Remove Query Strings From Static Resources Çözümü

Remove query strings from static resources sitenizin GTmetrix veya diğer web sitesi hız testi araçlarında yükleme süresini kontrol ederken bulabileceğiniz ortak bir ifadedir. Hepimiz Google’ın arama sonuçlarında sayfaları sıralamak için sayfa hızına önem verdiğini biliyoruz. Bu nedenle sitenizi yavaşlatan tüm etkenlere daha yakından bir göz atmanız gerekir.
Remove query strings from resources, Türkçe anlamı sorgu dizelerini kaynaklardan kaldırın olan bu uyarı bazı durumlarda site açılış hızınızın temel problemi olabiliyor.
Sitenizin hızını etkileyen etkenleri bulmak ve bu sorunları gidermek için ücretsiz Google Page Speed, Pingdom Tool veya GTmetrix‘i kullanabilirsiniz. Bugün bu yazıda statik kaynaklardan sorgu dizelerini silerek sitemizi nasıl etki ettiğini göreceğiz.

URL yapısı içerisinde “?” ifadesi olan bir sorguyu önbelleğe alamazsınız. Sorgu dizesi içerik değerlerini iletmek veya sürüm ayrıntısını taşımak için WordPress yazılım geliştiricileri tarafından kullanılan bir yöntemdir.
Yazı İndeksi
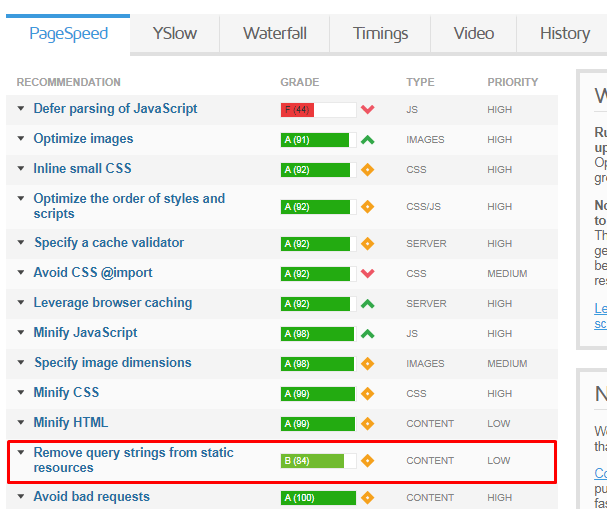
Remove query strings from static resources
Şimdi sitenizin yüklenme süresini etkilemediğinden emin olmak için sorgu dizelerinin statik kaynaklardan nasıl kaldırılacağı konusuna gelelim. Bunu başarmak için farklı yöntemler ve öneriler vardır. Deneyip başarılı olduğumuz yöntemlere bir göz atalım.
Kod Ekleyerek Kaldırma İşlemi
İlk çözüm aşağıda verilen kodu kullanmaktır. Temanızın functions.php klasörünü açın ve aşağıda vereceğimiz kodu ekleyin ve kayıt edin. Cache eklentisi kullanıyorsanız önbelleği temizleyerek deneyin.
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
W3 Total Cache Remove query strings Ayarları
WordPress sitenizde W3 Total Cache eklentisi kullanıyorsanız. Browser Cache ayarlarına gidin ve “Prevent caching of objects after settings change” seçeneğinin işaretini kaldırın ve ayarlarınızı kaydedin. Ardından Dashboard altından “empty all caches” butonuna tıklayarak tüm önbelleği temizlendiğinden emin olun.

Remove Query Strings From Static Resources Eklentisi
Yukarıda belirtilen yöntemler sizin için uygun değilse, sorgu dizelerini statik kaynaklardan kaldırmanıza yardımcı olacak bir eklenti kullanabilirsiniz.
Bu eklentinin kullanımı son derece kolaydır. Yalnızca eklentiyi yükleyip etkinleştirmelisiniz. Sorgu dizelerini statik kaynaklardan kaldırmak için yapmanız gereken ek ayarları yoktur.

