Google AMP WordPress Sitenize Nasıl Kurulur?

WordPress sitenizde Google AMP özelliğini kullanmak mı istiyorsunuz? Hızlandırılmış mobil sayfalar veya kısa adıyla AMP, web sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlamak için yeni bir yöntemdir. Hızlı yüklenen web siteleri daha iyi bir kullanıcı deneyimi sunar ve trafiğinizi artırabilir. Bu makalede, WordPress üzerinde Google AMP özelliğini nasıl kuracağınızı göstereceğiz.
Yazı İndeksi
Google AMP nedir?
Google AMP, Hızlandırılmış Mobil Sayfalar’ın kısaltmasıdır. Google ve Twitter gibi teknoloji şirketleri tarafından desteklenen bir açık kaynak girişimidir. Projenin amacı, web içeriğinin mobil kullanıcılar için daha hızlı yüklenmesini sağlamaktır.
Genel olarak mobil kullanıcıların en büyük sıkıntısı sayfaların geç açılması. Aslında bunu genel bir sıkıntı demesek daha doğru olur. Zengin ve bol içeriğe sahip web sitesi sahipleri genel olarak bu durumdan daha çok etkilenmektedir.

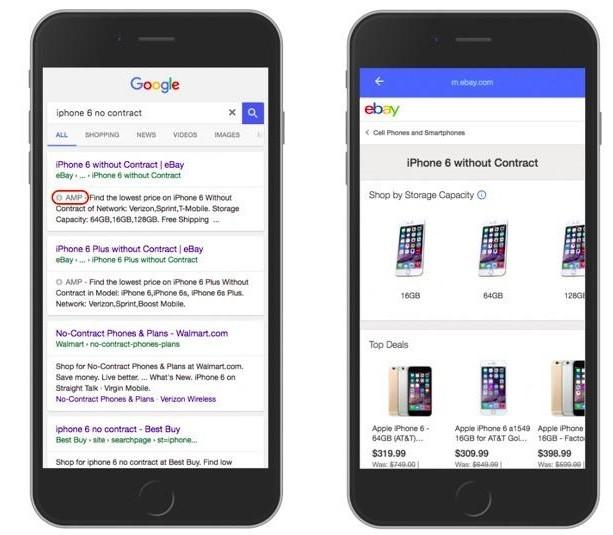
Hızlandırılmış Mobil Sayfalar veya AMP düşük HTML kodlaması ve sınırlı Javascript desteği ile kullanır. Bu durum içeriğin Google AMP önbellekte barındırılmasına olanak tanır. Google daha sonra bu önbellekli sürümü arama sonuçlarında bağlantınızı tıklayan kişiye anında sunabilir.
AMP kullanım şekliyle Facebook Anında Makalelere(Instant Articles) çok benzemektedir. Facebook Instant Articles, yalnızca Facebook mobil uygulamasıyla sınırlıdır.
Hızlandırılmış Mobil Sayfalar tarayıcı veya web görüntüleyicisi tarafından kullanılabilir. Şu anda Google, Twitter, LinkedIn, Reddit ve diğer bir çok site tarafından kullanılmaktadır.
Google AMP (Hızlandırılmış Mobil Sayfalar) Artıları ve Eksileri
SEO uzmanları Hızlandırılmış Mobil Sayfaların Google’da daha üst sıralarda yer almanıza yardımcı olacağını ve yavaş internet bağlantılarında mobil kullanıcılar için kullanıcı deneyimini geliştirdiğini iddia ediyor. Bununla birlikte AMP web sitesi sahipleri, blogcular ve pazarlamacılar için çeşitli zorlukları beraberinde getiriyor.
AMP sınırlı HTML, JavaScript ve CSS desteği verdiğini söylemiştik. Sitenizin AMP versiyonunda sitenizde yer alan belirli birleşenlere elveda demeniz anlamına geliyor. Örnek vermek gerekirse Facebook beğeni sayfası birleşeni, sayfa içerisinde ki mail formları ve puanlama sistemleri gibi aktif olarak JavaScript ihtiyacı olan birleşenler hızlandırılmış sayfalarda çalışmayacaktır.
Google AMP, Google Analytics desteklerken birçok başka analiz platformunu desteklemez. Aynı durum reklam ağları içinde geçerlidir.
Trafiğinizin önemli bir kısmı mobil aramalardan geliyor ise SEO açısından sitenizi iyileştirmek ve daha iyi bir yer edinmek için AMP desteğini eklemenizde fayda olabilir.
Tüm bunları söyledikten sonra AMP kullanıp kullanmamak size kalmış durumda. Eyer AMP kullanmaya kadar verdiyseniz kurulum rehberimize geçelim.
WordPress Hızlandırılmış Mobil Sayfalar kısaca AMP Kurulumu
Yapmanız gereken ilk şey AMP eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağı konusunda adım adım kılavuzumuza bakın.
