GTmetrix Hız Test Aracı ve Performans Optimizasyonu

GTmetrix test aracını daha yakından tanımanız ve aldığınız uyarıları daha iyi anlamanız için bir rehber oluşturmuştuk. Bize yazın sayfamız üzerinde gelen geri dönüşlerde genel olarak aynı soruların sorulmasından dolayı yazımızı revize etmeye karar verdik.
Birazdan sırası ile Gtmetrix test aracına yakından bakarak gelen hataları düzeltmek için yapılması gerekenlere göz atacağız.
Yazı İndeksi
GTmetrix nedir?
GTmetrix, Kanada’daki bir şirket olan GT.net tarafından müşterilerinin sitelerinin performansını kolayca belirleyebilmeleri için geliştirildi. Pingdom’ın yanı sıra, bugün web’de en çok bilinen ve kullanılan site test araçlarından biri. GTmetrix raporlarında yer alan tavsiyeleri nasıl uygulanmasını gerektiğini anlatmak amaçlanıyor. GTmetrix skorlar ve öneriler üretmek için Google PageSpeed Insights ve YSlow’un bir birleşimini kullanır. Vermiş olduğu tavsiyeleri kolay adımlarla sitenizde uygulayabilirsiniz.

GTmetrix’in temel sürümü ücretsizdir ve siteye kayıt olarak bir takım ek özelliklere sahip olabilirsiniz. Ayrıca ücretli planları var, rehberimizi hazırlarken ücretsiz sürümü kullanacağız. Ücretsiz olarak hesap açtığınızda, bir takım ek analiz seçeneklerini seçebilirsiniz. Birincisi, URL’nizi test etmek istediğiniz konumu seçme olanağı. Seçtiğiniz fiziksel konum aslında web sitenizin nerede barındırıldığına ilişkin olduğundan çok önemlidir. Bekleme süresi ne kadar azsa, yükleme süreleri de o kadar hızlı olur. Şu anda mevcut olan yerler şunlardır:
- Dallas, USA – ABD
- Hong Kong, China – Çin
- London, UK – İngiltere
- Mumbai, India – Hindistan
- Sydney, Australia – Avustralya
- São Paulo, Brazil – Brezilya
- Vancouver, Canada – Kanada
Hangi tarayıcıyı kullanmak istediğinizi seçebilirsiniz. Chrome (Masaüstü) ve Firefox (Masaüstü) ile test edebilirsiniz. Mobil sürümleri, ücretli planlarında mevcuttur. Ayrıca, bağlantı hızını değiştirmenize de izin verirler; bu sayfanızdaki yüklenme süresini nasıl etkilediğini görmek için çeşitli bağlantı türlerini taklit edebileceğiniz anlamına gelir.

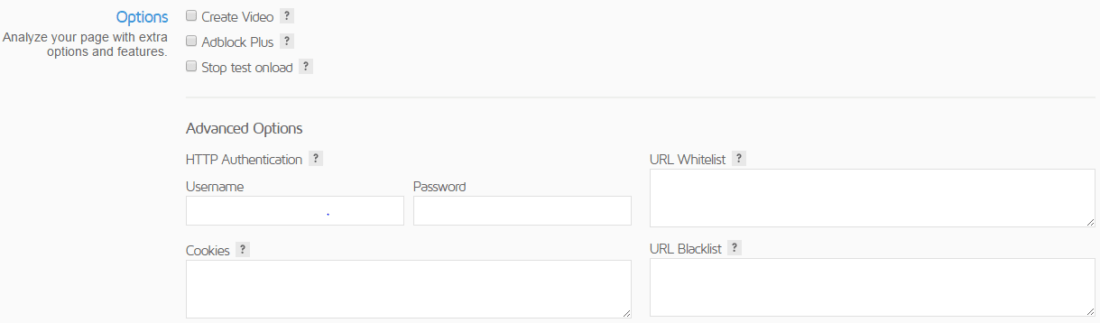
Ek seçenekler arasında bir video oluşturma olanağı bulunmaktadır. Bu, sayfanın nasıl işlediğini görebildiğiniz gibi sorunları tespit etmenize yardımcı olabilir. Adblock Plus güzel bir özelliktir. Google Adsense gibi bir reklam ağını kullanıyorsanız, reklamların tam yükleme sürelerine etkisini görmek için bu seçeneği etkinleştirebilirsiniz.

