığınız eklentileri bir göz atmanız gerekebilir.
WpFastest Premium kuruyorum tüm sitelerime. Bunu da merak ettim. Sanırım bu eklenti ücretsiz. Wpfastest mesela cache klasörü açıyor ve onun altına koyuyor html dosyalarını. Bu eklenti ise farklı çalışıyor demişsiniz. Hangi cache sistemini kullanacağınız konusunda kafam karıştı 🙂
LiteSpeed cache desteğini firmanız sağlıyor ise deneyebilirsiniz ancak benim şahsi görüşüm hala Wp Fastest Cache eklentisi daha iyi olduğu yönünde.
Merhabalar;
Litespeed Cache eklentisini epeydir kullanıyorum hiç sorun yaşamadım. Fakat son güncellemelerden sonra optimizasyon ayarlarını;
CSS Minify
CSS Combine
CSS HTTP/2 Push
JS Minify
JS Combine
JS HTTP/2 Push
bu ayarlardan herhangisini devreye aldığımda sitede bozulmalar oluyor. CSS veya JS hataları doğal olarak.
Neden hata veriyor? Önerileriniz varmıdır? Teşekkürler.
Bu saymış olduğunuz ayarları sitenizin yapısı uyarınca tek tek deneyerek yapmanızı ve hataya sebep olan kısımları incelemeniz gerekmektedir. Sitenizde SSL sertifikanızı aktif olarak kullanıyorsanız JS HTTP/2 Push ve CSS HTTP/2 Push optimizasyonlarını kullanabilirsiniz. Minify yapacağınız CSS ve JS kodlarını sırası ile yaparak sitenizin bozulmasına sebep olabilecek CSS ve JS dosyalarını optimizasyon sayfası üzerinde dışlamanız gerekmekte. Combine özelliğini aynı şekilde test ederek kullanmalısınız. Bu sayfa üzerinde ki ayarlar sitenizde yer alan eklenti ve tema dosyalarınıza göre farklılık göstereceğinden sabit bir kalıp sunamıyoruz.
Tema rengini bozuyor nasil düzeltebilirim
Css birleştirme ve küçültme adımlarını yaparken tema dosyalarınızı hariç tutmayı denediniz mi?
Litespeed cache ve wp fastest cache aynı anda çalışır mı?
İki farklı cache eklentisini aynı anda kullanmanız sitenizde istenmeyen durumlara sebebiyet verebilir. LiteSpeed cache ve Wp Fastest cache eklentilerinden sadece birini WordPress sitenize kurarak kullanmanızı tavsiye ederiz.
Hocam litespeed cache anlatımınız süper çok teşekkür ederim. Şuan ki güncel sürümle sizin görselleriniz arasında farklılıklar var ama şuanki anlatımla eklentiyi çok kolay ayarladım. Sadece resim optimizasyonu için bir anlatım ekleme şansınız var mı? LiteSpeed Cache Image Optimization kısmını nasıl kullanmalıyız ayrıca eklenti üzerinde yapılması gereken ayarlar nedir deyinirseniz çok memnun olurum.
En kısa zamanda yazımızı revize ederek eksik kısımları tamamlayacağız. Resim sıkıştırma için ayarlar altında 1-2 seçenek mevcut onları gelişmiş ayarlar menüsü altından ulaşarak deneyebilirsiniz.
Hocam wmaracı üzerinde Turhost Litespeed cache eklentisini ücretsiz verdiğini yazmış. Sitemi taşımalımıyım şuan Veridyen firmasının hosting paketini kullanıyorum. Önerilerinizi bekliyorum.
Veridyen firması üzerinde şuan LiteSpeed Cache eklentisini kullanabilirsiniz. Hosting paketleri içerisinde LS Cache desteği olduğunu biliyorum. Kullandığınız paket içerisinde LiteSpeed Cache desteğinin olup olmadığını bilet açarak öğrenebilirsiniz. Eğer kullandığınız paket içerisinde destek var ise site taşımanızı gerektirecek bir durum yok.
Merhaba,
Litespeed cache eklentisine güncellemeler ile birlikte bir çok ayar ve yenilik geldi. Acaba son haline göre gelişmiş ayarlarıyla beraber anlatım yapabilir misiniz uygun bir zamanınızda?
Anlatımını yaptığınız sürümün üzerine css, js, html gibi sıkıştırmalar geldi ve kurulu haliyle bunlar aktif olmuyor ancak gelişmiş ayarlara girince aktifleştirilebiliyorsunuz. Ayrıca resim sıkıştırma olayı da biraz karışık geldi çözemedim.
Gerçekten buna ihtiyacımız var. İnternette yerli/yabancı neredeyse hiç kaynak yok gelişmiş ayarlarıyla ilgili.
Sizlere ne kadar teşekkür etsek azdır. Müsait bir zamanınızda değerlendirirseniz seviniriz, saygılar…
Merhaba hocam,
Fazla soru soruyormuşum gibi olacak rahatsızlık için kusura bakmayım fakat aklıma takılan bir şeyi sormak istedim..