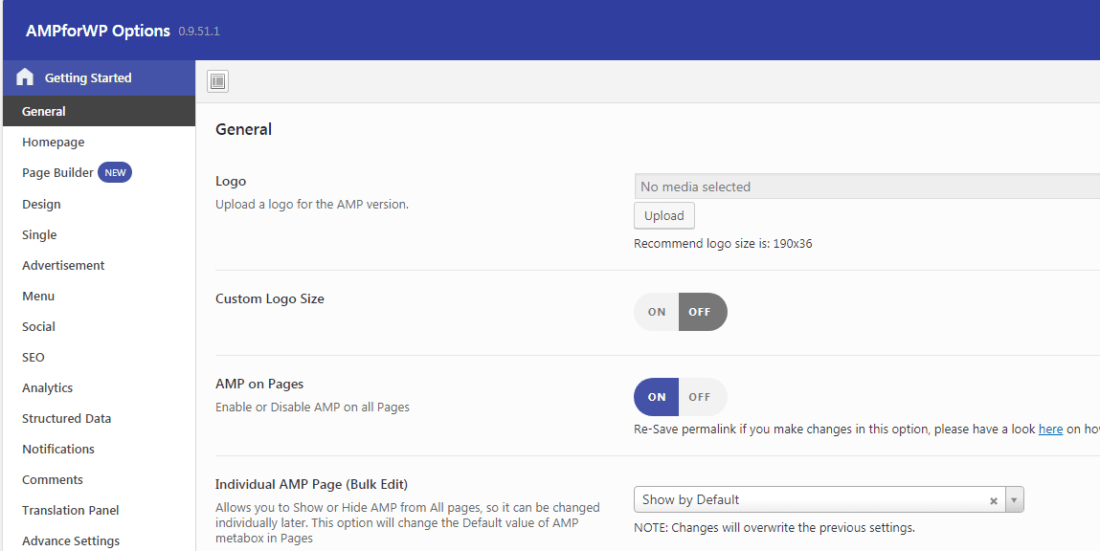
Eklentiyi kurup aktif ettikten sonra WordPress yönetici alanınızda AMP adlı yeni bir bağlantı eklenecektir. Genel ayarlamalarınızı yapmak için AMP > Getting Started sayfasına ulaşın.

Tüm ayarlamalarınızı bu pencere üzerinde yer alan sekmeler içerisinden yapabilirsiniz.
Design kısmından sitenizin AMP versiyonunu düzenleyebilirsiniz. Ayrıca Translation Panel sayesinde varsayılan olarak gelen İngilizce yönlendirmeleri Türkçeleştirme şansına sahipsiniz.
Değişikliklerinizi kaydetmek için Save Changes düğmesini tıklamayı unutmayın.
Tüm ayarları yaptıktan sonra sitenizin AMP versiyonunu test etmek için hazırsınız. Siteniz içerisinde ki AMP sayfaları normal sayfalarınızın sonuna /amp/ eki ile gelecektir. Şunun gibi:
https://wpgurme.com/amp/
Bu size aynı yazı veya sayfanın AMP sürümünü gösterecektir.

Artık her sayfa ve yazının HTML kodları içerisinde AMP bağlantısı Google botlarına bildirmek için eklenmiş durumdadır. AMP bağlantı kodunu sayfanızın kaynağında olup olmadığını kontrol edebilirsiniz.
<link rel=”amphtml” href=”https://siteadresiniz.com/amp/” />
Bu kod satırı arama motorlarına ayrıca diğer AMP servis ve hizmetlerine AMP destekli sayfa ve yazıları nerede bulacaklarını bildirir.
404 AMP Hatası alanlar
AMP sürümünü görüntülemeye çalışırken 404 hatası alıyor iseniz yapmanız gereken şu:
WordPress yöneticinizdeki Ayarlar » Kalıcı Bağlantılar sayfasına gidin ve” Değişiklikleri Kaydet “düğmesine tıklayın. Burada herhangi bir şey değiştirmeden sadece kaydet düğmesine basın. Bu web sitenizin kalıcı bağlantı yapısını yeniler. Daha önce anlattığımız WordPress SEO Dostu URL Yapısı şeklinde olduğuna emin olunuz. Bazı sitelere kurulumda kalıcı bağlantı ayarları anlamsızca değişmekte.
Google Arama Konsolunda Hızlandırılmış Mobil Sayfaları Görüntüle
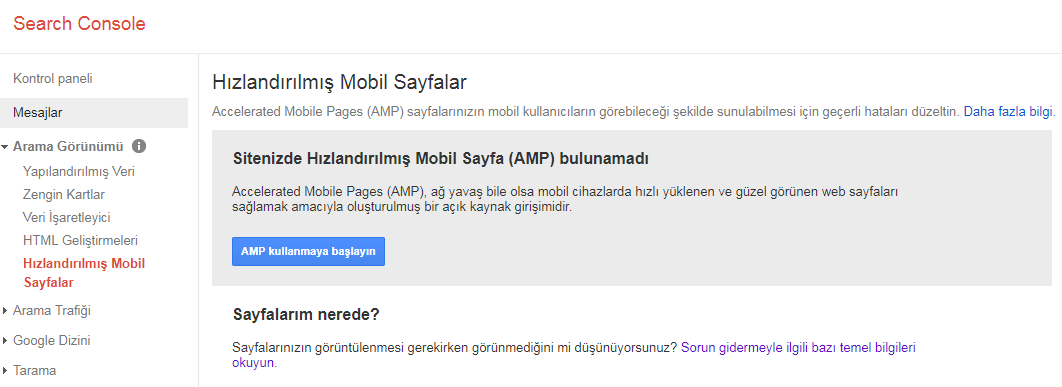
Hızlandırılmış Mobil Sayfalarınızın Google Aramalar da nasıl bir performans sergilediğini görmek ister misiniz? Bunu Google Arama Konsolu üzerinden kullanarak kolayca kontrol edebilirsiniz.
