WordPress Sitenizde Kod Gösterimi Nasıl Yapılır?

WordPress sitenize kod göstermek istiyor musunuz? Varsayılan olarak, WordPress, blog gönderilerine, sayfalara, widget’lara veya yorumlara eklenen ham kodları filtrelemektedir. Bu yazıda, WordPress sitenizde kodu kolayca nasıl göstereceğiniz gösterilecektir.
Önce Crayon Syntax Highlighter eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Eklentiyi kurmak için bu adımları izleyin gösterge panelinizden Eklentiler > Yeni ekle > Eklentilerde Ara kısmına Crayon Syntax Highlighter yazarak eklentiyi WordPress’inize entegre ediniz.
Etkinleştirme sonrasında, eklenti ayarlarını yapılandırmak için Ayarlar »Crayon ziyaret etmeniz gerekiyor.

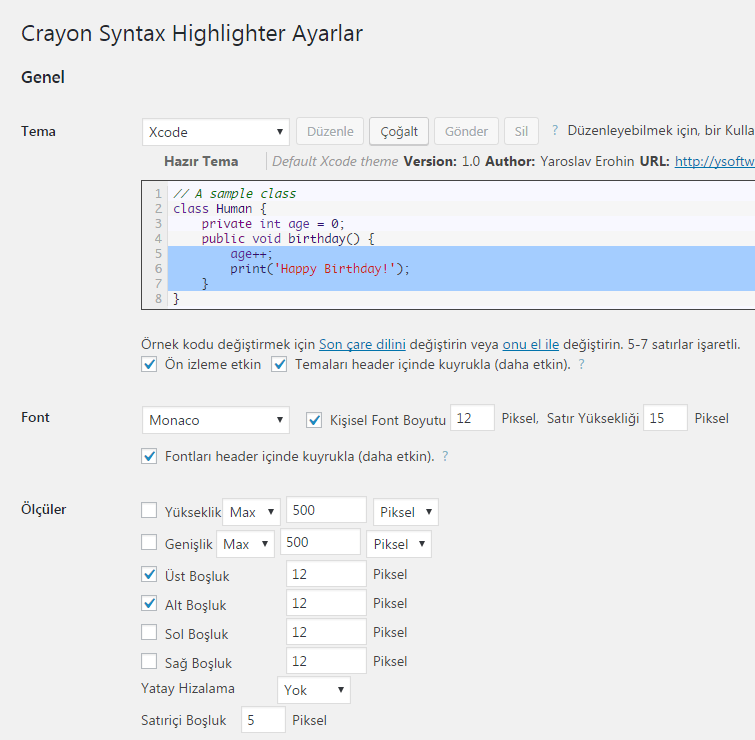
Varsayılan eklenti ayarları çoğu Web sitesi için stabil çalışmaktadır. Bununla birlikte, tüm ayarları gözden geçirmeli ve gerekirse kendinize göre değişiklik yapmalısınız.
Her seçeneğin ayrıntılı açıklaması eklenti ayarları sayfasında açıklanmıştır. İşiniz bittiğinde, ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Crayon Syntax Highlighter kodu görüntülemek için basit kısa kodları kullanır. Her programlama dili için, kodunuzu o dil için uygun kısaltma ile kullanmanız gerekir.
Örnek olarak PHP dilinde bir kodu göstermek için:
Öncelikle metin çubuğunuza yeni gelen Crayon kod ekleme butonuna basıyoruz.

Açılan pencereden Başlık, Dil, Kod kısımlarını girerek ekle diyoruz.

Kodunuz şu şekilde görünecek:
<?php echo “Merhaba WpGurme”; ?>
Crayon Syntax Highlighter dilin kodunu otomatik olarak vurgulayacaktır. Ayrıca satır numaraları ekleyecek ve sekmeyi düzgün şekilde index edecektir. Kullanıcılarınız, WordPress sitenizdeki kod parçalarını kolayca kopyalayıp yapıştırabilecek böylelikle kodlar amacına hizmet edecektir.
WordPress’te Plugin Kullanmadan Kod Nasıl Gösterilir
Birçok blog yazarı, yazılım geliştirme yazıları yazmaz, bu nedenle yazılarına sıkça örnek kod parçacıkları eklemesine gerek yoktur. Nadir durumlarda kodun HTML kodu kullanarak ekleyebilirler. Bunun gibi:
>?php echo “Merhaba WpGurme”; ?<
HTML kodu olarak yazılarınıza yazılım kodları eklemeniz gerekiyorsa buraya tıklayarak sayfa üzerinden çevrimiçi olarak yardım alabilirsiniz.
PHP, HTML, JavaScript kodunu HTML varlıklarına dönüştürerek, onları WordPress yayınlarınıza yapıştırabilirsiniz. Ek stil oluşturmak için, kodu <code> ve </ code> etiketleri arasına eklemelisiniz.
Bu yazımızda WordPress siteniz üzerinde nasıl yazılım dili kodlarını ziyaretçilerinize gösterebileceğimizi anlattık. Crayon Syntax Highlighter ile ilgili tüm görüş, öneri ve karşılaştığınız hataları yorum olarak bize göndermekten çekinmeyin.

code etiketlerini css ile modelleme yapabilirmiyiz ?
Yapa bilirsin örnek vermek gerekirse;
kodgoster {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: show;
text-overflow: clip;
}
Kısa kod kullanımı için;
div.kodgoster:hover {
text-overflow: inherit;
overflow: visible;
Class kullanımı için class=”kodgoster” kullanman yeterli.
Merhaba,
Hazır temadaki kodları düzenleme yapabilir miyim WP’de?
hangi alandan girmem gerekecek bir türlü bulamadım.
yardımcı olabilir misiniz?
Teşekkürler.
Görünüm → Tema Düzenleyici → Tema Dosyaları altından düzenleme yapabilirsiniz. Temanız üzerinde değişiklik yapmadan önce yedek almanızı öneririz.
merhaba hocam bir sorunum var ödeme sayfasında düzenleme yapmak istiyorum ancak wordpresste ödeme sayfasının kod yazılımı Tema Dosyalarının hangisinde bilmiyorum
Ödeme sayfası WooCommerce eklentisi dosyaları içerisinden oynamalar yapabilirsiniz. Daha kolay bir yolu ise Checkout Field Editor (Checkout Manager) for WooCommerce eklentisi kurarak bu sayfayı özelleştirebilirsiniz.
hocam fatura bilgilerinin sağına sipariş bilgilerinin gelmesini istiyorum .Benim sitemde ise sipariş bilgileri fatura bilgilerinin altında nasıl düzeltebilirim bilmiyorum.Verdiginiz eklenti ile düzeltilmiyor lütfen yardım edin
Merhaba sitenizde kullandığınız temanın yapımcısına durumu bildirerek düzenlemede bulunmanız gerekmektedir.
selamlar sitemde toplam yazmasını istediğim yerde subtotal yazıyor bir türlü düzeltemedim woocommerce kullanıyorum bir fikriniz var mı acaba? ürün sayfasında adet girdikten sonra Toplam 45 TL yazacak ama bene subtotal 45 tl yazıyor
Merhaba tema ve ek olarak kullandığınız eklentilerden biri üzerinden ilgili alanı Türkçeleştir meniz gerekmekte. Daha önce tanıttığımız Loco Translate – WordPress Tercüme Eklentisi kurarak ilgili alanı Türkçeleştirmeyi deneyebilirsiniz.