WordPress Geliştiricileri için 20 Ücretsiz Araç

WordPress geliştiricisi olarak arkamızda yılların biriken tecrübeleri olsa bile, yararlanmadığınız müthiş kaynaklar olabilir.
Yeni bir araç geldiğinde bunu gözden kaçırmamız çok doğal. Bunu önlemek için başkalarının WordPress projelerini oluşturmak için ne kullandığını görmek faydalı olabilir. Bizim sıkça kullandığımız yada projelerimizde yardım aldığımız araçları sizler için derledik.
Bu yazıda, her WordPress geliştiricisinin bilmesi gerektiğini düşündüğümüz araçları tanıtacağız. Tanıtacağımız araçları belirli kıstaslara göre gruplayarak yer vereceğiz.
Yazı İndeksi
WordPress Framework Çalışma Kütüphaneleri
Kod çerçeveleri(Framework), size çalışmak için güçlü bir kod alt yapısı sağlayarak hızlı başlangıçlar yapmanızı sağlar. Her biri kendi benzersiz işlevlerini ve özelliklerini öğrenmeniz için entegrasyon dokümanlarını sunar. Kodlama kısmına alıştığınızda kod çerçeveleri ile harika projelere imza atabilirsiniz.
Roots![roots framework]()
Roots, ciddi geliştiriciler için çok araçlı bir pakettir. Amacı, sunucu kurulumundan temanın geliştirilmesine kadar sağlam WordPress projeleri tasarlamak için araçlar sağlamaktır. İşte üç araç:
- Trellis: WordPress sunucu yapısı aracı.
- Bedrock: WordPress proje kalıbı.
- Sage: WordPress geliştirici teması.
Hangisinin sizin için gerekli olduğunu görmek için her bir projeyi ve kullanım şekillerini incelemeyi unutmayın. Sage ile tema geliştirerek bizim gibi başlangıç yapabilirsiniz.
Underscores
![underscores wordpress tema]()
Underscores, Automattic tarafından ücretsiz olarak tema paketi oluşturmanıza imkan veriyor. WordPress temanızı yapmanız için kılavuz olarak kullanabilirsiniz. Güvenlik açısından oluşturduğunuz temayı ana temanız olarak kullanmanızı tavsiye etmiyoruz. Paket içeriği:
- HTML5 şablonları.
- Hazır kod parçaları.
- Şablon etiketleri.
- Rahat geliştirilebilir kod içeriği.
- Kolay düzenlenebilir Css şablonları.
Boilerplate![boilerplate eklentisi]()
WordPress Eklentisi Boilerplate, yüksek kaliteli WordPress eklentileri için standartlaştırılmış, düzenli ve nesne tabanlı bir temel sunar. Kendinize özgü eklentiler yapmanıza olanak sağlar. Özellikleri:
- Kod düzenleme.
- Genel ve yönetim için farklı kurulum seçenekleri.
- Detaylı kodlama yorumları.
Eklenti geliştirme yada sıfırdan eklenti oluşturmak üzere kullanabileceğiniz harika bir eklenti. Başlangıç panosu üzerinde ki uyarıları mutlaka inceleyin.
Uilang![]()
Uilang.js projesi, web tasarımcıları için minimal düzeyde, UI odaklı bir programlama dilidir. Tasarımcılar, jQuery gibi büyük kitaplıklara ya da karmaşık JavaScript’i öğrenmenizi gerektirmeden çeşitli dinamik efektleri dahil etmenin basit bir yolunu sunar. Bunu hızlı bir şekilde oluşturmak için kullanabilirsiniz:
- Hareketli bildirimler.
- Animasyon geçişleri.
- Menü geçişleri ve özel menüler.
- Tab ve sekme özellikleri.
- Açılı kapanır sekme, yan sekmeli akordiyon menüler.
Uilang kütüphanesi size daha fazla seçeneği de sunuyor. Uilang sitesi üzerinden örnekleri inceleyebilir ve örnek kodları kendi temanıza entegre edebilirsiniz.
WordPress Tasarım ve Özelleştirme Araçları
Yeni bir proje oluşturmak, sıfırdan bir şeyleri oluşturmak anlamına gelmez. Sıfırdan hazırlanan işler çalışma sürenizi artırır ve bitiş tarihinizi dolaylı yoldan etkiler. Kendi simgelerinizi tasarlamanıza, fontlarınız için para ödemenize veya ekibinizi yönetmek için karmaşık e-postalar göndermenize gerek kalmaz. Bunun yerine, işinizi hızlandırabilecek bu araçları kullanmayı deneyin.