Google Search Console kontrol panelinize giriş yapın ve ardından Arama Görünümü » Hızlandırılmış Mobil Sayfalar bağlantısına tıklayın.

AMP sonuçlarınızı hemen göremezseniz endişelenmeyin. Google’ın Hızlandırılmış Mobil Sayfalarınızı dizine eklemesi ve daha sonra verileri Search Console üzerinde göstermesi biraz zaman(1 Hafta sürdüğü oldu) alabilir.
Sitenizin AMP Versiyonunu Test Edin ve Dizine Gönderin
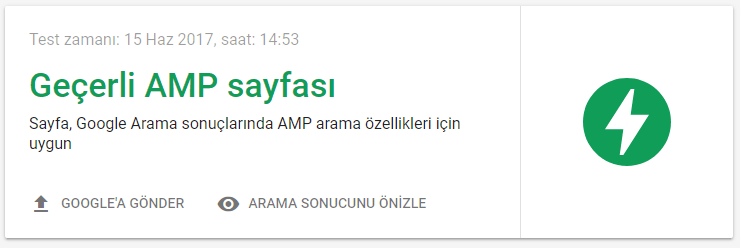
Son olarak tüm kurulum ve ayarlamaları yaptıktan sonra Google Test Aracı üzerinden sitemizde ki sayfa ve yazıları kontol etmekte fayda var. Eğer ki Google gözünde yine hatalıysak yapmış olduğumuz tüm bu uğraşlar boşuna olacaktır.

Herhangi bir sayfa yada yazımızın AMP bağlantısını Test etmek için URL girin alanına girerek testi çalıştır butonuna basıyoruz.

Eğer ki sitenizin AMP index işlemini elle yapmak istiyor iseniz burada GOOGLE’A GÖNDER bağlantısına tıklamanız yeterli olacaktır. Unutmayın gönderme işlemini bir kere yapmanız yeterlidir. Aynı bağlantıyı birden fazla göndermeniz size index sıralamasında öncelik tanımaz.
Umarız bu yazı WordPress’te Hızlandırılmış Mobil Sayfalar (AMP) kurmayı öğrenmenize yardımcı olmuştur. Aklınıza takılan veya sormak istediklerinizi bize yorum olarak göndermekten çekinmeyin.
AMP Sıkça Sorulan Sorular
Hızlandırılmış mobil sayfalar veya AMP, web sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlamanın bir yoludur. Hızlı yüklenen web siteleri daha iyi bir kullanıcı deneyimi sunar ve trafiğinizi artırabilir. Bu yazımızda, Google AMP’yi WordPress’te nasıl kuracağınızı anlatacağız.
AMP’nin ana yararı hızdır. Web siteniz şu anda mobil bağlantı kullanan kullanıcılar için yavaş yükleniyorsa, AMP’yi kullanarak yükleme hızı sürelerinde iyileştirme yapabilirsiniz. Arama motorları hızlı açılan sayfaları daha çok sevdiğini bilmelisiniz.
Tüm AMP eklentileri temel olarak aynı prensiple çalışmaktadır. Sitenizde kullandığınız tema ve eklentilerle uyumlu bir AMP eklenti seçmeniz maksimum verim açısından önemlidir. Bazı tema yapımcıları temaları için özel AMP eklentileri üretmektedir. Sitenize uyumsuz bir AMP eklentisi seçimi yapmanız durumunda google webmaster tools üzerinden sürekli olarak hata mesajları almanıza ve sıralamanızı eksi yönde ivmelendirecektir.
Daha öncede söylediğimiz gibi mobil açılış hızı düşük olan siteler için AMP şiddetle öneriyoruz. Mobil kısımda AMP kullanırken sitenizin özelleştirmelerinin bir çoğu kullanılamaz hale geliyorsa temanızda iyileştirmeler yapmanızı öneririz.
Google, mobil öncelikli indekslemeye geçiş ve AMP’yi dolaylı bir sıralama faktörü yapan Core Web Vitals’ın kullanıma sunulmasıyla web sitesi hızına ve mobil uyumluluğa artık daha fazla önem veriyor.


AMP deneyen oldu mu? Ve gerçekten google sıralamasında fark yaratıyor mu?
Biz WpGurme üzerinde AMP sayfalarımızı kullanıyoruz ve Google sayfa sıralamalarında yükseliş elde ettik.
AMP gerçekten seo konusunda özellikle mobil için çok önemli ancak ne yazık ki adsense kazançlarına olumsuz etkisi var.
Verdiğim eklenti içerisinde AMP sayfalarınıza Google Adsense yerleşimini yapabilirsiniz.