LS Cache Optimizasyon ayarlarında ” CSS HTTP/2 Push ” ve ” JS HTTP/2 Push ” bunları açık yapmalı mıyız? Tam olarak ne işe yaradıklarını araştırdım ama bulamadım..
CSS HTTP/2 Push ve JS HTTP/2 Push özellikleri aktif etmeniz durumunda tarayıcı ihtiyacı olmasa dahi JS ve Css dosyalarının ön yüklenmesine zorlanacaktır. Tavsiyem açık olarak kullanmamanız yönündedir.
Teşekkür ederim hocam yardımlarınız için.
Görsel bozukluk olmadığı için ben css minify, inline css, combine css, js minify, inline js minify ve js combine seçeneklerini açık bıraktım o sayfadan.. Görsel ve işlevsel bozukluk göremedim şimdiye kadar. Html sıkıştırmasını açmadım sonradan sorun oluşturabilirmiş.
Css HTTP/2 ve JS HTTP/2 seçeneklerini dediğiniz üzere kapalı bıraktım.
CSS,JS HTTP/2 Push özellikleri SSL (https:) kullanan siteler için geçerli bir ayardır. Sitenizde tüm css ve javascript dosyalarını https bağlantısı şeklinde önbellekleme yapmasını sağlar. Eğer sitenizde SSL kullanmıyorsanız bu ayarları aktif etmeyin, SSL kullanıyorsanız ayarları aktif etmenizi öneririm.
Hocam bu en son güncel versiyona göre düzenlenmiş hali mi ? Güncel değilse güncelleyebilir misiniz ?
Litespeed cache eklentisinin en güncel kılavuzunu yeniden oluşturuyoruz. Şuan için anlattığımız temel ayarlar yine sabit olarak işinizi görecektir.
Litespeedi yeni yükledik. Tam özelliklerinide bilmiyoruz.Litespeed menüde WARNING
The functionalities here can not work due to: LiteSpeed cache is disabled. şöyle bir uyarı geliyor.Bu önbelleklemeyi nereden açıyoruz açmamız lazımmı
Sırası ile LiteSpeed Cache > Settings > General sekmesine gelin ve ardından Enable LiteSpeed Cache seçeneğini Enable olarak işaretleyin. Artık LiteSpeed Cache aktif olarak görev almaya başlayacaktır.
İlginiz için teşekkürler zaten söylemiş olduğunuz yer Enable olduğu halde bu uyarı ile karşılaşıyoruz.
Bu uyarıyı almanızın sebebi sunucu üzerinde LiteSpeed Cache modülünün aktif olmamasıdır. Sunucu firmanıza bilet açmanızı öneririm.
Arkadaş bana cevap diyerek yazdığı için yorum uyarısı sürekli bana geliyor kontrol eder misiniz ?
Merhabalar,
Öncelikle bu güzel detaylı anlatım için teşekkürler.
Css ve js minify,combine işlemleri yaptığım testlerde hiçbir bozukluk oluşturmadığı için hepsini açtım. Fakat pingdom testi yaptığımda, js combine yapsa bile 2 farklı dosya şeklince görünüyor. Max File combined seçeneği varsayılan olarak 1.2 mb, zaten sayfa boyutu 541 kb. yani niçin combine yapmadığını çözemedim.
Teşekkürler…
Yaptğım test sonucunda sadece 1 adet JavaScript küçültme dosyası görmekteyim.
Merhabalar,
İlk olarak bu dev rehber için teşekkürler.
Diğer Cache eklentilerinde bulunan günde 1 defa cache temizle gibi işlevleri litespeed cache nasıl yerine getiriyor acaba? Yeni post eklenmesi ya da güncellemesi gibi durumlarda vs.
Diğer soruma gelecek olursak da; webp desteğini aktif etmeme rağmen görseller hala png ve jpg olarak sitede gözükmekte. Sebebi ne olabilir acaba?
Şimdiden teşekkürler.
LiteSpeed Cache > Settings > Purge sekmesine gelerek önbellek temizleme kurallarına erişebilirsin. Scheduled Purge Time üzerinden belirlediğin saat içerisinde yeniden önbellek oluşturulmasını sağlayabilirsin. İkinci soruna gelecek olursak Media sekmesi altında WebP Attribute To Replace listesi içerisine tema içerisinde yer alan attribute değerini girmen yeterli olacaktır. Örnek vermek gerekirse “entry-thumb.src” gibi.
Merhabalar, teşekkürler.
Peki attribute değerini nasıl öğrenebilirim acaba?
Örneğin; img retina-logo_url=”https://siteadi.com/gorsel.jpg”> div data-thumb=”https://siteadi.com/gorsel2.jpg”> bağlantılarınız olduğunu var sayalım, liste içerisine .retina-logo_url ve .data-thumb değerlerini girmeniz gereklidir. Her satıra bir değer girmelisiniz.
Sizi de yordum biliyorum ancak; hangi değeri denediysem olmadı.
