Autoptimize WordPress Eklentisi Kurulum ve Ayarları

Autoptimize WordPress eklentisi, sitenizin içerisinde yer alan CSS ve JavaScript dosyalarınızı optimize etmek üzere kullanılmaktadır. Basit adımları uygulayarak gerçekten iyi sonuçlar elde edebilirsiniz.
Eğer kullanmakta olduğunuz cache(önbellek) eklentisi içerisinde CSS ve JavaScript dosyalarınızı sıkıştırmanız veya dosya boyutlarını düşürmenize imkan yok ise bu eklenti gerçekten iyi sonuçlar sağlayacaktır.
Bu yazımızda tüm yönleri ve bilinmesi gereken noktalara değinerek sitenizi hızlandırmanız için bilgilere yer vereceğiz.
Yazı İndeksi
Autoptimize

Autoptimize eklentisi sayesinde sitenizi kolayca optimize edebilirsiniz. Sitenizin ihtiyaç duyduğu komut dosyalarını ve stil dosyalarını belirli kurallar çerçevesinde sıkıştırmaktadır. CSS, Javascript ve HTML dosyalarınızı sıkıştırma, küçültme ve bir dosya içerisine toplama işlemlerini yapabilir.
Diğer cache eklentilerinde olduğu gibi yeni oluşturulan dosyalar ayrı klasörler altında toplanarak cache edilen sayfalara eklenmektedir. Bu sayede daha hızlı açılan sayfalara sahip olabilirsiniz.
Autoptimize Ayarları
Eklentiyi WordPress sitenize kurulumunu ve etkinleştirme işleminin ardından otomatik olarak varsayılan ayarlar çerçevesine sitenizin optimizasyonu yapılacaktır. Daha önce WordPress eklentisi kurmadıysanız, WordPress Eklentisi Nasıl Kurulur adlı yazımızı inceleyebilirsiniz.
Eklentinin ara yüzüne ulaşmak için WordPress yönetim alanınızdan Ayarlar > Autoptimize bağlantısını takip etmelisiniz. Eklenti 2 farklı ayar gösterimine ev sahipliği yapmaktadır.
Genel olarak ayarları hızlı yapmanız için basit ve gelişmiş ayarlar olmak üzere iki farklı düzenleme alanları sunulmaktadır. Siteniz için en iyi performansı elde etmek için sağ üst köşede yer alan gelişmiş ayarların gösterimini aktif etmelisiniz.
Gelişmiş ayarlar sayesinde sitenizden en iyi performansı elde ederken, istenmeyen bozulmaları tespit ederek düzenlemeler yapabilirsiniz.
Her eklentide olduğu gibi bu eklentiyi de kullanmadan önce mutlaka sitenizin yedeğini almanızı öneririz. Yapacağınız ayarlar sitenizin düzgün görüntülenmesinde sorunlar yaratabilir.
Şimdi adım adım eklentinin sunduğu özelliklere ve sitenize sağladığı avantajlara göz atalım.
HTML Seçenekleri
Bu alan içerisinde fazladan özel ayar yapmanıza gereken alanlar bulunmamaktadır. Eğer sitenizin kaynak kodları içerisinde yer alan “<!– Eklenti bilgisi–>” gibi alanların gösterilmesini istiyorsanız, HTML yorumlarına dokunma seçeneğini aktif edebilirsiniz.
HTML yorumları sitenizin kod satır sayısını artıracağını göz önüne aldığımızda bu seçeneğin pasif kalması avantajınıza olacağınızı unutmayın. Ancak eklenti yazarına destek olmak açısından bu özelliği aktif etmeyi düşüne bilirsiniz.
JavaScript Seçenekleri
JavaScript dosyaları sitemizin işlevselliğinde rol oynayan en temel dosyalardır. Eklenti ve temalar bir çok farklı JavaScript dosyasını eş zamanlı olarak kullandığından bu kısımda yapacağımız ayarlar son derece önemlidir.