Ek seçenekler arasında, test yüklemesinin durdurulması, isteğinizle birlikte bir çerez gönderilebilmesi, HTTP kimlik doğrulamasının kullanılması ve URL’lerin beyaz listeye eklenmesi ve kara listeye alma olanağı bulunmaktadır.
GTmetrix Analiz
Web sitenizde yer alan tüm sayfalar HTML, JavaScript, CSS ve resimler gibi farklı ögelerin bir araya gelmesiyle oluşmaktadır. Bunların her biri, web sitenizin yüklenmesi için gerekli dosyalardır. Sitenizin doğru görüntülenmesi için tarayıcılar sunucu üzerinden istekler göndererek bu dosyaları temin etmektedir.
Sayfanızın içerisinde yer alan dosyaların sayısı arttıkça istekler fazla olacağından sayfa açılış süreniz yükselecektir. Adım adım her bir GTmetrix sekmesini anlatacağız ve bu bilgilerin web sitenizin genel performansıyla ve önerilerle ilgili olarak ne anlama geldiğini ayrıntılı olarak açıklayacağız ve ardından iyileştirmek için neler yapabileceğimize göz atacağız.
GTMetrix puanları her ne kadar önemli olsa da ilk önceliğimiz sitemizin kullanıcı dostu ve hızlı açılması olduğunu unutmayın.
GTmetrix Performans Puanları ve İyileştirme Yöntemleri
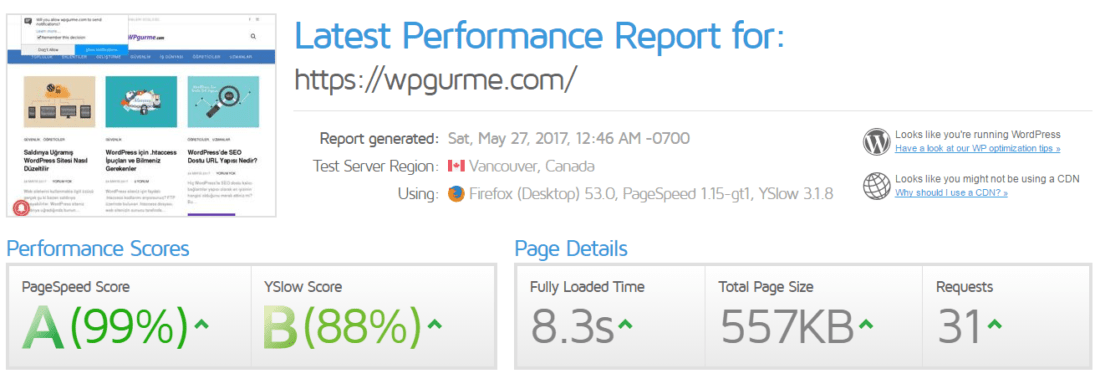
WordPress web sitenizi GTmetrix aracılığıyla çalıştırdığınızda PageSpeed Puanı, YSlow Puanı, Tam Yüklenen Süresi, Toplam Sayfa Boyutu ve web sitenizde sahip olduğunuz isteklerin sayısını içeren bir performans raporu üretir.
Örneğimizde Veridyen üzerinde barındırılan kendi sitemizi test ediyoruz.

Kullandığınız barındırma hizmetinin bulunduğu konuma göre tam yüklenme süresi farklılık gösterecektir. Test aracı üzerinde Türkiye konumu olmadığından dolayı biz tam yüklenme süresine dikkate almıyoruz.
Ancak siteniz yurt dışında bulunuyor ise bilmeniz gereken bir nokta var. Test işlemi sırasında cache ve DNS cache özelliklerine bağlı olarak sitenizin tam yüklenme süresi değişebilmektedir.
PageSpeed
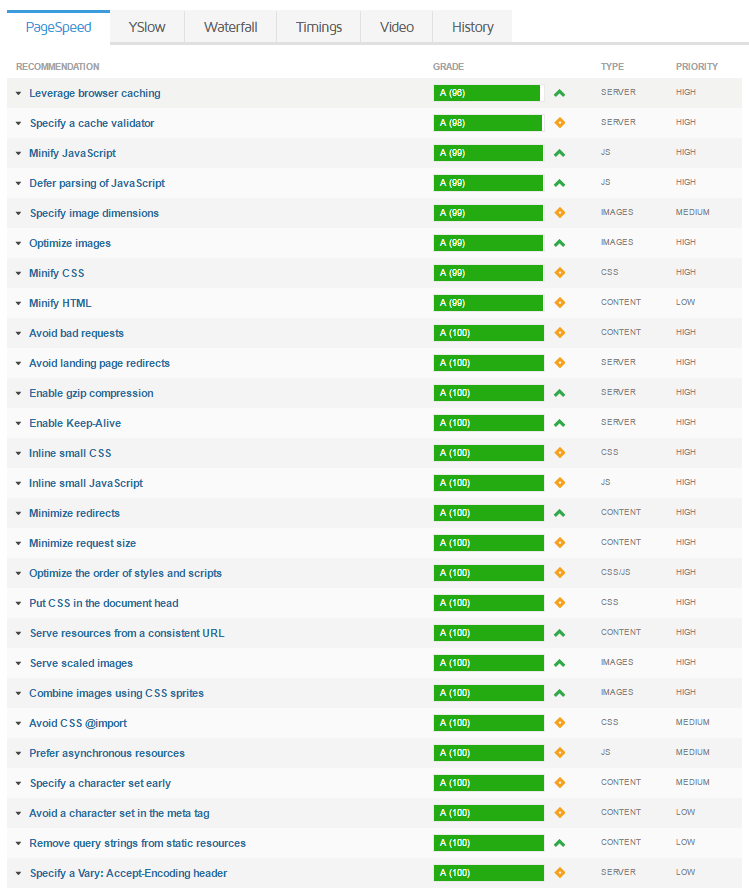
GTmetrix, web sitenize bir puan vermek için Google PageSpeed Insight kurallarını kullanır. Derecelendirme 0 ila 100 puan arasında hesaplanır, genel puan hesaplanırken 26 farklı kriter göz önününe alınmaktadır.