Sadece site logosu webp olarak gelmekte. Rica etsem “WEBSİTENİZ” adresindeki siteyi inceleyip hangi değeri girmem gerektiği konusunda yardımcı olabilir misiniz?
Tüm içeriğinizi WebP olarak sıkıştırdıktan sonra ayar yapmadan otomatik olarak kullanabilirsiniz.
Merhaba
Yazıyı hazırlarken daha fazla tavsiye verseydiniz kullanıcılar için karar vermek daha kolay olabilirdi. Mesela “bence bunu ayarı yapmanızı tavsiye ederim” manasına gelen ifadeler.. Bunu hiç yapmamışsınız demiyorum. Ama çok az yapmışsınız.
Yine de ayarları buradan bakarak yaptık. Yazı için teşekkürler 🙂
Aklımızda olan web sitesini WordPress ile kurarken bir çok eklenti ve özelleştirmeyi sitemize uyguluyoruz. LiteSpeed cache eklentisi üzerinde her ayar sitenizin çalışması için performans artışı sağladığı gibi performans düşüşü yada çalışmasında sorunlara neden olabilir. Aktif olarak 26 sitemizde LiteSpeed cache kullanıyoruz ve hepsinin ayarları bir birinden farklı. Wp Fastest Cache kullandığımız sitelerimizde ise ayarlar sabit. İnce ayarlar üzerinde çok fazla tavsiyede bulunmak okurun hatalı işlem yapmasına neden olacaktır. Yazımız size faydalı olduysa, biz teşekkür ederiz 🙂
Litespeed cache son sürümü nasıl kullanmamız gerektiğini yenilediğiniz anda siteme kuracağım. voice teması kullanıyorum . inşallah sorun yaşamam.siteniz on numara beş yıldız.takipteyiz.
Hazırladığımız kullanım kılavuzu en son sürüm LiteSpeed cache eklentisini baz almaktadır.
Merhaba voice mağduru .d
Eğer kullandığın voice temasından memnun kalmadıysan themeforest’e iade edebilirsin.
İade şartlarını araştır. Ama ingilizce konuşmalısın. Bunu translate ile halledersin.
Biz galiba bir sene evvel, iade şartlarını sağlamamasına rağmen işimize yaramayan bir temayı iade edip yerine daha iyisini; şu an sitemizde kullandığımız temayı almıştık.
Değiştirdiğimizde çok şaşırdık. Olmasını beklemiyorduk. Ama oldu işte. Umarım sende başarılı olursun..
Ayrıca tema iadesini, temanın sahibiyle yapmadık. Envato müşteri temsilcisiyle yaptık.
merhaba wpgurme hocam;
litespeed cache ayarlarını yaptıktan sonra sadece mobil görünümde üstteki ve 4 lü bölümün altındaki sliderın resimlerinde bozulmalar oldu.resimler ya gelmiyor yada normal halinden küçük olarak geliyor baska hiçbir yerde sorun yok.
bu arada anlatımınız için teşekkürler site hızım büyük oranda yükseldi.
Bu sorunun bir kaç nedeni olabilir. Öne çıkarılan görsel boyutunuz temanızın varsayılan boyutundan küçük olabilir. Lazyload özelliği yatay görsellerde çakışma yapabilir. Resim optimizasyonu yaptıysanız Litespeed cache havuzunda tamamlanmamış yada hatalı görseller bulunabilir. Bu saydıklarımı sırası ile kontrol eder misiniz?
öne çıkan görsel boyutunda bir sorun yok eklentiden önce sorunsuz çalışıyordu,
lazyload özelliğini kapattım yine aynı,
resim optimizasyonu yaptım cache havuzunda tamamlanmamış yada hatalı görselleri nasıl bulucağımı bilmiyorum.
LiteSpeed Cache > Image Optimization sekmesini takip edin. Ekran üzerinde yer alan Images failed to fetch, Images failed to optimize, Images failed with other errors, Image files missing ve Images with wrong meta alanları üzerinde hata görünüyor ise Clean Up Unfinished Data düğmesine basın ardından optimizasyon işlemini tekrarlayın. Diğer bir durum temanın kullandığı JavaScript ve CSS dosyalarından dolayı slider alanı düzgün çalışmıyor olabilir. Bunun için temanın kullandığı CSS ve Javascript dosyalarını inceleyerek küçültme, sıkıştırma ve birleştirme işlemlerinden hariç tutarak sayfanızı kontrol edin.
belirttiğiniz kısımlarda bir hata yok.temamın kullandığı css ve javascript dosyalarını nasıl es gecebilirim
https://www.litespeedtech.com/support/wiki/doku.php/litespeed_wiki:cache:lscwp:optimize-issue üzerinde yer alan kılavuz içerisinde tüm bilgiler verilmektedir.
hocam;
litespeed cache siteme kurdum ayarları yaptım ama sitemde üye girişini ve 5slider bölümü bozuluyor eklentiyi pasif hale cekince düzeliyor napmam gerekir
Slider ve üye eklentisi için kullandığınız CSS ve Javascript dosyalarını sıkıştırma haricinde tutun. Ayrıca üye giriş ve üye kayıt sayfa bağlantılarını cache sistemi içerisine dahil etmeyin.