Eğer WordPress sitenizde çok fazla özelleştirme kullanıyorsanız, bu alan içerisinde yapacağınız ayarları gizli sekme üzerinde mutlaka test ederek ayarlamalısınız. Çünkü her tema ve eklenti farklı JavaScript dosyalarına ihtiyaç duymaktadır.
Sitenizde yer alan sayfa başına git düğmesi, iletişim formu eklentileri ve resim gösterim eklentileri gibi bir çok eklentiye sahip olabilirsiniz. Ayrıca sitenizin teması içerisinde yer alan farklı komut dosyaları yine sitenizin doğru çalışması için gerekli olacağını bilmelisiniz.
Sitenizde kaç adet JavaScript dosyası olduğunu tarayıcınız üzerinden sayfa kaynağını göster diyerek kontrol edebilirsiniz. Kaynak kodunuz içerisinde sonu “.js” ile bütün dosyalar sitenizin doğru çalışması için gereklidir.
Satıriçi JS kodlarını toparla? Seçeneği sayesinde sitenizde yer alan bütün JavaScript dosyaları tek dosya içerisinde toplanacaktır. Bu seçenek sayesinde oluşturulan tek dosya sitenizin açılış ve yüklenme süresinde ciddi bir fark yaratacaktır. Fakat sitenizin görüntülenmesinde hatalara sebep olabileceğini bilmelisiniz.
Autoptimize’dan hariç tutulacak script’ler kısmı, satıriçi toplama işlemi sonrasında sitenizde sorunlar yaşamanıza neden oluyor ise kullanmanız gerekecektir. Sitenizde yer alan JavaScript dosyalarını tek tek deneyerek birleştirme işleminine uyumsuz olan dosyaları tespit edebilirsiniz.
Oluşturulmuş olan JavaScript dosyası sitenizin “footer.php” yani tema alt bölümü şablonu içerisine yerleştirilmektedir. Bu sayede sitenizin açılış hızında büyük artış sağlanacağını göz önüne alarak bu ayar bölümüne gerekli özeni gösterin.
“Try-catch” sarma özelliğini aktif ederek eklentinin otomatik olarak JavaScript dosyaları tarafından oluşan hataları önlemesini isteyebilirsiniz.
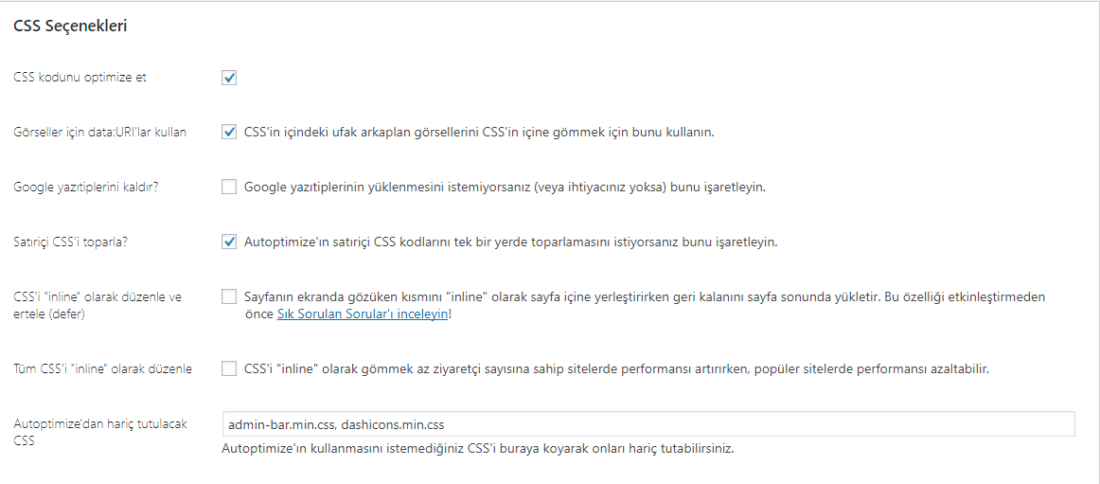
CSS Seçenekleri
CSS ayarları kısmı JavaScript ayarları ile aynı mantığa sahip olarak çalışmaktadır. Yukarıda yaptığımız ayarlar gibi ayarları aynı mantık ile yapabilirsiniz.