Verilen rapor üzerinde WordPress site sahiplerini baz alarak düzenleme önerileri vereceğimizi göz önünde bulundurmanızda fayda var.
Serve Scaled Images
Kullandığınız WordPress teması tasarım açısından belirli görsel boyutlarını baz alır. Öne çıkan görsel, küçük resim veya sitenizde kullandığınız logonuz gibi. Sitenizde kullanmanız gereken boyutlandırma ayarlarını bilmiyorsanız, tema yapımcınız dan veya temamızın yardım dokümanından gerekli bilgileri edinebilirsiniz.
WordPress varsayılan resim boyutlarını WordPress yönetim alanınız üzerinden Ayarlar > Ortam sekmesine giderek değiştirebilirsiniz.
Sitenizde yer alan tüm resimleri yeniden boyutlandırmak için Regenerate Thumbnails eklentisini kullanabilirsiniz. Ortam kütüphanenizin boyutuna göre bu işlem uzun sürebilir.
Inline Small CSS
WordPress sitenizde çok fazla CSS dosyası var ise bunları birleştirmeniz istenir. Ancak dikkat edilmesi gereken bir nokta var eğer birleştirdiğiniz CSS dosyası boyutu çok büyük olursa sayfa açılış hızınızı iyileştirmek yerine daha kötü bir hale getirebilirsiniz.
Ancak siteniz çok fazla CSS dosyasına ihtiyaç duymuyorsa ve boyutları düşük ise tüm CSS dosyalarını derleyerek tek dosya haline getirmeniz size performans açısından fayda sağlayacaktır.
Eğer sitenizde hali hazırda bir cache eklentisi kullanıyorsanız optimizasyon seçeneklerinden CSS birleştirme özelliği olup olmadığını kontrol edin. Css birleştirme özelliği desteğiniz yoksa daha önce kullanımını anlattığımız Autoptimize eklentisini kullanabilirsiniz.
Inline Small JavaScript
CSS küçültmede olduğu gibi, aynı şey JavaScript dosyalarınız için de geçerlidir. Sayfa isteğinizin genel indirme boyutunu artıracağından genellikle tavsiye edilmez. Ancak, siteniz yalın içerikli ise, en az istekle performansınızı artırabilirsiniz. Yine, Autoptimize gibi ücretsiz bir eklenti kullanabilirsiniz.

Leverage Browser Caching
Tarayıcı ön belleğini kullanma, çoğu kişinin düzeltmek için çok fazla uğraştığı bir kısım. Bu, web sunucunuzun doğru HTTP önbellek başlıklarına sahip olmadığı için karşınıza çıkmaktadır. Daha önce bu konu hakkında derinlemesine yazdığımız https://wpgurme.com/tarayici-onbellekleme-ozelliginden-yararlanin-uyarisi-nasil-duzeltilir/ yazımızı okumanızı öneriyoruz.
Bunu yalnızca kontrol ettiğiniz kaynaklarda düzeltebilirsiniz. Örneğin, bu hatayı sayaç ve reklam sistemleri üzerinden alıyorsanız yapabileceğiniz bir şey bulunmamaktadır.

Gördüğünüz üzere düzeltilmesi gereken hata Google üzerinden gelen saya kodu. Sayaç kodunu sitemiz üzerinden çalıştırmamız mümkün ancak doğru analiz raporları alınamadığı için Google üzerinden almak her daim kesin sonuçlara ulaşmamız için önemli.
Serve Resources From a Consistent URL
Sitenizin varsayılan adresi ile eklemiş olduğunuz URL yapısı farklı olduğu durumlarda bu hatayı düzeltmeniz istenir. Örnek olarak verdiğimiz URL yapısında sitenin çalışmasında bir sorun olmadığı halde yanlış istek davranışından dolayı sitemiz olması gerektiğinden geç açılacaktır..
Örnek; https://wpgurme.com/resim.jpg dosyasını farklı bir yerde istemeden https://wpgurme.com/resim.jpg olarak çağrılması bu hatayı karşınıza çıkaracaktır.
Defer Parsing of JavaScript
JavaScript ve CSS varsayılan olarak render-blocking özelliğindedir. Bu, web sayfasının tarayıcı tarafından indirilene ve işlenene kadar görüntülenmesini engelleyebilecekleri anlamına gelir. Sitenizin görüntülenmesinde rol oynayan ve oynamayan dosyaları Autoptimize eklentisi üzerinden düzenleyebilirsiniz.
Minify CSS and JavaScript
Minification, esasen tüm gereksiz karakterleri işlevselliğini değiştirmeden kaynak kodun içerisinden kaldırmaktır. Bu, satır sonları, boşluk, girintiler vb içerebilir. Bunu yaparak, verilerin baytından tasarruf edebilir ve indirme, ayrıştırma ve yürütme süresini hızlandırabilir.
Bir çok cache eklentisi kendi içerisinde bu özellikleri barındırmaktadır. Cache eklentisi kullanmıyorsanız, Autoptimize eklentisi üzerinden düzenleyebilirsiniz.
Optimize Images
Resim optimizasyonu, bir web sitesinin açılış hızının ortalama %70 lik bir kısmını oluşturuyor. Siteniz için en önemli optimizasyon önceliğiniz resimleriniz olmalıdır. Yazı ve sayfalarınızda ne kadar çok resim kullanırsanız sitenizin açılış hızı o denli azalacaktır.