Helal olsun hiç bir şeyi atlamadan detaylıca anlatmışınız teşekkür ederim.
Merhaba,
Sitemde para biriminin değerini gösteren bir finans tablosu eklentisi var. Litespeed bunu günlerce cache’ye alıyor. Sadece bahsettiğim bu eklenti için cache süresini 5-10 dakika nasıl ayarlayabilirim acaba?
Sitedeki cache tutma değerleri hep eklentinin önerdiği değerlerde zaten hiç oynamadım.
Browser cache özelliği açıktı belki onunla alakalıdır diye kapatıp denedim yinede finans eklentisindeki fiyat güncellenmedi. 2 gündür sabit fiyat gösteriyor cacheden dolayı.
LiteSpeed Cache üzerinde önbellek haricinde tutmak istediğiniz eklenti ve birleşenleri seçebiliyorsunuz. Kullandığınız eklentiyi dışlamaların içerisine ekleyebilirsiniz.
Teşekkürler yardım için fakat eğer hariç tutarsam cache’ye alınmayacağı için sitede yavaşlamalara sebep oluyor. Bahsettiğim eklenti kripto para fiyat gösteren tablolar eklentisi ve her sayfamda var.
Acaba sadece süre olarak 10 dakikada bir yenilenecek şekilde ayarlayabilmek mümkün mü?
Teşekkürler tekrardan..
Settings altına yer alan Default Public Cache TTL alanını 600 olarak belirlerseniz, 10 dakikada bir önbelleğiniz yenilenerek gösterilecektir. Sunucunuza aşırı yük bindirebilir. CPU ve RAM kullanımını takip ederek bu ayarı test etmelisiniz.
hocam gelişmiş ayarlardan boqser cacheyi aktif ettim değer olarakda 30 gün yani 259200 saniye olmasına rağmen gtmetriw testinde falan hala 1 saat görünüyor bu sorun neyden kaynaklanabilir.
Leverage browser caching altında yer alan kısımdan bahsediyorsanız, siteniz bünyesinde bulunmayan Google Analytics gibi üçüncü taraf dosyalar üzerinde süre belirlemesi yapamazsınız. Bunu bir hata olarak görmenizi tavsiye etmem.
Hocam sadece onlar değil siteye ait dosyada 1 saat görülüyor. Sebebini bir türlü çözemedim. Ayarlardan 1 ay ayarlamıyorum ama malesef 1 saat kalıyor değişmiyor.
Force Cache URIs altında googletagmanager ve google-analytics.com linklerini ekledim ama sıkıntı olur mu? site içi seo hizmeti adı altında biri yükledi bunu ama ayarlarını ne seviyede yaptı bilmiyorum. tek tıkla yapılan eklentiler az bilenler için daha iyi sanırım.
Bu tip servislerin cache edilmesini pek tavsiye etmiyorum. Tek tıkla kurulum yapılan eklentiler genel ayarları baz aldığını unutmayın. Her site için harika sonuçlar vereceğinin garantisi yoktur.
Yazınız konu hakkında en açıklayıcı yazı olma özelliğini hala koruyor. Ama son güncelleme ile eklentiye birkaç yeni özellik eklenmiş onları yazınızda görmeyi bekleriz 🙂
Ellerinize sağlık, Başarılar.
Merhaba,
Litespeed Cache kurdum ayarları yaptım. Fakat ftp’de .htaccess_lscachebak_01, .htaccess_lscachebak_02 ve .htaccess_lscachebak_orig adında 3 adet dosya oluşturmuş. Bu dosyaları silmek sorun yaratır mı? Saygılar…
LiteSpeed cache eklentisinin sağlıklı çalışması açısından silmemenizi öneririz.
Eklenti forumu ile iletişim kurdum hiçbir faydasının ve zararının olmayacağını yazdılar. Teşekkür ederim ilginize…
Umarım ileri sürümlerde size sorun teşkil etmez her ihtimale karşı sileceğiniz dosyaları bir dizin içerisinde saklayınız.
Merhaba,
Cloudflare gibi sitelerden bazıları Query Strings ‘i silmemizi önermiyor eğer yanlış anlamadıysam. Ne için silmemizi önermiyorlar bir zararı olur mu silmenin?
Gereksiz istek oluşturduğu durumlarda query strings kaldırmak mantıklı. Örnek vererek açıklarsam daha iyi olur. Form eklentisi kullandığınızı var sayalım, form kullanmadığınız sayfalar üzerinde http isteği oluşturması sayfa açılış ve tam yüklenme süresini uzatacağından kaldırmanız mantıklıdır.
Silinse dahi tekrar oluşturacağını ilettiler, ana dizinde oluşturulan 3 adet dosyanın site hızını etkilemeyeceğini ilettiler.