 Eğer sitenizde Google üzerinden yazı tipi kullanmak istemiyorsanız, Google yazı tiplerini kaldır seçeneğini aktif edebilirsiniz.
Eğer sitenizde Google üzerinden yazı tipi kullanmak istemiyorsanız, Google yazı tiplerini kaldır seçeneğini aktif edebilirsiniz.
Satıriçi topladığınız CSS dosyaları yüzünden sitenizin tasarımında kaymalar yaşıyorsanız, daha önce yukarıda belirtiğimiz JavaScript hariç tutma işlemini şimdi CSS dosyaları için yapmalısınız.
Bu sayfa üzerinde başka ayar yapmanıza gerek bulunmamaktadır. CSS inline genel olarak sitenizin performansına olumsuz etkiler ettiğini fark ettik ve önermiyoruz.
CDN Seçenekleri
Bu alan içerisine CloudFlare harici bir içerik dağıtım hizmeti kullanıyorsanız, sitenizin CDN adresini yazmanız yeterlidir.
Genel Değerlendirme
Autoptimize sayesinde sitenizin daha hızlı açılmasını ve yüklenmesini sağlayabilirsiniz. Özellikle CSS, JavaScript ve Html küçültme işlemlerini destekleyen bir cache eklentisi kullanmıyorsanız özellikle işinize yarayacaktır.
Bu yazımızı hazırlamamıza vesile olan okurumuz Andaç Beye ayrıca teşekkür etmek isteriz. Sitemizde bir çok cache eklentisine yer vermiştik. Bir çok önbellek eklentisi içerisinde dahili olarak gelen bu özellikleri harici olarak kullanmak isteyenler için güzel bir eklentiyi tanıtma fırsatına sahip olduğumuz için tekrardan teşekkür ederiz.
Eklenti ile ilgili eklemek istediklerinizi ve aklınıza takılan tüm soruları yorum olarak bize yazmaktan çekinmeyin.





Yusuf bey peki kullanmakta oldugumuz cache eklentisini kaldir.amiz gerekirmi iki eklenti birbiriyle cakismasi soz konusumu tesekkurler. Iyi calismalar severek takip ediyorum
Eğer kullandığınız cache eklentisinde JavaScript, CSS ve Html için küçültme ve sıkıştırma özelliği yok ise kullanmanızda sakınca yoktur efendim.
Yorumuma yazdığınız cevabı görünce, eklentiyi kurup ayarları için bir Google araması yaptım ve bir baktım yine buradayım. Yazının tarihine de bakmadan okuyunca son bölümde bir anda şaşırdım. Hem cevap hem de bu anlatım için teşekkür ederim.
Wp Fastest Cache ücretsiz sürümde bu ayarlar konusunda eksik kalıyordu ve bazı eklentilerde sorun yaratıyordu minifying konusunda. LiteSpeed Cache + Autoptimize tam anlamıyla işimi görecek bundan böyle.
Tekrar teşekkürler.
İlerleyen günlerde LiteSpeed cache içerisine küçültme özelliği eklenirse Autoptimize gerek kalmayabilir. Umarız yazımız size faydalı olabilmiştir.
Merhaba yazınız için teşekkürler. Wp superCache ile Autoptimize birlikte çok güzel performans vermektedir. Kolay gelsin.