Bu işlem için ücretli yada ücretsiz bir servis yada eklenti kullanabilirsiniz.
Minify HTML
CSS ve JavaScript gibi HTML dosyalarında gereksiz karakterleri kaldırmak, istek sürelerini düşürmek için kullanışlı olmaktadır.
 Kullandığınız cache eklentiniz üzerinden yada Autoptimize eklentisi ile bu işlemi kolayca gerçekleştirebilirsiniz.
Kullandığınız cache eklentiniz üzerinden yada Autoptimize eklentisi ile bu işlemi kolayca gerçekleştirebilirsiniz.
Enable GZIP Compression
GZIP, dosya sıkıştırma ve açma için kullanılan bir yazılım ve dosya formatıdır. GZIP sıkıştırması sunucu tarafında etkinleştirilir. Belirli dosya tiplerinde boyut küçülmesi sağlar. Bunlar HTML,CSS ve JavaScript dosyalarıdır. Bunlar zaten farklı bir şekilde sıkıştırıldığından görseller üzerinde çalışmazlar. Bazıları sıkıştırmadan dolayı% 70’e varan dosya küçülmesi sağlanabilir. Muhtemelen WordPress söz konusu olduğunda yapabileceğiniz en kolay iyileştirmelerden biridir.
Not: GZIP sıkıştırması tüm Veridyen sunucularında varsayılan olarak etkindir. Biz sunucu tarafında herhangi bir değişiklik talebinde bulunmadık.

Apache’de GZIP sıkıştırmasını etkinleştirmek için .htaccess dosyanıza aşağıdaki kodu ekleyin.
<IfModule mod_deflate.c> # Gzip HTML, CSS, JavaScript, Yazi, XML ve fontlar AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Hata Ayiklama BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
NGINX üzerinde çalışıyorsanız, aşağıdakileri nginx.conf dosyanıza ekleyin.
gzip on; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
Gzip hakkında daha fazla bilgi edinmek için yazımıza bakabilirsiniz.
Minimize Redirects
HTTP yönlendirmelerini azaltmak kullanıcıların bekleme süresini azaltır. WordPress yönlendirmelerinde yer alan ve yanlış yapılmış yönlendirmeler hem siteniz hemde kullanıcılarınız açısından size sıkıntı oluşturacaktır. Doğru yönlendirmeleri yapmak için ücretsiz WordPress Redirection eklentisini kullanabilirsiniz.
Specify a Cache Validator
Eksik HTTP önbellekleme başlıkları olduğunda bu hatayı alırsınız. Üstbilgiler bulunmazsa, kaynak için her zaman yeni bir istek oluşturur; bu da sunucunuzdaki yükü artırır. Önbelleğe alma başlıklarını kullanmak, sonraki isteklerin sunucudan yüklenmesini gerektirmez, böylece bant genişliği tasarrufu sağlanır ve kullanıcı için performans artışı sağlanmış olur. Unutmayın, bunu kontrolünüz olmayan 3. parti kaynaklarda düzeltemezsiniz.
Not: HTTP önbelleğe alma başlıkları tüm Veridyen sunucularında otomatik olarak eklenir.
Bu öneriyi düzeltmek için kullanılabilen, bir dizi farklı işlem bulunmaktadır. Detaylı olarak yazımız üzerinden bu işlemleri uygulayabilirsiniz.
Specify Image Dimensions
Sitenizin CSS dosyasında resimlerinizi boyut bilgisi vermeniz gibi resim boyutlarını da belirtmelisiniz. Bu, HTML kodunuzdaki genişlik ve yükseklik dahil edilmesi anlamına gelir.

Yanlış
<img src=”https://wpgurme.com/gorsel/resim.png”>
Doğrusu
<img src=”https://wpgurme.com/gorsel/resim.png” width=”800″ height=”600″>
Remove Query Strings From Static Resources
Bu bir HTTP üstbilgisi olup, istemcinin içeriğin sıkıştırılmış sürümlerini işleyip işlemediğini tarayıcıya bildirmektedir. Genellikle, GZIP sıkıştırma ile birlikte etkinleşmektedir. Sunucu tarafından ayarlaması yapılmaktadır. Sayaç ve reklam kodları gibi bunları kendi sunucunuzda değil ise düzenleme şansınız bulunmamaktır.
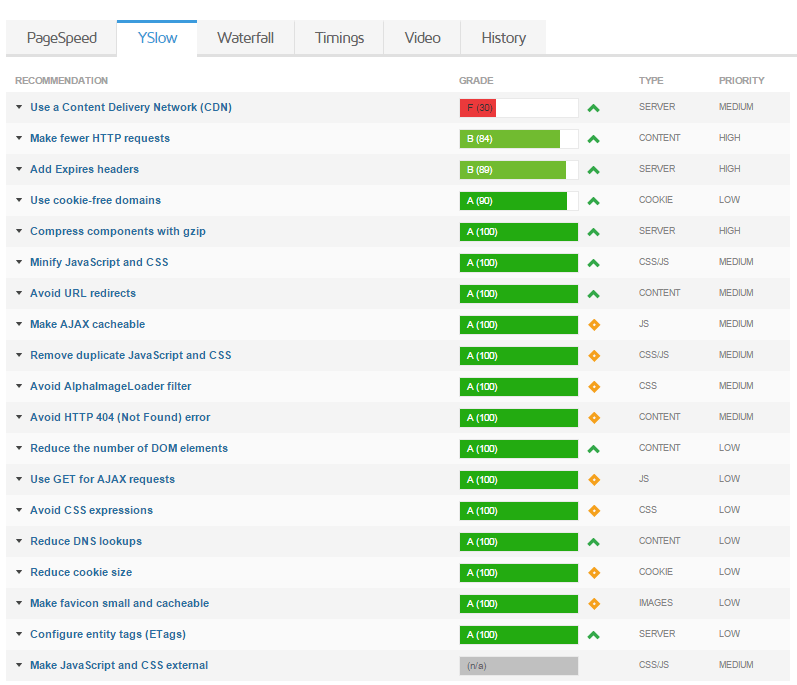
YSlow
GTmetrix, web sitenize bir puan vermek için YSlow’u da kullanır. 20 farklı öneriden oluşmaktadır. WordPress site sahiplerinin karşılaştıkları en yaygın ve popüler olanları kapsamaya çalışacağız.
Bunlardan bazılarını yukarıda yer alan PageSpeed önerilerinde değindik. Ayrıca, GTmetrix yeni başlıklar eklediği sürece bizde yazımızı güncelleyeceğiz bu yüzden bu sayfayı yer imlerinize eklemeyi unutmayın. Bu sayfa altında ki başlıklarda iyileştirme yaptığınızda sayfanızın açılış hızında artma hissetmeniz gerekmektedir.