FontAwesome
![fontawesome yazı fontları]()
FontAwesome, web sitenizde simge kütüphanesini kullanmanıza izin vererek, özel tipografi ve ikonografi özelliklerini sitenize kazandırır. İkon kütüphanesi şunları içerir:
- Web uygulaması simgeleri
- Erişilebilirlik simgeleri
- El simgeleri
- Ulaşım simgeleri
- Cinsiyet simgeleri
- Dosya türü simgeleri
- İplik simgeleri
FontAwsome üzerinde sık sık güncelleştirmeler yapılmaktadır. Sitenizin düzgün çalışması için belirli aralıklarla siteyi ziyaret ederek yapılan değişiklikleri takip etmelisiniz.
Google Yazı Fontları
![google yazı fontları]()
Google Fontlar, web sitenizde kullanabileceğiniz güzel yazı tiplerinin ücretsiz bir kütüphanesidir. Kullanımı basit ve kullanımı kolaydır. Yapmış olduğunuz tüm web sitelerinde sorunsuz kullanabilirsiniz. Avantajları:
- Ticari olmayan yazı tipleri
- Kolay ve hızlı kurulum
- Google sunucusu üzerinden kullanım imkanı
Slack![slack sohbet sistemi]()
Slack, gruplar içinde sohbet etmenin en popüler yollarından biridir. Sürecin aerodinamik olmasını sağlamak için bir çok araç entegre edebilirsiniz. İşte size Slack’in sunabileceği şeylerin birkaç örneği:
- Github üzerinden yazılım güncelleştirmelerini takip edebilirsiniz.
- Hata düzeltmelerini takip edebilirsiniz.
- Gruplar üzerinden takımlar oluşturarak iş takibi yapabilirsiniz.
Bunlar, iletişimi kolaylaştırmak ve üretimi hızlandırmak için Slack’i kullanabilmenin birkaç yolu. Kendi işine göre farklı biçimlerde de kullanabilirsiniz.
Trello![trello]()
Trello, ekibinizin diğer üyeleriyle gerçek zamanlı olarak işbirliği yapmanıza olanak tanıyan basit proje yönetimi için kullanılabilen ücretsiz bir organizasyon aracıdır. İşte yapabileceğiniz birkaç şey:
- Tek pano üzerinden iş takibi.
- İş sürecini tablolar oluşturarak takip.
- İş sürecini etkileyen durumlara not düşebilme.
Daha önce bahsettiğimiz WordPress için En İyi Proje Yönetim Eklentileri yazımızdan da faydalanabilirsiniz.
Lokal Çalışma Araçları
Geliştirici olmak, doğal olarak kodla uğraşmak anlamına gelir. Bununla birlikte, yerel geliştirme ortamınızı ayarlamanıza ve hatta kod yazarken harcanan zaman miktarını azaltmanıza yardımcı olacak birçok ücretsiz kaynak bulunmaktadır.
Standart kod editörlerinden sanal web platformlarına, aşağıdaki araçlar ve kaynaklar, olabildiğince rahat bir geliştirme ortamına sahip olmanıza olanak sağlayabilir.
Xampp, Mamp, Wamp
![sanal sunucu]()
XAMPP, MAMP ve WAMP bilgisayarınızı yerel bir sunucu olarak çalıştırmanıza yardımcı olacak tüm yerel geliştirme araçlarına sahiptir. İhtiyaçlarınıza göre hangi uygulama daha iyi olduğu kişisel tercihinize bağlıdır. Hepsi şunları yapmanıza izin verir:
- Sisteminizde Php ve MySQL kullanmanıza olanak sağlar.
- http://localhost yada 127.0.0.1 üzerinden sanal olarak web sitenizin yayımlanmasına izin verir.
Atom ve Sublime![atom editör]()
Hem Atom hem de Sublime, programcılar için özel olarak geliştirilmiş ücretsiz metin editörleridir. Çalışırken size yardımcı olacak ek eklentileri ve paketleri kullanabilirsiniz. Her iki araç:
- Ücretsiz kullanım.
- Yardım forumları.
- Hazır eklenti paketleri.
- Özelleştirilmiş kullanım fonksiyonları.
WP-CLI![wordpress wp cli]()
WP CLI, WordPress ile geliştirilmek üzere bir komut satırı programıdır. Komut satırını kullanmaya yeni başladıysanız, öğrenmesi biraz zaman alabilir, ancak kullanmaya başladıktan sonra size çok fazla zaman kazandırabilir. Komut satırından aşağıdakileri yapabilirsiniz:
- WordPress kurulumu ve güncellenmesi.
- Eklenti kurulumu ve silme işlemleri.
- Cron işlerinin çalıştırılması.
WP CLI ile yapabilecekleriniz gün geçtikçe artmakla birlikte farklı kullanım senaryoları da azımsanmayacak kadar çok.