Hocam Merhaba Bir sürü Anlatım Okudum ve izledim. Sizin Anlatımınız kadar İyi Değildi Teşekkür Ediyorum. Ben Bir Sorunla Karşı Karşıyayım Ne olduğunu Çözemiyorum
Amp sorunsuz açılıyor Herhangi bir hata Gözükmüyor, Google sıralamasın da Web sitem Şu şekilde Görünüyor Anahtar kelime Aranıyor.. siteadı.net> amp ) AMP İşareti geldi ve sonra yeniden siteadı.net> amp olarak Görünmeye başladı. Site:siteadı.com yapıldıgın da AMP indexlerini Görebiliyorum Yönetim araçlarında ise Mavi İndex Sayısı Geriye Doğru Düşüyordu Ayar yapıp yeniden Düzelttim Bir kaç saat önce Mavi İndex sayısı yeniden 1 tane yükseldi. Ama Halen google sıralamasın da AMP simgesi gözükmemekte ne yapmalıyım
Merhaba Koray asıl biz teşekkür ederiz. Soruna gelirsek AMP kurulumunu yaptığın sitenin adresini bize gönderirsen AMP standartlarına uymayan kısımları sana ilete biliriz. Mobil aramalarda sitenin AMP içeriği sitaadi.com/AMP şeklinde olması normal Google Webmaster Tools üzerinde hata raporlarını görebilirsin.
Google Amp’nin hızlı olması bir artı fakat web masterlar için zararı ziyaretçinin sitede kalma süresini düşürüyor.Bence reklam gelirlerini de düşürebilir.
Merhaba İrem eğer ki vermiş olduğumuz eklentiye göz atacak olursan Google Ads desteği olduğunu göreceksin. Google AMP gerçekten mobil gösterim açısından çok fazla kısıtlamayı beraberinde getiriyor ancak kendi servis ve hizmetlerini çok güzel bir şekilde AMP içerisine entegre etmeye devam ediyor. Reklam yerleşimini eklenti üzerinden sorunsuzca yapabilirsin.
Önceki amp sürümünde her makaleye amp eklemek zorundaydım. Çok teşekkür ediyorum, gerçekten çok işime yaradı.
Yazınızı okuyup siteme entegre işlemini kolaylıkla yaptım. Basit ve güzel bir anlatım olmuş Elinize sağlık
Merhabalar
Siteme amp kurulumu yaptım fakat amp olan ana sayfada yapısal verilerde test ettiğimde şu hatayı alıyorum (image.url için sağlanan değer geçerli bir URL olmalıdır.)
site “https://www.bilonu.com/amp/”
içeriklerde hatayı almıyorum fakat ana sayfada bu hatayı alıyorum. Bu arada sizinde sitenizin ana sayfasında amp sürümünü yapısal verilerde kontrol ettiğimde aynı hatayı sizin site içinde gösterdiğini fark ettim. Tam olarak bilmiyorum ama Amp ayarlarında Structured Data bölümüyle ilgili bir hata sanırım. Sizden ricam bu sorunu nasıl çözerim eğer çözümü varsa bilgi verirseniz çok sevinirim. Bende çözebilirsem size buradan çözümü yazarım. İyi çalışmalar
Merhaba Ömer, daha önce eklenti yapımcısına bu hata ile ilgili destek bileti oluşturmuştuk. Temanın varsayılan öne çıkan ve yazı içi resim boyutlarından kaynaklı bir problem ancak AMP sayfalarının dizine eklenmesi açısından bir sorun teşkil etmiyor.
Anladım, Bu arada amp for wp eklentisine güncelleme geldi ve güncellemeyi yaptıktan sonra hata sitemde gitti. İlginiz için teşekkür eder iyi çalışmalar dilerim.
Rica ederiz. Tanıttığımız AMP eklentisi güçlü bir yazılım kadrosuna sahip olduğu için hızlı güncelleme alıyor. Birkaç küçük hatası devam ediyor ancak indeks açısından dediğimiz gibi sorun teşkil etmiyor.
benim satın aldığım temanın mobil versiyonuna en yakın şekilde görüntü elde edebileceğim bir yöntem var mı bu amp de hocam?
Kullandığınız tema yapımcısı AMP uyumlu tasarım desteği vermiyor ise vermiş olduğumuz eklentinin içerisinde Page Builder sayfası altından benzer bir tasarım oluşturmayı deneyebilirsin.
Merhaba sormak istediğim bir şey var benim sektörel haber sitem var ve ücretli responsive bir tema kullanıyorum yani mobil uyumu gayet iyi benim amp geçmem mantıklı mı ikincisi ise facebook instant articles ile amp birlikte kullanılır mı yani ikisini de tavsiye eder misiniz?
Merhaba Adem,
Google AMP mobil kullanıcılara düşük internet hızında bile yıldırım hızında açılan sayfalar sunmaktadır. AMP olarak hazırlanmış sayfalar basit html kullandığı için yüklenme süreleri optimize edilmiş mobil web sayfalarına göre daha hızlıdır. Diğer bir husus Google AMP kullanan web sitelerini daha üst sıralara çıkarmaktadır. Bir çok haber sitesi mobil görünümden AMP sayfalarına geçiş yaptı. Bence AMP bir şans vermelisin. Google AMP ve Facebook instant articles birlikte kullanılabilir bundan yana sıkıntın olmasın.
Bende 15 gün oldu kurulum yapalı ama çok hatalar alıyorum test ettiğimde hata veriyor google gönder demişsiniz ama öyle bir buton yok test sayfasında . ama faydalı bir uygulama özellikle Mobil açısından çok daha iyi ve faydalı olur geliştirilmesi gerekiyor görsel eklentilerin eklenmesi lazım ücretsiz sürümlerde çok basit kalıyor .