Make Fewer HTTP Requests
Web siteniz altında yer alan her eklenti, resim, JavaScript ve CSS dosyası sayfa açılışında HTTP isteği oluşturmaktır. WordPress siteniz için kullanacağınız eklentileri seçerken dikkatli olmanız sizin için daha az HTTP isteği oluşmasına ve hızlı sayfa yüklenim sürelerine sahip olabilirsiniz.

Add Expires Headers
Tüm modern tarayıcılar önbellek kontrolünü destekler. WordPress cache eklentisi kullanıyorsanız bu kısımı kolayca düzeltebilirsiniz. Expires başlığı gerçek bir tarih kullanırken, Cache-Control üstbilgisi süresi dolmadan önce bir süre belirtmenizi sağlar. Unutmayın, sitenizin dışında depolanan dosyalar için düzenleme yapma şansınız bulunmuyor.

Apache’de Expires başlığını eklemek için .htaccess dosyanıza aşağıdaki kodu ekleyin.
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 7 days" </IfModule>
NGINX’e Expires üstbilgileri eklemek için, yapılandırma dosyanıza aşağıdaki kodu ekleyin.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 7d;
}
Use a Content Delivery Network (CDN)
Daha öncede sıkça dile getirdiğimiz bir nokta yine karşımıza gelmekte. Özellikle dünya genelinden ziyaretçileriniz varsa, sitenizde CDN servisi kullanmanızı öneririz. CDN, ziyaretçinin yanında bulunan POP’larda içeriğinizin ön belleğe alınmış bir kopyasını tutar; bu da gecikmeyi azaltarak yükleme süresini hızlandırır.
CDN hakkında daha fazla bilgi almak için; https://wpgurme.com/cdn-wordpress-siteniz-icin-onemli/
Sitenizde ücretsiz olarak CDN kullanmak isterseniz; https://wpgurme.com/cloudflare-cdn-wordpresse-nasil-kurulur/
Yazılarımızı okuyarak bilgi edinebilirsiniz.
Use Cookie-Free Domains
Sunucu belirli bir alan adı için bir çerez ayarladıktan sonra, o alan adı için sonraki tüm HTTP istekleri çerezi içermelidir. Bu uyarı genellikle büyük miktarda istek içeren sitelerde görülür. Bunu düzeltmenin bazı yolları, çerezleri kaldıran bir CDN sağlayıcı kullanmak veya çerezleri sunmak için ayrı bir alan adı ve alt alan oluşturmayı gerektirir.
Reduce DNS Lookups
Sorguladığınız her alan, ilk kez önbelleklenene kadar DNS araması üretir. Bunu düzeltmenin yolu CDN servisi kullanarak tüm istekleri CDN üzerine taşımaktan geçmektedir.
Configure Entity Tags (ETags)
ETags dosyanın önbelleğini doğrulamak için kullanılır. Apache 2.4 veya üstünü kullanıyorsanız, ETag başlığı FileETag yönergesi kullanılarak zaten otomatik olarak eklenir. 2016 yılından bu yana, ETAG başlığı varsayılan olarak NGINX yapısında otomatik aktif olarak gelmektedir. Bu uyarıyı görüyorsanız, barındırma sağlayıcınıza konu ile ilgili yardım talebinde bulunmanız gerekmektedir. Bu uyarıyı kendiniz düzeltemezsiniz.
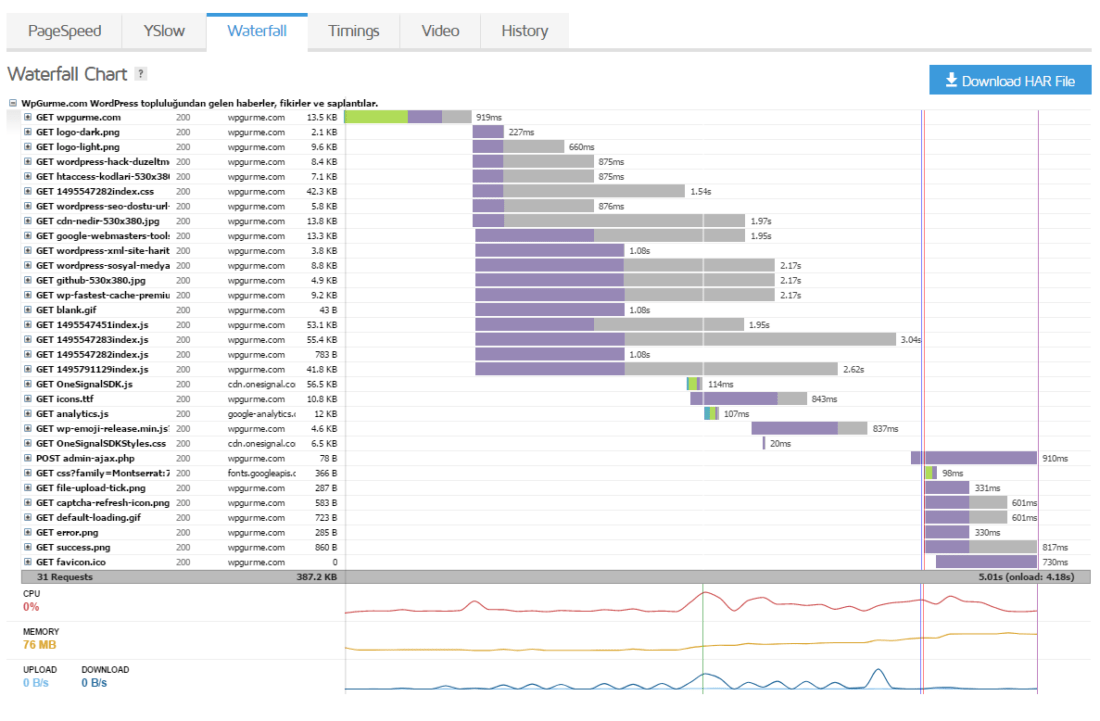
GTmetrix Waterfall
GTmetrix waterfall grafiği web sayfanızdaki tüm bireysel talepleri görüntüler (aşağıda gösterildiği gibi). Ardından, sitenizdeki gecikmelere ve performans sorunlarına neden olan istekleri inceleyebilirsiniz. Aşağıda, her bir istekte renklerin ne anlama geldiğinin daha ayrıntılı bir özetini veya tanımını bulabilirsiniz.