GenerateWP![generatewp]()
GenerateWP, düzenli gereksinimler için hızlı bir şekilde kod üretmenizi sağlayarak hayatınızı kolaylaştırabilir:
- Özel alanlar
- Özel dönüşümler
- Özel kısa kodlar
Ücretsiz araçlar yanı sıra ücretli olarak da kullanabileceğiniz kod parçaları da bulunmakta.
WordPress Hata Ayıklıma Araçları
WordPress içinde çalışmaya başlamaya hazır olduğunuzda, yol boyunca size yardımcı olacak pek çok eklenti bulunmaktadır. Bunlar, WordPress altyapısına eriştikleri ve gittiğiniz projeye ilişkin çok özel geri bildirim sağlayabildikleri için özellikle yararlıdır.
Theme Check![plugin-theme-check]()
Tema geliştiriyorsanız Theme Check paha biçilmez bir eklentidir. Basitçe ifade etmek gerekirse, temanızın en yeni WordPress.org tema inceleme standartlarını geçmesini sağlamanıza yardımcı olur. Theme Check size ne sağlar:
- Temanızın kullandığı temel WordPress işlevlerinin takibi.
- WordPress üzerinde ki kullanım bilgileri.
- Temanızın güncel WordPress sürümü ile olan uyumu.
WordPress arşivine tema hazırlamıyorsanız bu eklentiyi göz ardı edebilirsiniz. Kendinize yada müşterinize özel tema tasarlıyor ve kodluyor iseniz bu araç sizin çokta gerekli olmayacaktır.
Theme Inspector![plugin-theme-inspector]()
Theme Inspector, özel temalarla çalışırken inanılmaz bir kaynaktır. Şu anki görünüm hakkında, aşağıdakileri içeren her türlü bilgiyi alabileceğiniz bir yönetici çubuğuna bir açılır menü ekler:
- Content type: İçerik Türü
- Post ID: WordPress yazı ID’si
- Post Type: Yazı türü
- True conditions: Çağrılan stün bilgileri
- File loaded: Aktif olarak kullanılan WordPress tema dosyası
Bu araç, özellikle alt temaları oluştururken veya daha karmaşık bir temayı değiştirmeye çalışılırken yararlıdır. Uzun süredir güncellenmediğini ve küçük bir kullanıcı grubuna sahip olduğunu lütfen unutmayın; ancak bu eklenti tamamen çalışır durumda ve kullanmaya etmeye değer olduğunu düşünüyoruz.
Log Deprecated Notices![plugin-deprecated-notices]()
Bu eklenti, kullanımdan kaldırılmış dosyaların ve değişkenlerinin kullanımını günlüğe kaydeder; çok sayıda özel işlevsellik içeren bir WordPress sitesi geliştirirken çok yararlıdır. Log Deprecated Notices ile yapabileceğiniz birkaç şey:
- Eklentilerinizde ve temalarınızdaki kullanımdan kaldırılmış dosyaları görüntüleyin
- Hatalı bulunan durumlarda öneriler sağlar
- Fonksiyonları hatalı kullanıp kullanmadığınızı görün
User Switching![plugin-user-switching]()
User Switching, yöneticilerin bir WordPress web sitesinin neye benzediğini kullanıcının bakış açısından görmelerini sağlar. Bu eklenti sayesinde aynı zamanda kullanıcıların izinlerine dayalı özellikleri ve erişimi test etmek için kullanılabilir.
Bu eklenti, özellikle kullanıcı odaklı bir site geliştirirken yararlıdır. Bununla birlikte, kullanıcıların beklediğiniz deneyimi elde ettiğinden emin olabilirsiniz.
Query Monitor![plugin-query-monitor]()
Query Monitor, WordPress sitenizde çalıştırılan tüm sorguları takip edebilmenizi sağlar:
- Ajax komutları
- REST API istekleri
- Yönlendirmeler
- Eklenti ve temanıza özel isteklerin takibi
Bu tür hata ayıklama, kodunuzdaki darboğazları keşfetmek, sitenizi hızlandırmak ve aksi takdirde ‘görünmez’ sorunları düzeltmek için özellikle kullanışlıdır.
Duplicator

Duplicator, hata ayıklama fonksiyonu bulunmamakta, ancak sitenizi bir yerden diğerine taşımak için kullanabileceğiniz bir araçtır. Onunla şunları yapabilirsiniz:
- Sitenizin bir kopyasını çıkarın
- Sitenizin herhangi bir kopyasını başka bir yere aktarın
Tasarım Testi için Tarayıcı Araçları
Popüler tarayıcılar, yüklenen bir sitenin yordamlanmış kodunu incelemenizi sağlayan yerleşik araçlar ile birlikte gelir. CSS kodlarını görmenizi ve kırık HTML bağlantılarını bulmak ve düzenleme yapmak için faydalanabilirsin.