“http://prntscr.com/kshrx8”
Tam olarak anlatmak istediğiniz kısmı açar mısınız?
Sunucuda litespeed yüklü. bu nedenle bu eklentiyi kullanmayı düşündüm. yalnız 2 şey aklıma takıldı.
1- kullandığım wordpress temanın mobil için ayrı bir arayüzü var ama herhangi bir url vs. değişmiyor. bu nedenle mobil cache yaptığımda sitenin responsive halini getiriyor. mobil cihazları user agents bölümüne ekledim. yine de responsive i cachledi.
2- tüm siteyi batch job şeklinde çalıştırarak cachlemek için bir ayarı vs. var mıdır?
teşekkürler…
Mobil cache yapmanıza gerek yok. FTP ile ana dizinde yer alan “.htaccess” dosyasının yedeğini alarak üzerinde düzenleme yapıp sonucu yazar mısınız? Gerekli düzenleme;
### marker CACHE RESOURCE start ###
RewriteRule wp-content/.*/[^/]*(css|js|dynamic|loader|fonts)\.php – [E=cache-control:max-age=3600]
### marker CACHE RESOURCE end ###
Mobil cache i iptal ettim. cachi temizledim. sonra cepten giriş yaptığımda ansayfayı cepteki görüntüsü ile cachlemiş. desktoptan aynı sayfayı açınca bu sefer mobil görünümü geldi :). htacces e sizin gönderdiğiniz satırı ekledim. ayrıca şöyle bir satırı da litespeed cache eklemiş.
### marker NOCACHE USER AGENTS start ###
RewriteCond %{HTTP_USER_AGENT} Mobile|Android|Silk/|Kindle|BlackBerry|Opera\ Mini|Opera\ Mobi
RewriteRule .* – [E=Cache-Control:no-cache]
### marker NOCACHE USER AGENTS end ###
Murat bize yazın sayfamız üzerinden site adresini iletebilir misin?
WP fastest cache yükledim. ve bahsettiğim sorun şimdilik çözüldü. mobil ve desktop’u ayrı ayrı cacheliyor. Ama ücretsiz versiyonu diğerlerine göre biraz yetersiz. önemli bir kaç ayarı kullanamıyorum.
Teşekkürler.
Merhaba;
eklentiyi kuru ayarları yaptıktan sonra 3. parti uygulamaların robotları Feed sayfasında 403 almaya başladılar.
bu durumu nasıl düzeltebilirim ?
Daha önceden belirli dosya ve klasörlere erişim izni verdiyseniz, “.htaccess” dosyanızı kontrol etmenizi öneririm. FTP altında “.htaccess_lscachebak_orig” dosyası ile güncel olan “.htaccess” dosyanızı karşılaştırmanız gereklidir.
litespeed cache image optimization kısmında webp olarak resimleri oluşturmayı aktif ettim ve ftp ile bağlanıp baktığımda dosyalar var buraya kadar bir sorunum yok. Gerekli ayarları da gösterdiğiniz gibi yaptım kaynak koda baktığımda sadece logo ve widget altında yer alan 2 resim webp olarak geliyor. Ben öne çıkan görselin de webp olarak gelmesini istiyorum ne yapmam gerekiyor?
Litespeed cache image optimization üzerinden oluşturduğunuz webp dosya uzantılarını temanız uyumlu ise kullanabilirsiniz. Daha önce benzer bir durum Publisher teması kullanan bir okurumuzun sitesinde karşımıza çıktı. Tama kod yapısı LiteSpeed cache ile uyumlu olmadığından dolayı kod içerisinde direk olarak uzantıları değiştiremiyor. Bu durumda yapman gereken “.htaccess” içerisine kural ekleyerek dosyaları webp olarak çağırmaktan geçiyor. Bize yazın sayfası içerisinde yer alan form ile sitende kullandığın “.htaccess” dosyasının içeriğini gönderirsen senin için gerekli düzenlemeyi ve yapman gereken adımları iletebiliriz.
merhaba
ilgili yazı için çok teşekkür ederim ebn web siteme cloudflareyi kurdum anlattığınız gibi ls cache ayarlarınıda yaptım fakat sitedeki içerik resimleri örnek olarak “www.siteadi.com/uploads/….” şeklinde açılıyor hala normalde “cdn.siteadresi.com/uploads/…” şeklinde açılmadı gerekmezmi cloudflarenin.