Blocking (Kahverengi)
Bir tarayıcı bir web sayfası yüklediğinde, JavaScript ve CSS kaynakları genelde web sayfasının tarayıcı tarafından indirilene ve işlenene kadar görüntülenmesini engeller. Bu zaman gecikmesi, GTmetrix waterfall grafiğinde engelleme(blocking) olarak ortaya adlandırılmaktadır.
DNS Lookup (Kil Rengi)
DNS aramasını bir telefon rehberinden numara bulmak gibi düşünebilirsiniz. Web sitenizle ilgili bilgileri ve hangi IP’yi yönlendirileceğini Domain Name Servers sunucuları belirlemektedir. Web sitenizi GTmetrix aracılığıyla ilk çalıştırdığınızda, yeni bir arama gerçekleştirir ve IP bilgilerini almak için DNS kayıtlarını sorgulamak zorundadır. Bu, ek bir arama süresi ile sonuçlanır.
DNS Lookup süresini CDN kullanarak iyileştirmeniz mümkün. CloudFlare kullanarak bu işlemi gerçekleştirebilirsiniz.
Connecting (Yeşil)
GTmetrix’de bağlantı süresi TCP bağlantısına veya bir TCP bağlantısı oluşturmak için gereken toplam süreye hesaplar. Bu kısım barındırma hizmetinize bağlı olarak değişiklik gösterecektir.
Sending (Kırmızı)
Gönderme süresi, web tarayıcısının sunucuya veri göndermesi için gereken süreyi belirtir.
Waiting (Mor)
GTmetrix’deki bekleme süresi, aslında, bazı araçlarda TTFB olarak da bilinen ilk bayt için zamandan bahsediyor. TTFB, bir web sunucusunun veya diğer ağ kaynağının yanıt vermenin bir göstergesi olarak kullanılan bir ölçümdür. Genel olarak, 100 ms’nin altındaki tüm istekler normal kabul edilebilir. 300-400 ms aralığına yaklaşıyorsanız, sunucunuzda yanlış yapılandırılmış bir şey olabilir veya daha iyi bir firmaya geçmenin zamanı gelmiş olabilir.
Receiving (Gri)
Receiving, web tarayıcısının sunucudan veri alması için geçen zamandır.
Event Timings
Bir sayfa talep ettiğinizde her şeyin işlendiği ve yüklendiği zaman elde edilen veriler verilmektedir.