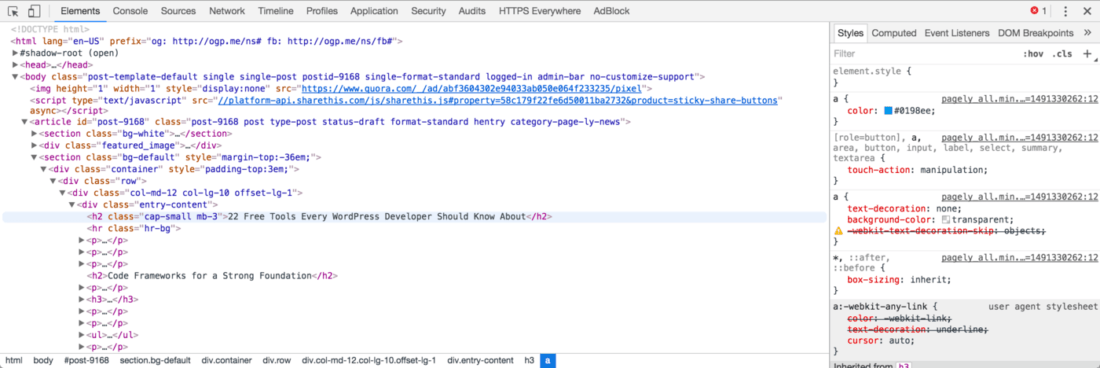
DEVTOOLS: Chrome ve Firefox![devtools-chrome-firefox]()
Chrome ve Firefox için DevTools paketleri çok benzer. Her ikisi de şunları yapmanızı sağlar:
- Dom sürelerini gerçek zamanlı görüntülüme
- Yüklenen tüm komut dosyalarını bulun ve görüntüleyin
- Öğelerin yüklenmesi ne kadar uzun sürdüğünü görüntüleme
Ayrıca, her tarayıcının DevTools’u kendine has üçüncü parti eklentileri vardır. Chrome veya Firefox kullanıyorsanız, bu eklentileri araştırarak işinize yarayanları tarayıcınıza entegre etmeyi eksik etmeyin.
Sonuç Olarak
Gördüğünüz gibi, baştan sona muhteşem WordPress projeleri oluşturmanıza yardımcı olabilecek çok sayıda ücretsiz araç bulunmaktadır. Projelerinizi biraz daha pürüzsüz hale getirecek bir şeyi kaçırmadığınızdan emin olmak için mevcut olanları sık sık gözden geçirmek yararlı olabilir.
Bu yazıda, WordPress iş akışının her yönüne ulaşmanız için aşağıdakileri içeren araçlar sunuldu:
- Sağlam bir temel için kod çerçeveleri(FrameWorks)
- Hızlı tasarım ve geliştirme kaynakları
- Kendi bilgisayarınız üzerinden Php ve MySQL çalışma ortamı programları
- WordPress Eklentileri ve hata ayıklama işlemleri
- Tarayıcı üzerinde yerleşik gelen araçlar
Sizin kullandığınız WordPress geliştirme araçlarına yer vermedik mi? Aşağıdaki yorumlar bölümünde ne kullandığınızı bize bildirin. Ayrıca aklınıza takılan tüm soruları yorum olarak bize yazmaktan çekinmeyin.



















Merhaba yazılarınız güzel. Bu yazınızda tarif ettiğiniz başlıkların linkleri unutulmuş ben ihtiyaçlarımı o isimle googledan buldum ama siz isterseniz link ekleyin bu yorumu da silebilirsiniz. Elinize sağlık.
Selam Utku site bağlantılarını yazı içerisinde yer verdik. Kullanım açısından en kısa sürede düğmeler ekleyerek daha rahat bir gezinim sağlayacağım.
Hocam wordpress sitemi test etmek için eklenti ve sitelere bakıyorken yazınıza denk geldim efsane ötesi bir paylaşım olmuş.
Hocam harika bir liste olmuş elinize sağlık. WordPress için güzel bilgiler vermişsiniz ama yeni yazılarınız yok gibi.
Açıkçası şuan iş yoğunluğundan pek vakit ayırma şansım olmuyor. Ancak gelen her yoruma ve e-postaya hızlıca dönmeye çalışıyorum.
Hocam çok güzel bir yazı olmuş WordPress için yararlı bulduğunuz farklı araçlar var mı?
Genel olarak kullandığım araçlar bunlar. WordPress için her ay neredeyse 2-3 adet farklı sistem çıkıyor takip etmekten öte kalıcı olanları listeme ekliyorum.
Çok güzel yazı elinize sağlık.
Yararlı olduysa ne mutlu bize.