Enable CDN alanını kullanmadığımız için of durumda duruyor onun altındaki //siteadresi.com ve cnd.siteadresi.com alanlarını doldurmuyruz değilmi sadece cloudfare alanını on yapıp gerekli bilgileri giriyoruz yukarı bulunan alanları boş geçiyruz cloudflarede doğrumudur.
yardımınızı belliyorum
Cloudflare trafiği kendi üzerinden geçirdiği için ayrıca alt alan adı tanımlamanıza gerek yok. Litespeed ve Cloudflare entegrasyonu için sadece CDN sekmesi altında yer alan Cloudflare API kısımlarını doldurmanız yeterli olacaktır. Resim sıkıştırma işlemlerinde webp formatını aktif olarak kullanıyorsanız bunu da iptal etmeniz gerekmektedir. Media sekmesi altında yer alan Image WebP Replacement ve WebP For Extra srcset seçeneklerini OFF konuma getirmeniz yeterli olacaktır.
yani “cdn.siteadi.com/wp-content/uploads/2018/03/Karatay-Diyeti.jp”g olarak resim yolları görünmeyecek
yine “https://www.siteadi.com.com/wp-content/uploads/2018/03/Karatay-Diyeti.jpg”
şeklinde görünecek doğrumu anlıyorum o zaman ben doğru yaptım bütün işlemleri
Evet resimlerin yollarında herhangi bir değişiklik olmadan kullanılacak.
Merhaba makale için teşekkürler.Anasayfa açılışı kötü olan bir sitem var.Göreselleri vb diğer şeylerin boyutunu düşürdüm.Sırf biraz daha hızlı açılsın diye WordPress Litespeed Cache özelliği bulunan bir hosta geçiş yapacağım.Geçtikten sonra,ayriyetten eklentisini kurmam bir artı yaratır mı ? Ve host’u taşıyınca açılış hızı gözle görülür şekilde değişir mi ? Saygılar
LiteSpeed Cache eklentisinin kurulum ve ayarlarını yapmadan performans artışı sağlayamazsınız. Sitenizi taşıdıktan sonra kullandığınız tema ve eklentilere göre ayarları yapmalısınız.
Hocam merhaba. Ben litespeed cache eklentisini kurdum ve yazınıza göre ayarlarını yaptım ancak pagespeed değerlerim yerlerde sürünüyor. Mobil:23 PC:44 / kullandığım tema avada / ücretsiz cloudflare var /
Cloudflare ve litespeed cache yapılandırmanıza göz atmadan cevap vermem doğru olmaz. Bir çok sitemizde LSC ve Cloudflare kullanıyoruz sonuçlarından olukça memnunuz. Özellikle mobil kısımda AMP kullanmanızı öneririm.
Merhaba hocam, eklenti kurum ve cloudflare de kurulu ancak hız konusunda halen çok kötü. Sizden ricam benim siteye bir bakabilir misiniz. Teşekkürler
Merhaba Barış LiteSpeed Cache ayarlarını yazımızda bahsettiğimiz gibi sitenin ihtiyaçlarına uygun olarak ayarlamalısın. WordPress tema, eklenti ve kullandığınız hosting paketini incelmeden yorum yapmak çok doğru olmaz. Şuan için site bence akıcı olarak çalışıyor. Sadece DOM verisi yüksek sayfaların yüklenme süreleri biraz daha uzun.
Merhabalar hocam öncelikle bu kaliteli makale için teşekkür ederim. Eklentide sanırım yeni eklenen özellikler vb var. makaleyi güncelleme şansınız var mı ? selamlar 🙂
Arayüz üzerinde değişiklikler oldu açıkçası İsmet. LiteSpeed Cache 2.9.8.6 güncel sürümü için yazı içerisine eklenecek bir alan yok. Sadece ilerleyen günlerde Quic Cloud API için bir kılavuz hazırlayabilir isek onu eklemeyi düşünüyoruz.
Merhaba, LSC eklentisini kurdum ve epey media dosyası olduğu için de resim optimizasyonu uzun sürüyor. İşlem tamamlandığı zaman başka bir işlem yapılması gerekiyormu? Bu optimizasyon sayfasında yer alan bir kaç şey hakkında da bilgi almak istiyorum. Bu konulardan bahseden kimseyi bulamadım. Optimizasyon sayfasında; 1) Clean Up Unfinished Data diye bir buton var. Ne işe yarar?
2)aynı sayfada en altta Storage Optimization altında Remove Original Image Backups butonu var. Bu buton ne işe yarar? Çok fazla resim olduğu için işlemler tamamlandıktan sonra bunu çalıştırmam gereklimi?. Şimdiden teşekkürler
Merhaba, öncelikle WordPress yönetim paneli üzerinden LiteSpeed Cache → Settings → Media sekmesine gelerek Optimize Automatically, Optimization Cron ve Optimize Original Images seçeneklerini ON olarak işaretleyin. Bu sayede WordPress ortam kütüphanesi içerisine yeni bir görsel eklediğinizde LiteSpeed Cache resim sıkıştırma işlemini otomatik olarak arka planda yapacaktır.
LiteSpeed Cache → Image Optimization kısmına gelerek görsellerinize sıkıştırma işlemini kendiniz Level 3 olana kadar kendiniz yapmalısınız. Level 3 den sonrasında LiteSpeed Cache otomatik olarak resimleri optimize etmeye devam edecektir. WordPress ortam kütüphanesinde yer alan görsel adetine göre bu işlem uzun sürebileceğini belirtmek isteriz.