- First Paint (Yeşil Çizgi): Tarayıcının sayfada, arka plan rengini görüntüleme gibi her türde render işlemini gerçekleştirdiği ilk nokta.
- DOM Loaded (Mavi Çizgi): DOM (Document Object Model) hazır olan nokta.
- Onload (Kırmızı Çizgi): Sayfanın işlenmesi tamamlandığında ve sayfadaki tüm kaynaklar (resimler, CSS vb.) indirmeyi bitirdiği nokta.
- Fully Loaded (Mor Çizgi): Onload olayı sonrasında geçen tahmini tamamlanma süresi.
HTTP Response Headers
Ayrıca, tek tek bir isteği tıklayarak HTTP yanıt başlıklarına ne baktıklarını görebilirsiniz. Bu, size önemli bilgiler sağlar. Aşağıdaki ekranda, gzip’in web sunucusunda etkinleştirildiği, HHVM üzerinden çalıştığı, önbellekten hizmet edildiği (HIT, aksi halde MISS gösterecektir), önbellek denetim başlıkları, sunucu mimarisi gibi diğer bilgileri edine bilirsiniz.
 Farkında olunması gereken bir diğer husus, testlerini çalıştırmak için şu anda Chrome kullandığı için, GTmetrix aracının Pingdom’un aksine HTTP / 2’yi desteklemesi. Chrome, sürüm 49’da HTTP / 2 desteği ekledi. Hangi hız testi aracını kullanacağınızı seçerken aklınızda bulundurun.
Farkında olunması gereken bir diğer husus, testlerini çalıştırmak için şu anda Chrome kullandığı için, GTmetrix aracının Pingdom’un aksine HTTP / 2’yi desteklemesi. Chrome, sürüm 49’da HTTP / 2 desteği ekledi. Hangi hız testi aracını kullanacağınızı seçerken aklınızda bulundurun.
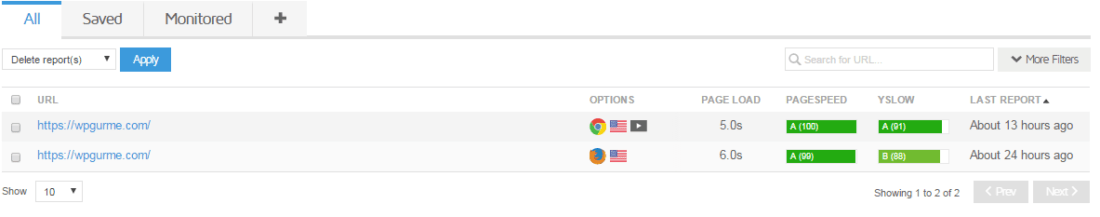
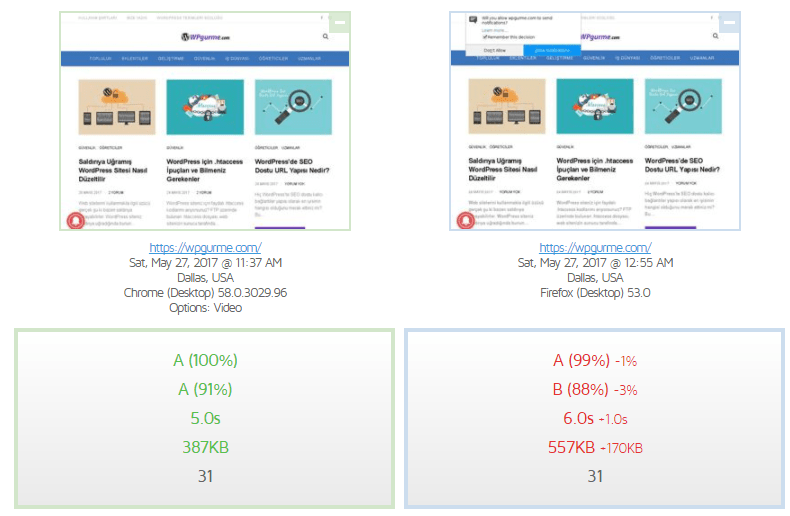
History
Geçmiş sekmesinde, geçmiş hız testlerinizin tümünü görüntüleyebilirsiniz. Ücretsiz hesaplarda geçmiş testler için kota bulunmaktadır. Ayrıca, zaman içindeki performansınızı takip etmenizi ve herhangi bir değişiklik meydana geldiğinde bunları görmeniz açısından bu sekme faydalıdır.