Sitenizde mobil tema eklentisi var ise pasif konuma getirin. Wp Fastest cache üzerinden mobil tema için önbellek oluşturma açık ise kapatınız. Daha sonra cache sisteminizi temizleyerek tekrar deneyin. AMP ile ilgili farklı bir sorun tespit ederseniz yazmaktan çekinmeyin.
Maalesef AMP yabancı dil olunca bir çok deneme yaptım olmadı bunu uzman bir kişi el atması gerekiyor verdiğiniz bilgiler için teşekkür ederim.
Hocam merhaba, amp’yi kurdum ama şöyle bir sıkıntı var; birincisi yazı içi görseller görünmüyor, ikincisi amp menü de sıkıntı var bakmak isterseniz “www.teknozum.com/amp”
Hangi AMP eklentisini kurduğunuzu öğrenebilir miyim?
AMP ve Amp supremacy…
AMP Supremacy eklentisini daha önce kullanmadık ancak tanıtımını yaptığımız eklentiyi kullanmanızı tavsiye ederiz.
selamlar, ben websiteme amp eklentisini kurduktan sonra sitemi telefondan açtığımda sayfalar normal çıkıyor amp sayfalar çıkmıyor. fakat site.com/amp yaparsam amp sayfalar çıkıyor. bu normal bir durum mu? ek olarak yorumda belirttiğim websitemin şu an için mobil hızı 95 amp sayfaya geçmeme gerek var mıdır?
AMP kurulumundan sonra sayfalarının mobil indeksi /amp/ olması biraz zaman almaktadır ve bu normaldir. Normal web sayfalarına göre Google AMP kullanan web siteleri sıralamalarda öncelik elde etmekte. Şuan için AMP kullanmanızı şiddetle tavsiye ederim.
Anladım hocam fakat benim dediğim biraz farklı. Örnek olarak telefonumdan direkt olarak sizin websitenize giriyorum. wpgurme.com diye karşıma amp olmayan normal sayfa çıkıyor. fakat telefonumdan wpgurme.com/amp şeklinde girince amp sayfası geliyor. yani benim demek istediğim normal url ile giren kullanıcılar nasıl amp sayfasına gidebilir
Bunu .htaccess üzerinden yapabilirsin;
RewriteEngine onRewriteCond %{HTTP_USER_AGENT} (iphone|ipad|android|blackberry|windows\ phone) [NC]
RewriteCond %{HTTP_HOST} ^www\.siteadi\.com$ [NC]
RewriteRule ^ http://www.siteadi.com/amp/
Google üzerinden bir süre sonra anasayfan otomatik olarak AMP olarak çıkacaktır. Bu kod ile sadece mobil üzerinden gelen kullanıcıyı AMP sayfasına yönlendirmen içindir. Soruna cevap vermek amacıyla yazıyorum, kullanmanı tavsiye etmiyorum.
değerli cevabınız için çok teşekkür ederim hocam. sanıyorum bu işlemi yapmanın seo açısından pek bir zararı olmayacaktır.
AMP sayfa yapısını kullanman SEO açısından olumlu etki edeceği bir gerçek. Biz son projelerimizin tamamında AMP sayfa yapısını kullanmaya özen gösteriyoruz. 1 aylık süreçte AMP deneyerek sitenin trafiğini test meni öneririm.
Hocam öncelikle anlatımınız için teşekkür ederim. Uzun bir süre hatasız kullandığım eklentide son 1-2 aydır çok fazla (neredeyse her gün) hatalar almaya başladım. Eklenti ile ilgili hiç bir değişiklik yapmadığım halde neden bu tür sorunlar yaşıyor olabilirim. Düzeltme şansım var mı? Eklentiyi kaldırmam daha mı iyi olur? Yardımcı olabilirseniz çok sevinirim.
Ayrıntılar:
“ezu-"container"” özelliği “div” etiketinde görünmeyebilir.
“ver” özelliği “div” etiketinde görünmeyebilir.
“"acce” özelliği “div” etiketinde görünmeyebilir.
“acce” etiketine izin verilmiyor.
“clmp-ent{” özelliği “div” etiketinde görünmeyebilir.
AMP URL’si:
“http://www.sinavsizgecis.com/ilahiyat-2013-2014-taban-puanlari.html/amp”
Standart URL:
“http://www.sinavsizgecis.com/ilahiyat-2013-2014-taban-puanlari.html”
Son algılanma tarihi: 11.03.2018
Merhaba sitenizi kontrol ettiğimde hata göremedim. AMP eklentisi sürekli olarak geliştirildiği için bazen hatalar alman normal. Eklentinin güncelleme notlarını takip ederek en güncel sürümü kullanmanı tavsiye ederim. Bununla beraber bir çok site önerdiğimiz eklentiyi kullanıyor ve eklenti geliştiricileri tespit edilen hataları çok kısa bir sürede düzenlemesini bir sonraki güncellemede sunuyor.