Image Optimization sayfasında yer alan merak ettiğiniz düğmelerin işlevlerine değinecek olursak;
Clean Up Unfinished Data: Sıkıştırma işlemi için sıraya alınmış görselleri LiteSpeed Image Optimization sunucusu üzerinden silmenize olanak sağlar. Clean Up Unfinished Data düğmesini askıda kalan sıkıştırma işlemleri ve sıkıştırma işlemi askıda kaldığında kullanmalısınız.
Remove Original Image Backups: Sıkıştırma işlemi yapılan dosyaların yedekleri WordPress altında tutulmaktadır. Örneğin araba.jpg görselinin ayrıca araba-bk.jpg olarak yedeği oluşturulmaktadır. Bunun başlıca sebebi hatalı yada görselde kalite kaybı oluştuğunda WordPress yönetim paneli üzerinden Ortam → Kütüphane içerisinden işlenmemiş haline ulaşabilirsiniz. Resim sıkıştırma işlemi sorunsuz tamamlandığı taktirde bu düğme sayesinde oluşturulmuş olan orijinal yedek görsellerinize toplu olarak silme işlemini yapabilirsiniz. Remove Original Image Backups düğmesine bastığınızda resimlerin adetine göre işlem uzun sürebilir ve silinen görseller geri getirilemez. Hosting paketinizde dosya limitiniz var ise mutlaka bu özelliği kullanmanızı öneririz.
Çok teşekkür ederim verdiğiniz bilgiler için. Kolay gelsin
Çok emek verilerek hazırlanmış bir yazı, bize de yararlanıp teşekkür anlamında bir yorum bırakmak ve reklama bir tık atmak kalıyor.
Elinize sağlık hocam.
Merhaba, güzel yorumunuz için teşekkür ederiz. Küçük bir not sitemizde yer alan reklamları bize destek olmak için tıklamayınız, gerçekten size hitap eden bir reklam var ise tıklarsanız daha mutlu oluruz. Unutmayın reklam verenler hedeflerine ulaşırsa reklam yayıncıları da hedefine ulaşır (:
Hocam Litespeed cache v3 çıkınca yazınızı güncelleyecekmisiniz? Arayüz ve bir çok yeni alan gelecek deniyor bilginiz var mı?
Çok büyük köklü bir değişiklik olursa ilgili kısımlarda güncelleme yapacağız.
Merhabalar bu güzel rehber için çok teşekkür ediyorum. Lakin merak ettiğim bir konu var.
1. Manage ayarlarında ki Clean CSS/JS Optimizer bölümünde 1000 küsür data gösteriyor bunu temizlememizin herhangi bir sakıncası var mıdır?
2. Pixwell teması kullanıyorum responsive gayet uyumlu lakin AMP için kararsızım adsense ile alakalı kazanç düşürüyor yorumları falan yapılmış. Sitem daha 1 – 2 haftalık AMP tercih etmeli miyim kararsızım tavsiyelerinizi beklerim…
Merhaba ilk sorunuz olan CSS/JS Optimizer kısmı siteniz için oluşturulan statik dosyalar için gerekli. CSS/JS Optimizer temizlemesi yaparsanız sayfalarınız için yeniden CSS ve JS dosyaları oluşturulacaktır. Belirli aralıklarla LiteSpeed Cache bu dosyaları silip yenisini oluşturuyor temizlemenize gerek yok. İkinci sorunuza gelirsek AMP mobil sıralama açısından önemli tabi ki reklam yerleşimini doğru yaparsanız AMP üzerinde de kazançlarınız da artış olacaktır. Reklam kazançlarında kilit nokta doğru yerleşimdir.
Teşekkürler, yukarıda Media bölümünde yaptığınız açıklamalardan faydalanarak sorunu çözdüm. Bu arada çok güzel ve faydalı bir yazı olmuş. Ancak şu an benim sitemde yüklü olan versiyon daha sonraki bir versiyon herhalde, çünkü yukarıdaki yazını içerisinde yer verilmeyen yeni kısımlar eklenmiş.
Merhaba 27 Nisan 2020 tarihinde LiteSpeed cache v3 yayımlandı. Görsel panelde değişikler oldu bizde yakın zamanda rehberimizi yenileyeceğiz.
Merhaba
Ben web sitemde LiteSpeed Cache eklentisini yeni kullanmaya başladım. Kullandığım tema mobil destekli, ayrıca eklentinin Cache bölümündeki Cache Mobile ayarı da etkin, yani açık. Ancak cep telefonunda bazı sayfalar bazen masaüstü görünümle açılıyor, daha sonra o sayfalar mobil görünümle açılıyor, bu sefer başka sayfalar masaüstü görünümle açılıyor. Bazen de denediğim tük sayfalar mobil görünümle açılıyor. Bu probleme özellikle Iphon’da rastladım. Acaba bu sorunu nasıl halledebilirim ? Bu önemli çünkü mobil görünümde açılmayan sayfaları Google fark ettiğinde uyarıyor.