Bu eklenti aktif olarak 90,000’den fazla kez indirilmiştir. Eklenti halen güncel olarak yazılım geliştirme yapılmaktadır. Eklenti ücretsiz olarak kullanımı ve ek ayar gerektirmediği için tercih edilebilir.
Query Strings Remover Eklentisi
Query Strings Remover, CSS ve JavaScript dosyaları gibi statik kaynaklardan sorgu dizelerini kaldırmanıza yardımcı olabilecek başka bir WordPress eklentisidir.

Bu eklenti için fazladan ayar yapmanıza gerek yoktur. Sadece eklentiyi yükleyin ve etkinleştirin. Etkinleştirmeden sonra, bu eklentinin sitenizin genel performansını nasıl geliştirdiğini kontrol edebilmeniz için önbelleği temizlemeyi unutmayın.
Speed Booster Pack
Speed Booster Pack, sitenizin performansını artırmak ve hızlı ve kolay SEO dostu hale getirmek için yardımcı olabilecek çok kullanışlı bir WordPress eklentisidir.

Bu eklenti statik kaynaklardan sorgu dizelerini kaldırmanın dışında farklı performans ayrıcalıkları sağlar. Bunlar genel olarak:
- Oluşturmayı engelleyen javascript ve CSS’yi üst kısımdaki içeriğin ortasında kaldırır.
- Sayfa yükleme hızını artırmak için komut dosyalarını altbilgiye(footer) taşır.
- Sayfanızı daha hızlı hale getirmek ve büyük hız testi hizmetleri üzerinde daha yüksek bir puan elde etmek için CSS’yi eş zamansız olarak yükler.
- Siteniz içerisinde ki resimleri yüklenme sırasını düzenleyerek sayfa açılış hızınıza etki eder. Lazy load olarak bilinen yöntemi kullanır.
- Dosya boyutlarını daha küçük tutmak için resim sıkıştırma düzeyini değiştirir.
Değerlendirmemiz
Sitenizin hızı arama motorlarının açısından önemli olduğu kadar, aynı zamanda kullanıcının deneyimi açısından da önemli. Kimse bir siteyi ziyaret ederken yüklenmesi için birkaç dakika beklemez. Sitenizin hızlı açılması için yapabileceğiniz tüm iyileştirmeleri yaptığınızdan emin olun.
Bu yazımızda site hızlandırma için yapabileceğiniz remove query strings from static resources uyarısını nasıl düzeltebileceğinizi anlatmaya çalıştık umarız faydalı olmuşuzdur. Aklınıza takılan tüm soruları ve eklemek istediklerinizi bize yorum olarak yazmaktan çekinmeyin.