Cevabınız için çok teşekkür ederim. Sosyal medya butonlarını iptal etmiştim. Bununla birlikte alt sayfalardaki hatalar gitmiş görünüyor. Ancak anasayfa ile ilgili sıkıntı devam ediyor. “http://www.sinavsizgecis.com/amp/”
WordPress yönetim alanınızda bulunan kalıcı bağlantıları güncelleyerek dener misiniz? Ayarlar > Kalıcı Bağlantılar sekmesine gelerek hiç bir ayar değiştirmeden değişiklikleri uygula düğmesine basın.
Dediğinizi yaptım ama maalesef yine olmadı. Teşekkür ederim.
Merhaba web sitemdeki amp özelliğini iptal ettim. Htatcesi düzenledim fakat google aramalarda yine amp li çıkıyorum nasıl değiştirebilirim acaba
Google AMP meta etiketi sitenizden kalkmasının ardından en geç 72 saat içerisinde aramalarda yer alan sayfalarınız değişecektir. Google Webmaster araçları üzerinden sitenizi Google gibi getir sekmesi üzerinden sitenizin içeriğini hızlı indeks almasını sağlayabilirsiniz.
merhabalar ben web siteme amp eklentisini kurduğum halde cep telefonumdan kontrol ettiğimde amp etkin görünmüyor konularda linklerin sonuna /amp/ eklediğimde sıkıntı yok ama cep telefonumdan domain ismini direkt yazınca amp sayfasına yönlenmiyor bu sorunu bir türlü çözemedim delirecem ne olur yardımcı olun size bol dua ederim.
Google aramalarında ilgi sayfalar AMP olarak indeks aldıktan sonra test edebilirsiniz. Süreci hızlandırmak isterseniz Google Webmaster Tools üzerinden AMP sayfanız test edip akabinde indeks sırasına alınması için işlem yapabilirsiniz.
hocam benim sorunum bu değil benğim sorunum amp yi aktif ettiğimde cep telefonumdan kontrol ettiğimde amp siz bir bir sayfa açılıyor yani temanın mobil teması açılıyor benim sorunum bu
Site kaynak kodlarınızda AMP için geçerli yöneltme meta anahtarı bulunmuyor. Kullanmakta olduğunuz AMP eklentisini yazar mısınız?
WordPress’in kendi yaptığı AMP for WordPress eklentisini kullanarak, sadece yazıları amp sayfasına dönüştürmeyi düşünüyorum. Bahsettiğim eklenti ile sadece yazıların AMP’ye dönüştürülmesinin bir zararı olur mu? Yoksa önerdiğiniz eklenti ile tüm sayfaları mı AMP’ye dönüştürmeliyim bilemedim açıkcası. Tavsiyenizi merak ediyorum.
Teşekkürler…
Bizce AMP kullanmak için tanıttığımız bu eklentiye bir şans vermelisiniz. AMP olarak sunulmasını istemediğiniz yazı ve sayfaları editör üzerinden belirleye bilmektesiniz. Bir çok projemizde bu eklentiyi kullanıyoruz ve çok memnunuz. WordPress’in kendi bünyesinde hazırlanan AMP eklentisi belirli yönleri ile bize istediğimizi veremedi. Özellikle reklam yerleşimi ve şablon tasarımı açısından önerdiğimiz eklentiyi denediğinizde aradaki farkı mutlaka deneyimlemiş olacaksınız.
Teşekkür ederim yanıtınız için, yazılarınızda özellikle AMP nedir, AMP Nasıl kurulur, AMP WordPress eklentisi gibi konularda detaylı bilgiler vermişsiniz. Çok soru sormuş gibi olacağım fakat bir sorum daha var, eğer müsait bir zamanınızda yanıtlarsanız çok sevinirim.
Sitemin AMP versiyonu kurdum ve sadece post sayfalarına entegre ettim. Buradaki amacım Bundle gibi haber sitelerinde AMP içeriklerimin yayınlanmasını sağlamak ve Google’a AMP kurulu olduğunu göstermekti. Bu yüzden siteye gelen ziyaretçiler için menünün hemen altına bir yazı ekleyip, örneğin ” Bu sayfa sadeleştirilmiş görünüme sahiptir, gelişmiş mobil siteye gitmek için tıklayın ” gibi bir duyuru ile AMP’siz normal mobil görünümü olan anasayfamı ziyaret etmeleri için duyuru yazmak istiyorum.
Bunu nasıl yapabilirim? Mobil sitemde yüklü olan premium eklentiler var AMP’de bunu kullanamamak kahrediyor beni.
Yapmanız gerekenler sırası ise WordPress yönetim alanınız üzerinden, AMP > Design > Footer sekmesine gelerek Link to Non-AMP page in Footer ayarını açık konuma getirmelisiniz. Sonrasında Settings sekmesi altında yer alan Translation Panel kısmına gelerek View Non-AMP Version alanına istediğiniz mesajı girmeniz yeterli olacaktır.
Merhabalar,
Sitemin AMP sayfasını sadece içerikler için aktif ettim. İçeriklerin altında ”Follow Us” diye bir yazı var. Bu yazıyı kaldırmak istiyorum kaynak kodlarından, nereyi kaldırmam gerektiğini buldum ama ftp’de hangi dosyadan kaldıracağım bu kodu onu bilmiyorum..
Resim: “https://image.ibb.co/mS9Gh7/Ekran_Resmi_2018_03_23_19_34_38.png”
Görünüm > Birleşenler sekmesine gelerek AMP Widget kısımlarını düzenleyebilirsiniz.