Merhabalar, merak ettigim bir husus var. Cevaplarsanız sevinirim. Yeni bir host firmasından WordPress tabanlı linux sistemli, cpanel özelliği olan hosting edindim. Litespeed desteklediğini söylediler. Bilgilerde şöyle
5.6.34
MySQL Sürümü 5.6.39-cll-lve
Mimari x86_64
İşletim Sistemi linux
Ancak panel içerisinde apache görmekteyim.. Bu biraz aklımı kurcaladı. Ve,
Sizce litespeed veya herhangi bir wordpress cache, eklentisi kurmam gerekli mi? Lakin, sisteme kurdum ancak uyarı verdi çalışma hatası gösterdi, kendi makaleleri arasında kayboldum, Şimdi bir sonuca ulaşamadım maalesef , kurmam gerekir ise ne kurmam gerekiyor, wordpress blog eklentileri konusunda tecrübenizi rica ederim.
Autoptimize kurduktan sonra Google Analytics ve Adsense doğru çalışmamaya başladı. Bunu nasıl çözebilirim?
Autoptimize dışarıdan gelen JavaScript dosyalarına müdahale edemez. Bir ihtimal satır içerisine JavaScript dosyalarının toplanması sayfanızın doğru olarak render edilmesinin önüne geçiyor olabilir. Bahsettiğimiz özelliği devre dışı bırakarak önbellek yenileyerek sitenizi test eder misiniz.
Aynen öyleymiş. Sizin yanıtınızı görmeden önce tek tek deneme yanılma ile çözdüm. Ancak bu özelliği devredışı bırakmak başka bir yerden bir şeyleri düşürüyor olabilir mi? Hız puanına etki ediyor sanırım.
Hız puanından önce sitenizin kullanıcı dostu olmasına özen göstermeniz daha doğru olacaktır. Siteniz düzgün olarak render edilemiyorsa siteniz hemen çıkma oranında artışa neden olabileceğini göz önüne almalısınız. Kullandığınız gereksiz eklentileri azaltarak ilk yüklenme ve tam yüklenme sürelerinde kazanım sağlamaya çalışabilirsiniz.
Tema değişikliği ile çözdüm konuyu. Kullandığım temada ciddi sıkıntı varmış. Yeni temaya geçtikten sonra tüm her şey düzene girdi. Destek için çok teşekkürler.
Merhaba, ilk olarak temamın önerdiği wp super cache eklentisini daha sonra autoptimize eklentisini kurdum. Fakat sormak istediğim birşey var, admin panelinde üst barda yer alan autoptimize ye geldiğimde cache bilgisi , yüzde ve dosya sayısı gibi bilgiler yer alıyor. Eski cache eklentimde yeni yazı yazdıkça önbellek temizliyordum. Bu eklentilerde de aynı şekilde yeni bir yazı yazdığımda önbellek temizlemem yetecek değil mi?
Yeni yazı girdiğinizde önbelleği temizlemenize gerek yok. Eklentiler bunu otomatik olarak sizin yerinize gerçekleştiriyor. Sitenizin içeriği büyüdükçe Autoptimize daha fazla dosya oluşturacaktır. Belirli aralıklar ile Autoptimize eklentisinin cache dosyalarını elle temizlemenizi öneririz.
Merhaba. Sitemin masaüstü performansı 89 mobil 35 ti. Şu an baktığımda ise masaüstü 60 mobil 26 lara düşmüş. Acilen düzeltmem gerek. LiteSpeed Cache mi Autoptimize mi kurmalıyım.
Merhaba Anıl, LiteSpeed Cache kendi içerisinde Autoptimize eklentisinin sağladığı özellikleri barındırıyor. Daha iyi bir kullanıcı deneyimi için LiteSpeed Cache ve AMP eklentisi kullanmanı öneririz.
Merhaba hocam, eklentiyi yükledikten sonra site hızımda artış oldu ama bazı kısımlar da bozulmalar oldu. Detaylı ayarlama nasıl yapabilirim.
Gelişmiş ayarlar altında yer alan CSS ve JS ayarlarınızı önbellek temizleyerek kontrol etmelisiniz. Temanızın ihtiyaç duyfuğu JS ve CSS dosyalarını dışlayarak test etmenizi öneririz.