Merhaba Erman Şuan Litespeed Cache v3 güncellemesi geldi siteni v3 ile bir test eder misin?
Merhaba. Verdiğiniz bilgiler için çok teşekkürler. Lite spped cache ve amp derslerinizi anlattığınız gibi yaptım. page speed insights da mobil site hızı; amp hızı %83, normal site hızı %91. Bu durumda amp den vazgeçmeli miyim?
AMP kullanmaya devam etmenizi öneririm. Önemli olan kendi yaptığınız mobil testlerde sitenizin açılışından memnun musunuz?
Merhaba
WHM Panelimde litespeed kurulu. bende sizin gibi WP Fastest Cache eklentisinin cok daha iyi oldugu düsüncesindeyim. acaba whm de litespeed kuruluyken wordpress itelerime WP Fastest Cache kursam artisi eksisi sizce ne olur?
Merhaba Ayhan, Litespeed cache ince ayarları biraz zahmetli olabiliyor ancak verdiği sonuçlar son derece başarılı. Wp Fastest Cache eklentisini özellikle ince ayarlar yapılmadığından dolayı öneriyorum. Wp fastest cache ile en iyi sonucu almak için mutlaka ücretli sürümü kullanmalısınız. WordPress sitenize LiteSpeed Cache eklentisini kurup aktif etmediğiniz sürece eklenti WHM de kurulu olsa bile çalışmayacaktır. Küçük bir hatırlatma yapmakta fayda var WordPress sitenizde iki farklı cache eklentisini eş zamanlı olarak kullanmayınız.
gtmetrix’de “Kaynakları tutarlı bir URL’den sunun” uyarısı aldım bunun üzerine kendim düzeltebilirim diye düşündüm ve c panelden public_html/wp-content/litespeed/cssjs içindeki uyarı aldıgım url yi sildim ve hersey berbat oldu anasayfa daki solda olan menü kategori sağa geçti ikonlar kayboldu…ayrıca amp yüklüyorum ancak ana sayfaya gri bir ekran geliyor
Korkulacak bir durum yok. WordPress yönetici alanınınız üzerinden LiteSpeed Cache eklentisinin Purge ALL aksiyonunu vererek önbellek için ihtiyaç duyulan tüm dosyaları yeniden oluşturabilirsiniz.
Merhaba, önce anasayfa’yı sonra anasayfa slideri geç açıyor.
Merhaba anasayfa da yer alan slider eklentisinin JavaScript dosyalarını dışlamayı denediniz mi?
Hayır denemedim, slider’ın çalışmasını engellemiyorsa deneyebilirim. Nasıl dışlayabilirim?
Litespeed Cache eklentisini pasif konuma getirerek gizli sekmede sitenizin kaynak kodlarını görüntüleyin. Ardından kullandığınız slider eklentisinin çağırdığı JavaScript yolunu kopyalayarak LiteSpeed Cache içerisinde yer alan dışlama listesine ekleyerek eklentiyi aktif konuma getirin.
denedim hocam maalesef düzelmiyor
Site adresini yorum olarak iletebilir misin?
Tekrar Merhaba Cumhur, Jetpack servislerini pasif konuma getirerek dener misin?
V3.5.2 bizdeki
Başka şekilde kullanmaya başladım Slideri, daha iyi oldu. İhtiyacım kalmadı şimdilik. Çok teşekkür ederim ilginize..
Dostum merhaba, Eline sağlık çok güzel yazmışsın. Benim bir sorunum var bir türlü çözemedim. Şimdi ben bu ayarları yaptığım zaman. E-ticaret sitemde. İlk siteye girdiğinde login değilsin değil mi, (menu barında giriş yap yazıyor ), Sonra giriş yapıyorum ve anasayfaya tekrar geldiğimde ( menu barında hala giriş yap yazıyor = hesabım yazması lazım), Giriş işlemi çalışıyor, mesela giriş yaptıktan sonra daha önce girmediğim(cache lenmemiş ) bir sayfaya, ürüne giriyorum orada ( menu barı hesabım olarak = olması gerektiği gibi ) gözüküyor. Ayrıca normalde cookie deki wc_session ( misafir kullanıcı ) yapısı çalışıyor. Yani üye olmayan biri sepete ürün koyabiliyor gibi. Ama cacheyi açınca bu da bozuluyor ve sessionu oluşturmuyor. Gibi sorunum var. umarım yardım edersin, umarım anlatabilmişimdir. Çünkü gerçekten bunu çözmem çok önemli ( staj buna bağlı ) iyi günler. Mail atarsanız da çok sevinirim hızlı iletişim için.
Merhaba Doğan tahminimce giriş yapan kullanıcılar için önbelleği kullan özelliğini aktif bu özelliği devre dışı bırakarak test etmeni öneririm. Diğer bir yöntem LSCache > Settings > Excludes >Do Not Cache URIs kısmına wp-login.php ve müşteri giriş adresini ekleyerek bunları önbellek dışına alabilirsin.