Hocam sabahtan beri bu sorunu çözmek için uğraşıyordum bütün ftp yi taramıştım bulamamıştım büyük bir dertten kurtardınız.. Teşekkür ederim
Saygılar!
Dostum merhaba. Değerli bilgilerin için öncelikle teşekkür ediyorum. Sitem “sgkbilgisi.com”. WordPress amp sayfasını yeni kullanmaya başladım. AMP sayfasında yorum yap dediğinde ilk seferde sayfayı yeniliyor. İkinci kere tıkladığında gönderiyor yorum sayfasına. Bunu nasıl çözebilirim. Yardımcı olabilir misin ?
Merhaba sayfanı test ettiğimde yorum yap dediğimde normal sayfada ilgili yorum kısmına yönlendirme sorunsuz gerçekleşiyor. Hatanı hangi cihaz ve tarayıcıda alıyorsun acaba?
Merhaba dostum tekrar. Cep telefonumdan yaptığımda alıyorum. Telefonun markası Huawei. Bende ikinci seferde yönlenme oluyor. Bir de bu yorum cevabının sizin sitede olduğu gibi maille de gitmesini istiyorum. Bunu nasıl kurabileceğim konusunda yardımcı olabilir misiniz.
Kullandığınız AMP eklentisi sanırım AMP for WP bunun olması normal bir kaç kişiden de aynı yorumları aldık. E-posta yorum aboneliği için Lightweight Subscribe To Comments eklentisini kullanabilirsin. Dikkat etmen gereken bir husus var çoğu hosting paketi içerisinde saatlik e-posta gönderim limiti 100 olarak tanımlanmaktadır. Çok fazla yorum olan yazılarında tüm yorumculara e-posta gitmeye bilir.
Evet dostum AMP for WP kullanıyorum. Peki belli cihazlarda mı oluyor bu sorun. Yani ben bunu nasıl çözebilirim o zaman? Çünkü sitem yorumun çok geldiği bir site. Bu problemin çözümü benim için önemli.
Yorum eklentisi ücretli bir eklenti mi ? Kurulumu konusunda sayfanda bilgi var mı?
Eklenti ücretsiz ve ayarları oldukça basit tek bir ekran üzerinden tüm ayarlamaları sorunsuzca yapabilirsin.
Çok teşekkürler dostum hızlı cevapların için. Harikasın…
kolay gelsin php olan bir sitemize amp nasıl yükleyebiliriz yardımcı olurmusunuz
WordPress harici özel bir yazılım kullanıyorsanız, yazılımcınız ile görüşerek destek talep etmelisiniz.
Ampde şu hataları alıyorum
“amphtml engine v0.js script” HTML etiketinde izin verilmeyen özellik
“amp-social-share extension .js script” HTML etiketinde izin verilmeyen özellik
bunları amp for wp eklentisi ile kurdum nasıl düzeltebilirim
Eklentinizi güncelleyerek hata aldığınız AMP sayfalarınızı test eder misiniz?
Tüm yorumları okudum hepsi çok faydalıydı. WPgurme sayfasını az önce keşfettim ve takibe devam edeceğim. Bilgiler için teşekkürler.
elinize sağlık çok açıklayıcı bir yazı olmuş.
Merhaba hocam nasılsınız?
Ben bütün ayarları yaptım, ama sadece Google Analitik Kodunu ekleyemedim.
Bunun için bir panel var, ama bunu nasıl yapacağımı anlayamadım maalesef. Bu konuda yardımcı olabilir misiniz? Teşekkürler.
Merhaba, sırası ile AMP > SETTİNGS > Analiz sekmesine geçiniz. Primary Analytic Providers altında yer alan Google Analytics kısmını aktif ettikten sonra Tracking ID kısmına Google analitik izlenme kodu içerisinde yer alan kimlik kodunuzu girmeniz yeterlidir. Kimlik kodunuz “UA-4512” gibi olan değerdir.
Merhaba tekrar. Bilgi için teşekkürler. Sizi sürekli takip ediyorum. Güzel işler çıkarıyorsunuz gerçekten.
Amp eklentileri arasında hız farkı var mı acaba? Sadece Google aramalar için soruyorum bunu. Yani herhangi iki eklentinin Google aşamalarında sayfa hızı anlamında bir farkı var mı?
Bir de ben, sizin de tavsiye ettiğiniz eklentinin 3. temasını (dizayn 3) tercih ettim. Bu, hız anlamında zararlı olur mu? Sanki sizin tercih ettiğiniz dizayn daha hızlı?
Hız açısından çok büyük farkları yok. Temel olarak içeriğin belirli kısmı Google üzerinden gelmektedir. AMP sayfaların genel özelliği düşük özellikli kodlama ile oluşmasıdır. Bu sayede hızlı yüklenme oranlarına ulaşılmaktadır.
Hocam merhabalar öncelikle, bazen amp’de şöyle bir durumla karşılaşıyorum “masaüstü kullanıcılarına” “https://notanehri.com/gonul-dagi-notalari/” bu adres gözükeceğine “https://notanehri.com/gonul-dagi-notalari/amp/” adresi arama sonuçlarında çıkıyor. Doğal olarak masaüstü kullanıcıları da amp olarak siteyi görüntülüyor bu geçici bir durum mu sonradan oturur mu?