Gerçekten harika bir özellik, geçmiş raporlarınızı seçip yan yana karşılaştırmanız. Özellikle sitenizde iyileştirmeler olup olmadığını görmek için optimizasyonlar gerçekleştirirken bu çok yararlı olabilir.

Genel Değerlendirme
Gördüğünüz gibi, GTmetrix hız testi aracının nasıl çalıştığını ve tüm grafiklerin ne anlama geldiğini bilmek, performans açısından düzenleme yaparken daha sağlıklı karar vermenize yardımcı olabilir.
Aklınıza takılan yada sormak istediklerinizi bize yorum olarak yazmaktan çekinmeyin.




Tarayıcı kuyruğunda bir bağlantı beklerken harcanan süreyi nasıl düşürebileceğime yönelik herhangi bir fikrin var mı? Bunun ana sorunum olduğunu fark ettim. Genel olarak diğer verdiğiniz düzenlemeleri inceleyerek gtmetrix puanımı yükselttim.
Kullanmakta olduğunuz barındırma hizmetinizden kaynaklı olduğunu düşünüyorum. Bize yazın sayfamız üzerinden detaylı olarak sitenizi ve hosting paket özelliklerini yazarsanız yardımcı olmayı isteriz.
Verdiğiniz bilgiler için çok teşekkür ederim. Sayenizde gtmetrix ile web sitesi hız testi yaptığımda daha iyi sonuçlar aldım.
Gtmetrix web sitesi hız testinde önemli olan aldığınız puandan ziyade. Sizin Chrome yada Firefox üzerinden açtığınız gizli sekmedeki sitenizin açılış hızı ve tam sayfa yüklenim hızı daha önemlidir.
Açılış sayfası için hız gayet normal, fakat içerik sayfalarındaki hızı nasıl optimize edeceğiz ? aşırı bir fark oluşuyor hatta %30’lara kadar gerilemiş durumda. Faktörlere baktığımda google reklamları bile etki ediyor dolayısıyla sıralamada negatif etki yapacak çünkü önemli olan açılış sayfasının değil içerik sayfasının hızının önemi diye düşünüyorum.
Bora güzel bir noktayı yakalamışsın. Web sitesi hız testleri sadece giriş sayfası üzerinden yapılmaz. Ancak giriş sayfası üzerinde yaptığın iyileştirmeler genel olarak sitene etki eder. Soruna gelecek olursak, kullanmakta olduğun WordPress temasının sayfa şablonları üzerinde kendin düzenlemeler yapabilirsin. Çok fazla reklam alanı kullanman kullanıcılar tarafından sitenin geç açılmasına neden olur. Arama motorları genel olarak hız testlerini Gtmetrix gibi VUS(virtual user session) bazında yapmaktalar. Site adresini bize yazın sayfası üzerinden gönderirsen incelemek isterim.
Wp testi yaparken bu siteyi kullanıyorum bende ama açıklamaları tam bilmediğim içi bazı noktalarda takılıyordum. Önerdiğiniz resim eklentilerinde sıkıştırma oranının kaç olması en iyi sonucu verir hocam? Söylerseniz çok sevinirim.
Genel olarak %80 yeterli olacaktır. Kullandığınız resim sıkıştırma servisi yada eklentisine bağlı olarak farklı ön tanımlı oranlar olabilir. Oran düştükçe resimlerinde kalitesinin düşeceğini unutmayın.
Hocam Merhabalar, Çok şükür biz web sitemizi baya bir toparladık. Sizlerinde çok katkısı oldu. Fakat bazı sorunların üzerinden gelemiyoruz. Mesela GTMetrix üzerinden inceleme yaptığımızda dom element ve sorgu sayısı çok fazla çıkıyor. Ne yaptıysak düşüremedik. Google page speed kontrolünde iyi durumdayız. Masa üstü 92, mobil 83 değerine ulaştık. Konuya bir el atabilirseniz duacınız oluruz.
Sitenizde kullandığınız tema ve eklenti içerisinde yer alan JavaScript dosyalarınızın oranına bağlı olarak bu puanlama değeri verilmekte. Sitenizde yer alan eklentiler içerisinde ihtiyaç duymadıklarınızı kaldırabilirsiniz. Ayrıca performans açısından daha iyi olan benzer eklentileri deneyebilirsiniz. Örnek vermek gerekirse kullandığınız Contact form eklentisi yerine WPForms eklentisi kullanabilirsiniz. Böylece sadece ilgili form sayfalarında gereken JavaScript dosyalarını kullanacağımızdan sorgu sayılarını düşürebiliriz.
Bizimde gtmetrix puanlarimizi wp rocket eklentisiyle yukselttik…50lerden 86 ya cikardik…buna bile cok sukur diyoruz ama gel gelelim pagespeed testinde masaustu 90 cikarken mobil 20lerde…soktayiz ve cozumu bulamadik..inceleyip bi oneride bulunabilirseniz cok seviniriz…
Mobil kısmında AMP kullanmayı düşündünüz mü?
Merhaba yeni bir site yapmaya çalıyorum sitem ikisade.com gtmetrix puanım iyi seviyede olmasına rağmen site yavaş açılıyor nerede hata yaptım anlamıyorum yardımcı olabilir misiniz?
Cloudflare üzerinde yer alan rocket loader özelliğini pasif konuma getirmenizi öneririz. Hosting paketinize uygun bir cache eklentisi seçerek Cloudflare entegrasyonunu yapmanız daha hızlı açılış sayfaları elde etmenizde önemli rol oynayacaktır.
Specify Image Dimensions başlığı altınada hataylı resmi bulduk, ölçüsünüde bulduk değiştirilecek ölçüde tamam. Tamam olmasına tamam da neren değiştiriyoruz. Bu html kodu nerde bulunur hangi dosyada hangi klasörde vs. Aramızda acemiler var örnek ben.
Ahmet öne çıkan görsel boyutu varsayılan olarak 800×600 ise sen 1024×768 olarak bir görsel yüklersen tema ön ayarlarında bunu boyutlandırmak için css yada html kodu ile düzenleme yoluna gidecektir. Bazı temalarda doğru boyutla bile çalışmış olsan da şablon üzerinde boyutlandırma hataları olabiliyor. Siteni yorum olarak yazarsan sana daha doğru bir cevap verebiliriz.