Merhaba,
Faydalı bir yazı olmuş.
Şunu soracağım : Remove Query Strings From Static Resources Eklentisi’ni kursak, ne gibi zararları dokunur siteye. Mesela sitemde SSL var, CDN hizmeti var (Keycdn), WpFastest Premium Cache eklentim var vs. Yani herhangi bir yazılım ile çakışma durumu veya yüklenmesi gereken dosyaları yüklememe gibi bir durum oluşturur mu ? Bir de sitemde Adsense var. Ona bir zararı dokunur mu ? Reklamları yükleyememek gibi.
Wp Fastest Cache eklentisini kullanıyorsanız, fazladan eklenti kurmanıza gerek yok çünkü “Oluşturma Engelleyici Js” özelliği cache eklentiniz içerisinde var sadece aktif etmeniz yeterli. Remove Query Strings From Static Resources eklentisi kurmanızı gerektirecek bir durum yok.
Cevap için teşekkürler. Kullandığım tema “Oluşturma Engelleyici Js” konusunda sıkıntı yaratıyordu. (Jannah temasındaki, menü kısımları, tab sekmeleri ve ileri/geri butonları.)
Hatta konu ile ilgili Emre Bey’e de bilgi vermiştim ama malesef yapılabilecek bir şey yok demişti. O yüzden seçenek aktif değil bende.
Ben bunu da test edeyim. Eğer yine aynı şekilde temada problem oluşturuyor ise, kısa vadeli olarak da temayı değiştirmeyeceğim için, “Remove Query Strings From Static” konusunu kulak arkası yapacağım. Eğer eklenti, WpFastest’in yapamadığını yapar ve sorun çıkarmadan çalışır ise, eklentiyi aktif bırakabilirim.
Denediğimde geri dönüş yapacağım.
Deneyiminizi merakla bekliyorum. Ancak bu eklenti yüzünden problem yaşayacağınızı pek düşünmüyorum. Tabi ki kullandığınız diğer eklentiler ve tema yapınız istisnai durumlar oluşturabilir.
Denedim az önce. Eklentiyi kurup aktifleştirdim ve daha önce temadan kaynaklı olan problemi şimdi yaşamadım. Eklentiyi bir süre aktif bırakayım, olur da sorun oluşur ise (ki testlerim sonucunda bir problem olmadığını gördüm hatta cache’i sildim ve bir problem olmadı.)
Aslında bir yandan da functions dosyasını mı editleyerek çözsem diye düşünüyorum ama bu eklenti çok kasmıyor görünüyor. Böyle kalabilir bir süre.
Deneyimlerinizi heyecanla bekliyoruz. Farklı bir durum oluşur ise yorum altından fikir alışverişine devam edebiliriz.
Remove Query Strings From Static Resources Eklentisini kurdum çalıştırdım gtmetrix de sorunlar çözüldü ama bu seferde sitemdeki tüm resimler gitti. ortamda gözüküyor resimler ama sayfalarda gözükmüyor.
Sitenizde hali hazırda W3 Total Cache eklentisi bulunuyor. Öncelikle Remove Query Strings From Static Resources eklentisini pasif konuma getirin. Ardından W3 Total Cache eklentisinin Browser Cache tool sekmesine gelin ve Prevent caching of objects after settings change seçeneğinin pasif konuma getirin, yanında bulunan çeltik var ise kaldırın. Cache temizleme yapın ve sayfanızı yenileyerek test edin.
oldu teşekkürler sağolun. başka bir sorum daha var;
wp yeni yeni çözmeye başlıyorum ve resimlerin optimize edilerek siteye atılması hem dosya boyutunu azaltmakta hem de ileride site yavaşlamasını engellemekte. Bunun önemi son zamanlarda öğrenen biri olarak eskiden yüklemiş olduğum birçok 4-7mb arasında yüksek boyutlu resimlerim var. bunları tek tek yeniden yüklemek yerine eklenti ile otomatik boyut düşüremiyormuyuz?
wp smush uygulamasını kullandım sıkıştırma yaptım, regenarete thumbnail ile tüm siteyi taradım. fakat hala yüksek mb’lı resimlerim mevcut. bunları nasıl düzenleyebilirim?
imsanity eklentisi veya emwww image optimizer ile de sıkıştırmalar mı yapmalıyım?
Tavsiyem resimlerinizi temanız için belirlenen boyutlara göre kırpma işleminden geçirin. Sonrasında https://wpgurme.com/wordpress-resim-sikistirma-eklentileri-ve-kullanimi/ verdiğimiz eklentilerden size uygun olan bir tane seçerek sıkıştırma işlemini yapın. Benim şahsi tavsiyem şuan için Imagify yönünde son gelen güncelleme ile WebP resim formatını kullanmaya başladı.
peki sitemi gtmetrix’de test yaptığımda serve scaled images (E), defer parsing java script (C) gibi düşük skorlar almakta. serve scaled images’a geldiğimde;
“https://scontent.cdninstagram.com/vp/5e2742c9ffbfaf1bfd37c9f1267670f5/5B5BD76F/t51.2885-15/s320x320/e35/26865268_1789662681066171_6759514097034723328_n.jpg”
şeklinde 3 resimde hata olduğunu göstermekte. bunları nasıl düzelteceğim ve tabi C skoru alan javascript olayını da?
Sunucunuz dışında gelen içerikler üzerinde işlem yapamazsınız. Kullandığınız eklenti instagram hesabınız üzerinden verileri anlık aldığından dolayı bunu yapmanız söz konusu değil. Daha önce GTMetrix üzerine hazırladığımız https://wpgurme.com/gtmetrix-hiz-test-araci-performans-optimizasyonu/ yazımızı incelemenizi öneririm.
ilginiz ve hızlı geri dönüşleriniz adına teşekkür ederim.
Rica ederim, mutlu bloglamalar 🙂
Teşekkürler.