Google gibi getir ile indeks sıralaması aldırıyorsanız, sitenizin mobil görünümü için mutlaka AMP sayfasını girerek getirme işlemini yapınız. Google belirli bir süre sonra sitenizin masaüstü ve mobil versiyonlarını farklı olarak sıralamaya sokacaktır.
hocam cevabınız için teşekkürler dediğiniz gibi oldu. Başka bir sorum daha olacak ben şuan ampforwp eklentisini kullanıyorum. Bu eklenti url sonuna “site/konu/amp/ şeklinde geliyor fakat ben better ampye geçmek istiyorum o da url adreslerinde amp’yi site/amp/konu/ şeklinde yapıyor. Geçiş yaparsam sıkıntı olur mu? Sonuçta url yapısı farklı…
Talat şuan Better AMP eklentisini kullanmanı önermiyoruz. WordPress için hazırlanmış AMP eklentilerini test ediyoruz. Sanırım 2 ay içerisinde testimiz sonuçlanacak. Bu süre zarfında mevcut olan AMP eklentisini kullanmanı öneririz. Performans ve uyumluluk açısından bazı sorunlar tespit ettik. Şuan Better Studio ile bulduğumuz hattalar üzerine yazışmalar yapıyoruz.
Peki sabırla bekliyorum o zaman. Yardımlarınız için teşekkürler
Merhaba,
link “siteadi.com” tıklandığında amp versiyonu olarak “asd.siteadi.com” sub domainine gitmektedir. wordpress kullanılmaktadır. bu istediğim olayı nasıl yapabilirim? Önerebileceğiniz kaynak var mıdır?
Hosting paneli üzerinden alt domain eklemeniz yeterli olacaktır. Alt domain adını “http://amp.siteadi.com” yada “https://amp.siteadi.com” şeklinde belirtmelisiniz. Sonrasında belirttiğiniz alt alan adını sitenizin AMP yapısına göre yönlendirmelisiniz. Örnek olarak “https://amp.wpgurme.com” alt alan adını “https://wpgurme.com/amp/” adresine yönlendirilmesi gibi. Sonrasında ise kullandığınız AMP eklentisinde özel bağlantı ayarını “https://amp.siteadi.com” olarak belirlemelisiniz.
Bu ayarlardan sonra sitenizin kodları içerisinde “” gibi doğru işlendiğini kontrol etmelisiniz.
Mobil uyumlu temalar kullandığımdan dolayı (ücretli ve sürekli güncelleme alan) amp gereksiz geliyor hocam. Ne dersiniz?
Doğrusunu söylemek gerekirse AMP kullanmak zorunluluk oldu. AMP kullanan siteler arama sıralamalarında daha üst yerlerde konumlanıyor. Bunu bizzat deneyerek tecrübe ettik. Ne var ki AMP yapısı itibariyle kısıtlı özellikleri kullanmamıza olanak sağlıyor. Kullandığınız mobil tasarım üzerinde çok fazla özelleştirme yoksa AMP kullanmak daha mantıklı.
Merhaba sayın yetkili 1000 den fazla sayfam ”AMP HTML Etiketinde, etiketin özellikleri tarafından belirtilen geçersiz bir düzen var. ” hatası vermekte ihatayı incele dediğimiz zaman aşağıdaki linkteki resim gibi hata almaktayız.sorunun çözümü için değerli önerilerinizi bekliyorum
“https://yadi.sk/i/AUeRG9N3sVIDNw”
Merhaba reklam ekleme bölümünden AMP reklam boyutlarını belirlemeniz gerekmekte. Anlatımını yaptığımız eklentiyi kullanıyorsanız sırası ile AMP → Advertisement → Advertisement Positions altından reklam boyutlarını seçiniz.
aşağıdaki linkteki gibi ayarladım doğrumudur ? adsense kod esnek kodu ama amp eklentiden seçtiğim AD Size 336*280 dir.
“https://yadi.sk/i/Txf4DRizqwjurw”
Yapmış olduğunuz ayarlar doğrudur efendim. Google webmaster tools üzerinden hataların giderildiğini bildirirseniz uyarıların daha erken kaybolacaktır.
Merhaba hocam AMP for wp uygulamasini kurdum ama siteme girince AMP açmıyor
AMP indexleniyorda sonra mı aciliyor onu çözemedim
AMP sayfaya gitmek için anca sonuna amp ekleyince gidebiliyorum
İlerde Google AMP olarak indexleyecekte sonra mı görülebilecek
Merhaba Buket, AMP sayfalarını mobil cihazlar üzerinden otomatik olarak yönledirme yapılmaktadır. Normal html sayfaların içerisinde “” şeklinde kod var ise google bu sayfaları index sırasına alacaktır. Zamanla mobil aramalarda sitenin amp sayfaları yer alacaktır.
O kodu nasıl denetliyebilirim acaba yardımcı olur musunuz
“” kodu derken 4 tirnak cizgisi mi yani
Cevabınız için şimdiden teşekkür ederim
Chrome yada her hangi bir tarayıcı ile sitenizin kaynak kodlarına bakmanız yeterlidir. Tırnak içerisinde yer alan kod yer alıyor ise işlem yapmanızı gerektiren bir durum söz konusu değildir.